Rumah >hujung hadapan web >tutorial js >Analisis ringkas pembolehubah rujukan templat dalam Angular
Analisis ringkas pembolehubah rujukan templat dalam Angular
- 青灯夜游ke hadapan
- 2022-06-06 18:13:071906semak imbas
Artikel ini terus mempelajari Angular dan akan menunjukkan kepada anda pembolehubah rujukan templat dalam Angular saya harap ia akan membantu anda.

<input type="text" [value]="value" #name>
1 Pembolehubah rujukan templat boleh menjadi elemen DOM, Komponen sudut (arahan), elemen, TemplateRef, Malah rujukan kepada Komponen Web, dan apa sebenarnya ia bergantung pada elemen yang dilampirkan (apabila tidak campur tangan dengan arahan) . Seperti dalam kod sampel sebelumnya, pembolehubah rujukan templat ialah rujukan kepada elemen DOM name. [Cadangan tutorial berkaitan: "d5fd7aea971a85678ba271703566ebfdtutorial sudut"]
<app-component #component [input]="variable"></app-component>
{{ component.input }}
{{ component.func() }}Kami memperoleh contohapp-component rujukan komponen melalui pembolehubah rujukan templat, yang membenarkan kami untuk mengakses ahli dengan mudah di dalam komponen dalam templat. app-component
2. Angular memberikan nilai kepada pembolehubah templat berdasarkan lokasi pembolehubah yang anda isytiharkan:
- Jika pembolehubah diisytiharkan pada komponen, pembolehubah akan merujuk contoh Komponen.
- Jika pembolehubah diisytiharkan pada penanda HTML standard, pembolehubah akan merujuk elemen tersebut.
- Jika anda mengisytiharkan pembolehubah pada elemen
, pembolehubah akan merujuk contoh
6efee24582b35a5bc3ecd0628f23f6dauntuk mewakili templat ini.TemplateRef - Jika pembolehubah menentukan nama di sebelah kanan, seperti
, maka pembolehubah akan merujuk kepada arahan atau komponen dengan nama
#var="ngModel"ini pada elemen.exportAs
3 Menggunakan dengan pembolehubah templat NgForm Arahan
di sini menunjukkan cara merujuk nama NgForm arahan untuk merujuk nilai yang berbeza . Dalam contoh di bawah, pembolehubah templat exportAs muncul tiga kali dalam HTML. itemForm
<form #itemForm="ngForm" (ngSubmit)="onSubmit(itemForm)">
<label for="name">Name</label>
<input type="text" id="name" class="form-control" name="name" ngModel required />
<button type="submit">Submit</button>
</form>
<div [hidden]="!itemForm.form.valid">
<p>{{ submitMessage }}</p>
</div> * Jika tiada nilai atribut ngForm, nilai yang dirujuk oleh itemForm akan menjadi elemen . Perbezaan antara ff9c23ada1bcecdd1a0fb5d5a0f18437 ialah Angular akan merujuk Com 和 <code>Directive tanpa menyatakan nilai atribut, manakala Component tidak akan mengubah rujukan tersirat ini (iaitu elemen hosnya). (Saya masih tidak faham maksudnya...Directive
, NgForm ialah rujukan kepada arahan NgForm, yang boleh digunakan untuk menjejaki setiap elemen dalam borang Nilai dan kesahan kawalan. Tidak seperti elemen itemForm asli, arahan
form<p> jika <code>itemForm.form.valid<code>ff9c23ada1bcecdd1a0fb5d5a0f18437 ialah tidak sah. maka atribut form<code>NgForm form akan membolehkan anda melumpuhkan butang serah itemForm.form.validNgForm Sebenarnya, apabila menggunakan sudut untuk menulis halaman senarai, pembolehubah rujukan templat sering digunakan. form

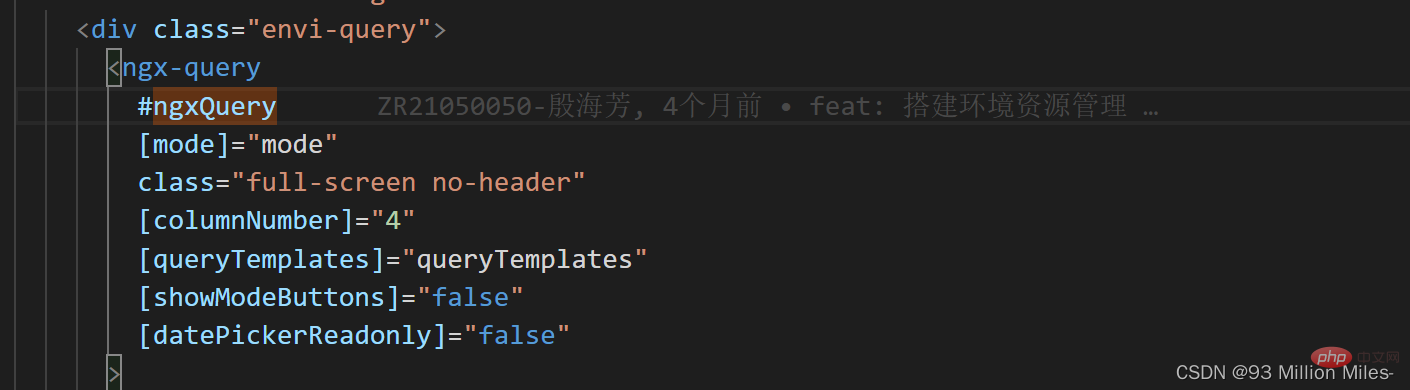
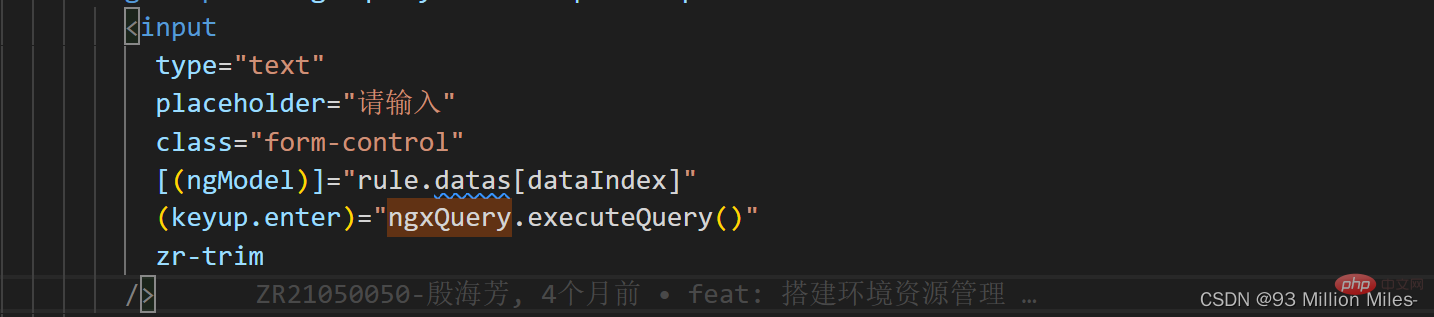
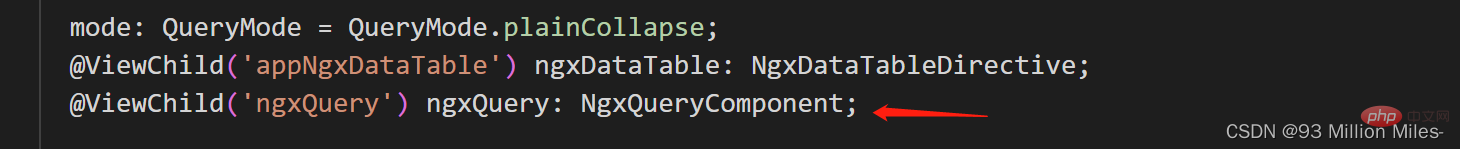
Rujuk kaedah executeQuery() ngxQuery dalam kotak input komponen senarai pembolehubah rujukan dalam ts, kita mesti menggunakan @ViewChild dan @ViewChildren adalah penghias yang disediakan oleh Angular 
<.>
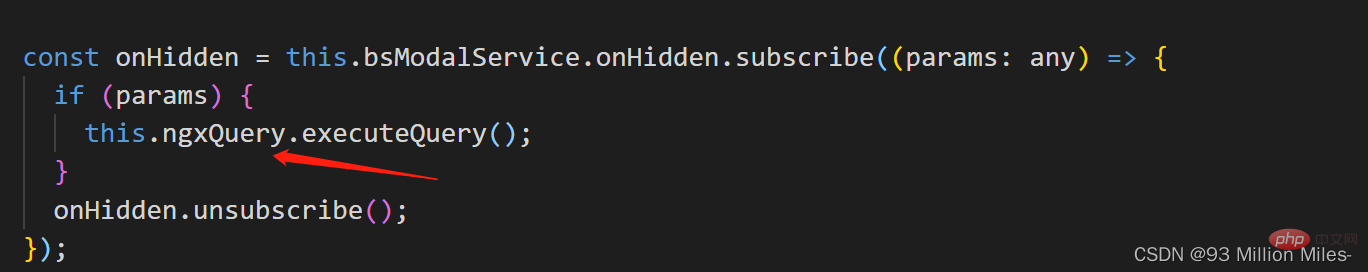
Dalam ts, anda boleh terus memanggil kaedah ExecuteQuery() ngxQuery, dan muat semula senarai apabila parameter dihantar dalam:
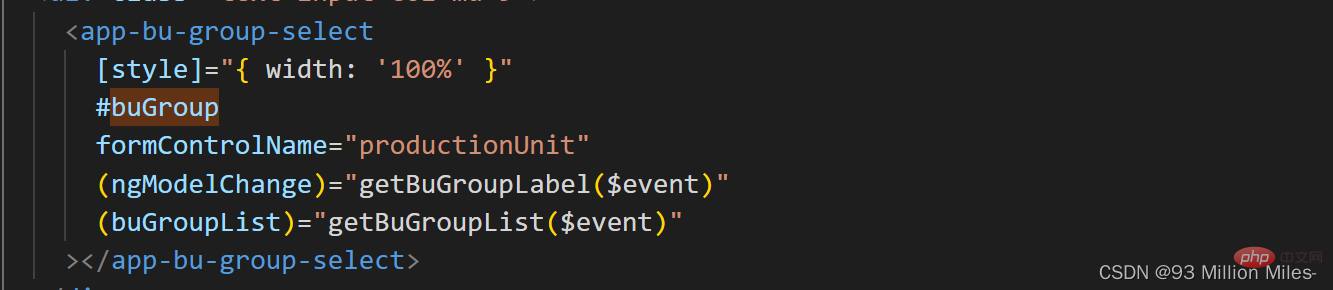
 Untuk komponen ibu bapa-anak, pembolehubah rujukan templat juga boleh digunakan secara langsung:
Untuk komponen ibu bapa-anak, pembolehubah rujukan templat juga boleh digunakan secara langsung:
buGroup ialah tatasusunan dalam bugroupSelectComponent, yang diluluskan sebagai pembolehubah rujukan templat melalui komponen induk-anak Datang ke:
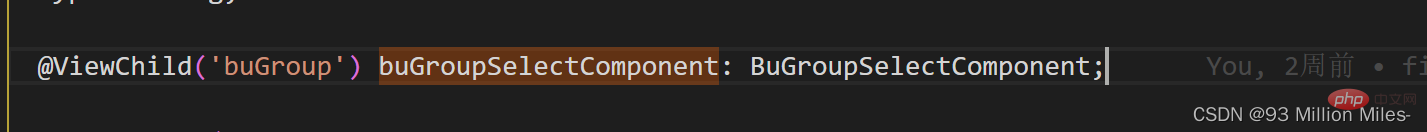
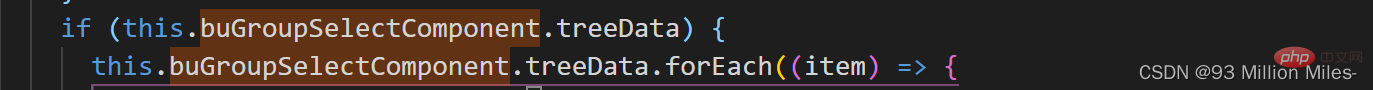
 Dapatkan nilai komponen anak dalam komponen induk ts dan gunakan:
Dapatkan nilai komponen anak dalam komponen induk ts dan gunakan: 
Video Pengaturcaraan !
!
Atas ialah kandungan terperinci Analisis ringkas pembolehubah rujukan templat dalam Angular. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Pembelajaran sudut bercakap tentang komunikasi komponen dan kitaran hayat komponen
- Analisis ringkas laluan pembelajaran sudut mengikut modul
- Analisis ringkas modul HttpClientModule dalam pembelajaran sudut
- Penjelasan terperinci tentang pengurus keadaan pembelajaran sudut NgRx
- Apakah status? Ketahui lebih lanjut tentang animasi dalam sudut
- Pemahaman mendalam tentang @Component decorator dalam sudut

