Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk menukar berbilang atribut css dengan jquery
Bagaimana untuk menukar berbilang atribut css dengan jquery
- 青灯夜游asal
- 2022-06-02 15:33:512720semak imbas
Kaedah tukar: 1. Gunakan css() untuk menetapkan nilai baharu bagi atribut gaya. Sintaks ialah "element object.css({"property name":"new value","property name": "nilai baharu". ..})"; 2. Gunakan attr() untuk menetapkan nilai baharu, sintaksnya ialah "elemen object.attr("style","Nama atribut: nilai baharu, nama atribut: nilai baharu.. .")".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.2, komputer Dell G3.
Dua cara untuk menukar berbilang atribut css menggunakan jquery
Gunakan css() untuk menukar berbilang atribut
-
Gunakan attr() untuk menukar berbilang atribut
1 Gunakan css() untuk menukar berbilang atribut
kaedah css() Kembali. atau menetapkan satu atau lebih sifat gaya bagi elemen yang dipadankan.
Tetapkan berbilang pasangan sifat/nilai CSS
$(selector).css({"属性名1":"新值","属性名2":"新值",...})Tetapkan objek "pasangan nama/nilai" sebagai atribut gaya untuk semua elemen padanan.
Ini ialah cara terbaik untuk menetapkan sejumlah besar atribut gaya pada semua elemen padanan.
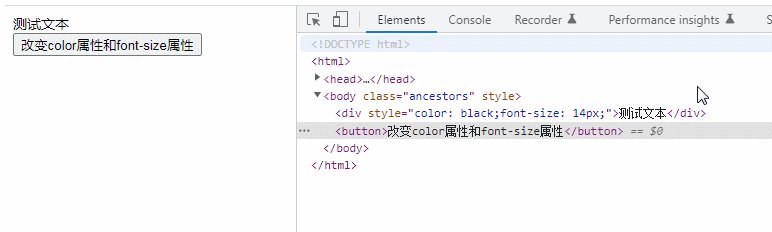
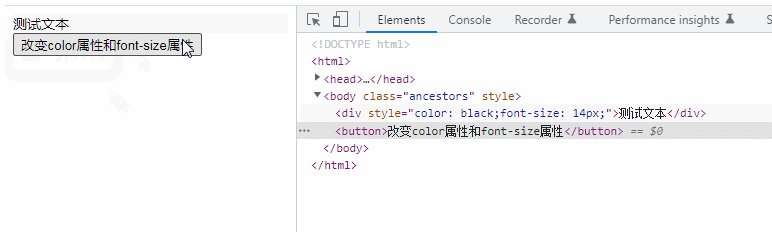
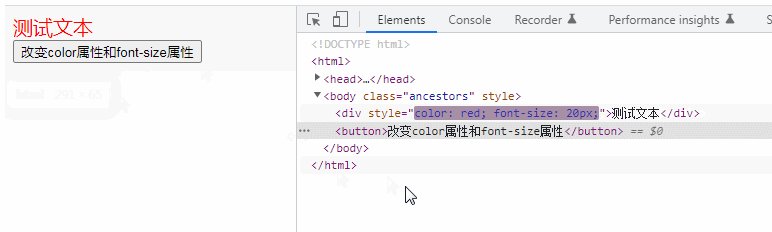
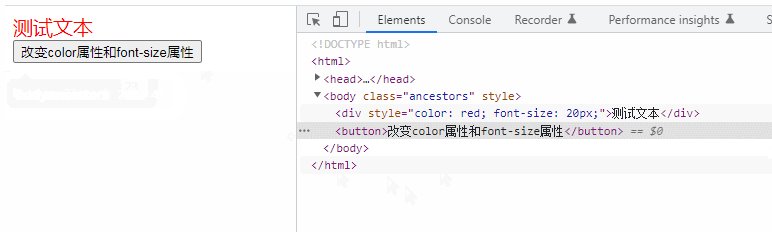
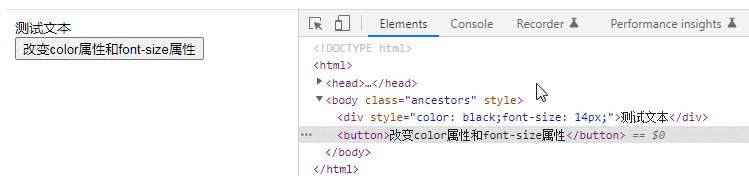
Contoh: Tukar atribut warna dan atribut saiz fon
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").on("click", function() {
$("div").css({"color":"red","font-size":"20px"});
});
});
</script>
</head>
<body class="ancestors">
<div style="color: black;font-size: 14px;">测试文本</div>
<button>改变color属性和font-size属性</button>
</body>
</html>
2 atribut Kaedah
attr() boleh menetapkan atribut dan nilai elemen yang dipilih.
$(selector).attr("style","属性名:新值,属性名:新值,...");Apabila attr() digunakan untuk menetapkan atribut gaya kepada elemen, nilai atribut ialah satu atau lebih gaya.
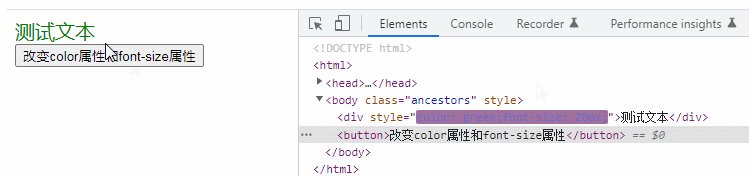
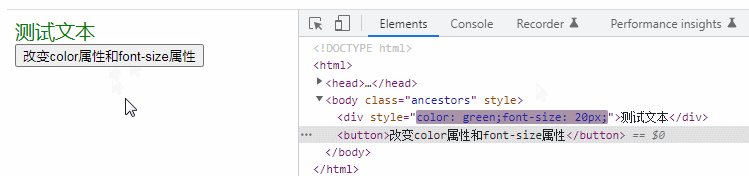
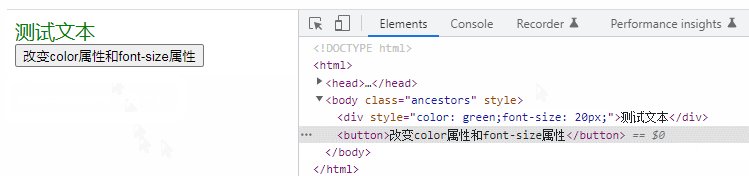
Contoh:
$(document).ready(function() {
$("button").on("click", function() {
$("div").attr("style","color: green;font-size: 20px;");
});
});
[Pembelajaran yang disyorkan: tutorial video jQuery, video bahagian hadapan web]
Atas ialah kandungan terperinci Bagaimana untuk menukar berbilang atribut css dengan jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Bagaimana untuk membatalkan kaedah kelewatan dalam jquery
- Bagaimana untuk menggunakan pemilih gt dan lt dalam jquery
- Bagaimana untuk memadam atribut unsur saudara dalam jquery
- Cara menggunakan kaedah unbind() acara jquery
- Bagaimana untuk menyembunyikan div berdasarkan id dalam jquery
- Apakah yang perlu saya lakukan jika label tidak boleh diberikan nilai dalam jquery?

