Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Apa yang boleh dilakukan oleh elemen pseudo css
Apa yang boleh dilakukan oleh elemen pseudo css
- 青灯夜游asal
- 2022-06-02 15:04:451634semak imbas
elemen pseudo CSS boleh menambah kesan khas pada elemen terpilih (pemilih yang ditentukan). Elemen pseudo ialah kata kunci yang dilampirkan pada penghujung pemilih Melalui elemen pseudo, pembangun boleh menentukan gaya untuk bahagian tertentu elemen yang dipilih tanpa menggunakan ID elemen atau atribut kelas. Gunakan bertindih dua "::" apabila mentakrifkan unsur pseudo untuk membezakan kelas pseudo dan unsur pseudo.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
elemen pseudo CSS boleh menambah kesan khas pada elemen terpilih (pemilih yang ditentukan).
Apakah unsur pseudo? Apa yang boleh dibuat? Elemen
sebenarnya merupakan konsep dalam HTML, dan tag dalam HTML selalunya dipanggil elemen. Jadi apakah unsur pseudo? Dari namanya, palsu bermaksud palsu dan tidak wujud dalam DOM sebenarnya. Kami boleh menggunakan beberapa ciri CSS untuk mensimulasikannya sebagai elemen Kami memanggil elemen tersebut sebagai unsur pseudo.
elemen pseudo CSS digunakan untuk menetapkan kesan khas kepada pemilih tertentu anda boleh memilih kedudukan elemen tertentu dan menggunakan gaya.
Pseudo-element sebenarnya ialah kata kunci yang dilampirkan pada hujung pemilih Melalui elemen pseudo, anda boleh menentukan gaya untuk bahagian tertentu elemen yang dipilih tanpa menggunakan ID atau atribut kelas bagi elemen tersebut.
Sebagai contoh, melalui elemen pseudo, anda boleh menetapkan gaya huruf pertama dalam perenggan, atau memasukkan beberapa kandungan sebelum atau selepas elemen, dsb.
Dalam CSS1 dan CSS2, penggunaan elemen pseudo adalah sama dengan kelas pseudo dan titik bertindih: disambungkan kepada pemilih. Walau bagaimanapun, dalam CSS3, penggunaan titik bertindih tunggal untuk unsur pseudo telah ditukar kepada bertindih berganda:: untuk membezakan kelas pseudo dan unsur pseudo. Oleh itu, adalah disyorkan untuk menggunakan titik dua bertindih dan bukannya bertindih tunggal apabila menggunakan unsur-unsur pseudo.
selector::pseudo-element {
property: value;
}Antaranya, pemilih ialah pemilih, elemen pseudo ialah nama elemen pseudo, sifat ialah atribut dalam CSS, dan nilai ialah nilai yang sepadan dengan atribut.
Nota: Hanya satu unsur pseudo boleh digunakan dalam pemilih dan elemen pseudo mesti mengikut pemilih. Mengikut spesifikasi W3C terkini, anda harus menggunakan dua titik bertindih :: bukannya bertindih tunggal : apabila mentakrifkan unsur pseudo untuk membezakan antara kelas pseudo dan unsur pseudo. Walau bagaimanapun, memandangkan versi lama spesifikasi W3C tidak membuat perbezaan yang istimewa, kebanyakan penyemak imbas pada masa ini menyokong kaedah bertindih tunggal dan bertindih dua untuk mentakrifkan unsur-unsur pseudo.
CSS menyediakan satu siri pseudo-elemen, seperti yang ditunjukkan dalam jadual berikut:
| 伪元素 | 例子 | 例子描述 |
|---|---|---|
| ::after | p::after |
在每个 元素之后插入内容 |
| ::before | p::before |
在每个 元素之前插入内容 |
| ::first-letter | p::first-letter |
匹配每个 元素中内容的首字母 |
| ::first-line | p::first-line |
匹配每个 元素中内容的首行 |
| ::selection | p::selection | 匹配用户选择的元素部分 |
| ::placeholder | input::placeholder | 匹配每个表单输入框(例如 )的 placeholder 属性 |
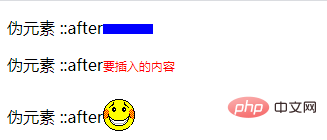
Contoh: menggunakan pseudo-elements::after
<!DOCTYPE html>
<html>
<head>
<style>
p.one::after {
content:"";
display: inline-block;
width: 50px;
height: 10px;
background: blue;
}
p.two::after {
content:"要插入的内容";
color: red;
font-size: 6px;
}
p.three::after {
content: url('./smiley.gif');
position: relative;
top: 8px;
}
</style>
</head>
<body>
<p class="one">伪元素 ::after</p>
<p class="two">伪元素 ::after</p>
<p class="three">伪元素 ::after</p>
</body>
</html> 
(Mempelajari perkongsian video: tutorial video css, bahagian hadapan web)
Atas ialah kandungan terperinci Apa yang boleh dilakukan oleh elemen pseudo css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

