Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Apakah maksud kawalan dalam html5
Apakah maksud kawalan dalam html5
- 青灯夜游asal
- 2022-06-01 19:55:197636semak imbas
Dalam HTML5, kawalan bermaksud "kawalan" dan merupakan atribut teg audio dan video Ia digunakan untuk menentukan bahawa penyemak imbas menyediakan kawalan main balik untuk video atau audio (seperti main, jeda, kedudukan, kelantangan. , dsb.), sintaks "
" atau " ".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi HTML5, komputer Dell G3.
Dalam HTML5, kawalan bermaksud "kawalan".

kawalan ialah atribut tag audio dan video. Atribut kawalan
menentukan bahawa penyemak imbas harus menyediakan kawalan main balik untuk video atau audio.
Jika atribut ini ditetapkan, ia menyatakan bahawa tiada kawalan skrip ditetapkan oleh pengarang.
Kawalan penyemak imbas hendaklah termasuk:
Main
Jeda
Kedudukan
Volume
Togol skrin penuh
Sari kata (jika ada)
Runut audio (jika ada)
Nota:
Dalam XHTML, singkatan atribut ini tidak dibenarkan, mengawal atribut Mesti ditakrifkan sebagai <audio controls="controls"></audio>.
Tetapi dalam HTML5, nilai atribut atribut ini boleh diabaikan dan boleh terus <audio controls></audio>.
Contoh 1:
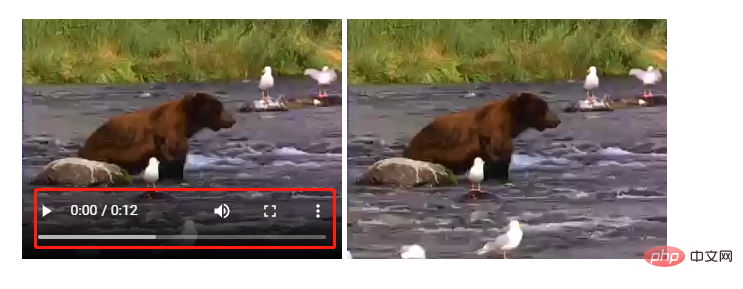
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <video width="320" height="240" controls> <source src="movie.mp4" type="video/mp4"> <source src="movie.ogg" type="video/ogg"> 您的浏览器不支持 video 标签。 </video> <video width="320" height="240"> <source src="movie.mp4" type="video/mp4"> <source src="movie.ogg" type="video/ogg"> 您的浏览器不支持 video 标签。 </video> </body> </html>

Contoh 2:
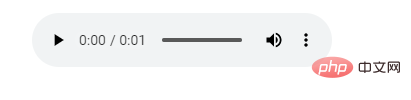
<audio> <source src="horse.ogg" type="audio/ogg"> <source src="horse.mp3" type="audio/mpeg"> 您的浏览器不支持 audio 元素。 </audio>

<audio controls> <source type="audio/ogg"> <source src="horse.mp3" type="audio/mpeg"> 您的浏览器不支持 audio 元素。 </audio>

Ia boleh dilihat bahawa jika tag audio tidak menetapkan atribut kawalan, pemain muzik tidak dapat diperhatikan.
Pengesyoran berkaitan: "tutorial video html"
Atas ialah kandungan terperinci Apakah maksud kawalan dalam html5. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

