Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk mencari nilai kotak input dalam jquery
Bagaimana untuk mencari nilai kotak input dalam jquery
- 青灯夜游asal
- 2022-05-24 16:46:265998semak imbas
Dua kaedah untuk mencari nilai kotak input: 1. Gunakan val() untuk mendapatkan terus nilai kandungan kotak input (input), sintaksnya ialah "$("input").val( )"; 2. Gunakan attr() untuk mendapatkan nilai atribut nilai dalam elemen input, sintaksnya ialah "$("input").attr("value")".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.2, komputer Dell G3.
Dalam HTML, kotak input ditakrifkan menggunakan teg input. Oleh itu, mencari nilai kotak input adalah untuk mencari nilai label input.
Nilai teg input dikawal oleh atribut nilai. Oleh itu, perkara terakhir yang anda perlu minta ialah nilai atribut nilai teg input.
Kaedah 1: Gunakan val() untuk mendapatkan nilai
Kaedah val() mengembalikan atau menetapkan nilai elemen yang dipilih. Nilai elemen
ditetapkan melalui atribut nilai. Kaedah ini kebanyakannya digunakan untuk elemen input.
Jika kaedah ini tidak menetapkan parameter, ia mengembalikan nilai semasa elemen yang dipilih.
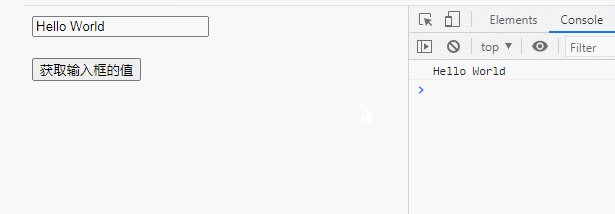
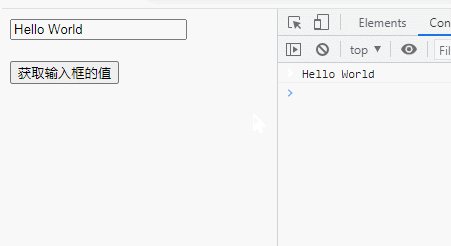
Contoh:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
console.log($("input").val());
});
});
</script>
</head>
<body>
<input type="text" name="user" value="Hello World" /><br><br>
<button>获取输入框的值</button>
</body>
</html>
Kaedah 2: Gunakan attr() untuk mendapatkan nilai
Kaedah val() di atas digunakan khas untuk menetapkan atau mengembalikan kandungan teg input, manakala attr() digunakan untuk mengendalikan atribut dan boleh mengembalikan nilai atribut yang ditentukan.
Hanya nyatakan nama atribut yang nilainya ingin anda dapatkan.
$(document).ready(function() {
$("button").click(function() {
console.log($("input").attr("value"));
});
});
[Pembelajaran yang disyorkan: tutorial video jQuery, video bahagian hadapan web]
Atas ialah kandungan terperinci Bagaimana untuk mencari nilai kotak input dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Bagaimana untuk menukar nilai rowspan secara dinamik dalam jquery
- Bagaimana untuk memadamkan atribut div dalam jquery
- Apakah pemalam pihak ketiga yang ada untuk jquery?
- Bolehkah jquery mengesan sama ada terdapat unsur adik beradik?
- Apakah atribut yang digunakan dalam jquery
- Bolehkah jquery menyesuaikan atribut?

