Rumah >hujung hadapan web >tutorial js >Perbincangan ringkas tentang cara menggunakan rangka kerja pihak ketiga Node Express
Perbincangan ringkas tentang cara menggunakan rangka kerja pihak ketiga Node Express
- 青灯夜游ke hadapan
- 2022-05-23 20:34:411990semak imbas
Artikel ini akan membawa anda melalui Nod rangka kerja pihak ketiga Express, dan bercakap secara ringkas tentang cara menggunakan rangka kerja Express dengan baik, saya harap ia akan membantu semua orang.

1 Pengenalan kepada rangka kerja Express
-
1 🎜> Rangka kerja pihak ketiga yang sangat berat, bagi pelayan NodeJS adalah Jquery kepada klien HTML.
- Jika anda tidak tahu cara menggunakan Express, anda pada dasarnya malu untuk memberitahu orang lain bahawa anda mengenali NodeJS
2 .Tapak web rasmi Express: -
- www.expressjs.com.cn/
- expressjs.com/
-
Umum Apabila kami mempelajari teknologi baharu, kami sentiasa pergi ke dokumentasi tapak web rasmi untuk melihat APInya, dan kemudian mencubanya dengan banyak amalan
3. Alamat github Express: https://github.com/expressjs/express -
Pengarang asal Express, TJ, sangat terkenal dalam komuniti nod yang dimilikinya menulis lebih daripada 200 rangka kerja pada masa ini, beliau telah menyerahkan Express kepada rakannya untuk penyelenggaraan , mengumumkan bahawa ia tidak lagi mengekalkan rangka kerja NodeJS dan beralih kepada bahasa Go (https://github.com/tj)
- .
4. Laman web rasmi Express memperkenalkan dirinya seperti ini: Berdasarkan platform Node js, rangka kerja pembangunan web yang pantas, terbuka dan minimalis. -
- Sorotan Express yang sangat penting ialah ia tidak mengubah ciri sedia ada nodej, tetapi mengembangkannya
- Dalam erti kata lain, menggunakan Express anda boleh menggunakan mana-mana API asli kepada nodejs, atau anda boleh menggunakan API Express
- Sorotan Express yang sangat penting ialah ia tidak mengubah ciri sedia ada nodej, tetapi mengembangkannya
-
5.Express三大核心功能- 1. Mengehos sumber statik
-
Nodej yang disebut pada hari kedua untuk melaksanakan fungsi pelayan statik hanya memerlukan satu baris kod dalam ekspres
-
express didatangkan dengan fungsi penghalaan, menjadikan pembangunan pelayan Node sangat mudah
- menyokong rantaian ekspres Sintaks boleh membuat kod nampak lebih ringkas
== 3. Middleware== -
- Teknologi teras Express dan Thought, semuanya adalah middleware
-
Walaupun middleware agak sukar untuk difahami, ia sangat mudah digunakan, sama seperti
- .
bootstrap插件
-
Walaupun middleware agak sukar untuk difahami, ia sangat mudah digunakan, sama seperti
-
Nodej yang disebut pada hari kedua untuk melaksanakan fungsi pelayan statik hanya memerlukan satu baris kod dalam ekspres
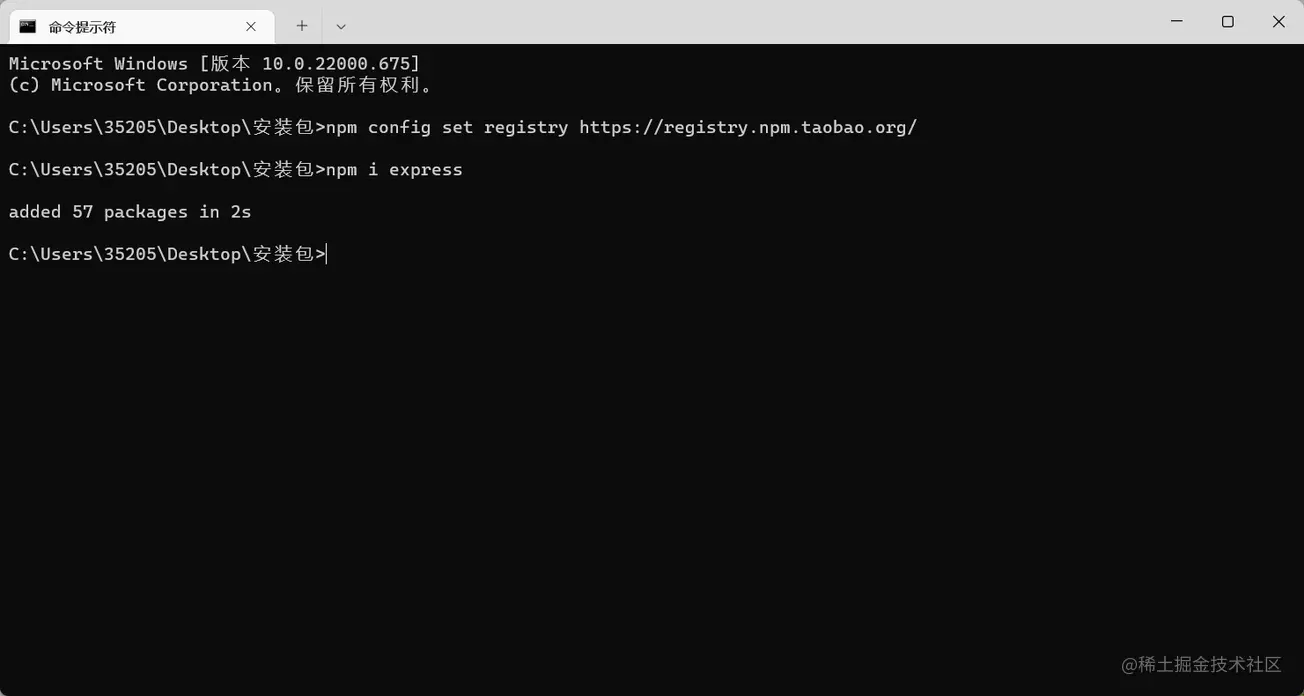
Muat turun arahan:
npm i expressJika tapak web anda sangat perlahan, anda boleh menggunakan npm config set registry
registry.npm.taobao.org/ untuk meningkatkan kelajuan就是淘宝帮你把这个东西下载淘宝的服务器上,然后你在淘宝服务器上下载

//1.导入模块
const express = require('express')
//2.创建服务器
/* express() 相当于http模块的http.createServer() */
const app = express()
//3.接收客户端请求
/*(1)express最大的特点就是自带路由功能,我们无需在一个方法中处理所有请求
* 路由:一个请求路径对应一个方法(函数)
(2)在express中,每一个请求都是一个单独的方法
*/
app.get('/',(req,res)=>{
//响应客户端数据
//express响应数据 send方法:自动帮我们设置好了响应头,无需担心中文乱码问题
res.send('月下风起')
})
app.get('/heroInfo',(req,res)=>{
res.send({
name:'张三',
age:20
})
})
//4.开启服务器
app.listen(3000,()=>{
console.log('服务器启动成功')
})4-Express membalas data pelanggan//1.导入模块
const express = require('express')
//2.创建服务器
/* express() 相当于http模块的http.createServer() */
const app = express()
//3.接收客户端请求
//文本类型数据
app.get('/',(req,res)=>{
//响应客户端数据
res.send('月下风起')
})
//json格式数据
app.get('/info',(req,res)=>{
//express自动帮我们将js对象转成json响应给客户端
res.send({
name:'张三',
age:20
})
})
//文件类型数据
app.get('/login',(req,res)=>{
res.sendFile(__dirname + '/login.html')
})
//4.开启服务器
app.listen(3000,()=>{
console.log('服务器启动成功')
})5 Express mengurus sumber statikhttp: //expressjs.com/en/starter/static-files.html
//1.导入模块
const express = require('express');
//2.创建服务器
const app = express()
//托管静态资源(相当于我们之前写的静态资源服务器)
/*
1.当请求路径为/时,express会自动读取www文件夹中的index.html文件响应返回
2.当路径请求为www文件夹中的静态资源,express会自动拼接文件路径并响应返回
*/
app.use(express.static('www'))
//4.开启服务器
app.listen(3000,()=>{
console.log('success')
})6 Penggunaan perisian tengah pihak ketiga- 1. Di laman web rasmi Express, terdapat banyak middleware pihak ketiga yang boleh menjadikan pembangunan Nodejs kami sangat mudah
-
中间件前端的插件,使用后就会给express中的req或者res添加成员
2. Semua rutin pembelajaran rangka kerja pihak ketiga adalah sama -
1 Pergi ke laman web rasmi dan semak dokumentasi
- 2 >
- 3. Langkah-langkah untuk menggunakan perisian tengah pihak ketiga secara amnya adalah dua langkah tetap
-
Satu: Pemasangan
(salin dan tampal daripada rasmi laman web )-
npm i xxxxPerisian tengah pihak ketiga perlu dipasang menggunakan npm, yang boleh difahami sebagai modul pihak ketiga khas- Dua: Gunakan
app.use(xxx)
pertengahan pihak ketiga parse badan: parse parameter permintaan siaran -
- Pasang body-parser:
- https://www.npmjs.com/package/body-parser
npm install body-parser
tutorial nodejs
//导入模块
const express = require('express')
//创建服务器
const app = express()
//使用第三方中间件
/*所有的第三方模块思路都是一样
1.进官网,查文档
2.找examples(使用示例),复制粘贴
a.安装第三方模块:`npm i body-parser`
b.使用中间件: arr.use(具体用法请复制粘贴)
使用body-parser中间件之后,你的req会增加一个body属性,就是你的post请求参数
*/
//(1)导入模块
const bodyParser = require('body-parser')
// parse application/x-www-form-urlencoded
//(2)使用中间件
app.use(bodyParser.urlencoded({ extended: false }))
//解析json参数
app.use(bodyParser.json())
app.post('/abc',(req,res)=>{
console.log(req.body)
//告诉客户端我收到的参数
res.send(req.body)
})
app.post('/efg',(req,res)=>{
console.log(req.body)
//告诉客户端我收到的参数
res.send(req.body)
})
//开启服务器
app.listen(3000, () => {
console.log('success');
})Atas ialah kandungan terperinci Perbincangan ringkas tentang cara menggunakan rangka kerja pihak ketiga Node Express. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Apakah aliran? Bagaimana untuk memahami aliran dalam Nodejs
- Apakah Vercel? Bagaimana untuk menggunakan perkhidmatan Node?
- Mari bercakap secara mendalam tentang EventEmitter dalam node.js
- Analisis mendalam tentang modul terbina dalam biasa dalam Node.js
- Analisis ringkas Penampan dalam Node.js dan ceramah tentang gelung acara
- Apa itu JWT? Bagaimana untuk menggunakan JWT dalam nodejs?

