Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Apakah pemilih komposit CSS?
Apakah pemilih komposit CSS?
- 青灯夜游asal
- 2022-05-18 14:59:017154semak imbas
Terdapat 7 jenis pemilih kompaun: 1. Pemilih kesatuan, yang terdiri daripada berbilang pemilih yang disambungkan dengan koma, digunakan semasa mentakrifkan gaya CSS yang sama untuk berbilang elemen 2. Pemilih turunan, sintaksnya ialah " E F ", anda boleh memilih keturunan elemen atau kumpulan elemen; 3. Pemilih subelemen, sintaks "E>F", anda boleh memilih elemen yang merupakan subelemen bagi elemen tertentu; 4. Pemilih kelas pseudo, dsb. .

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
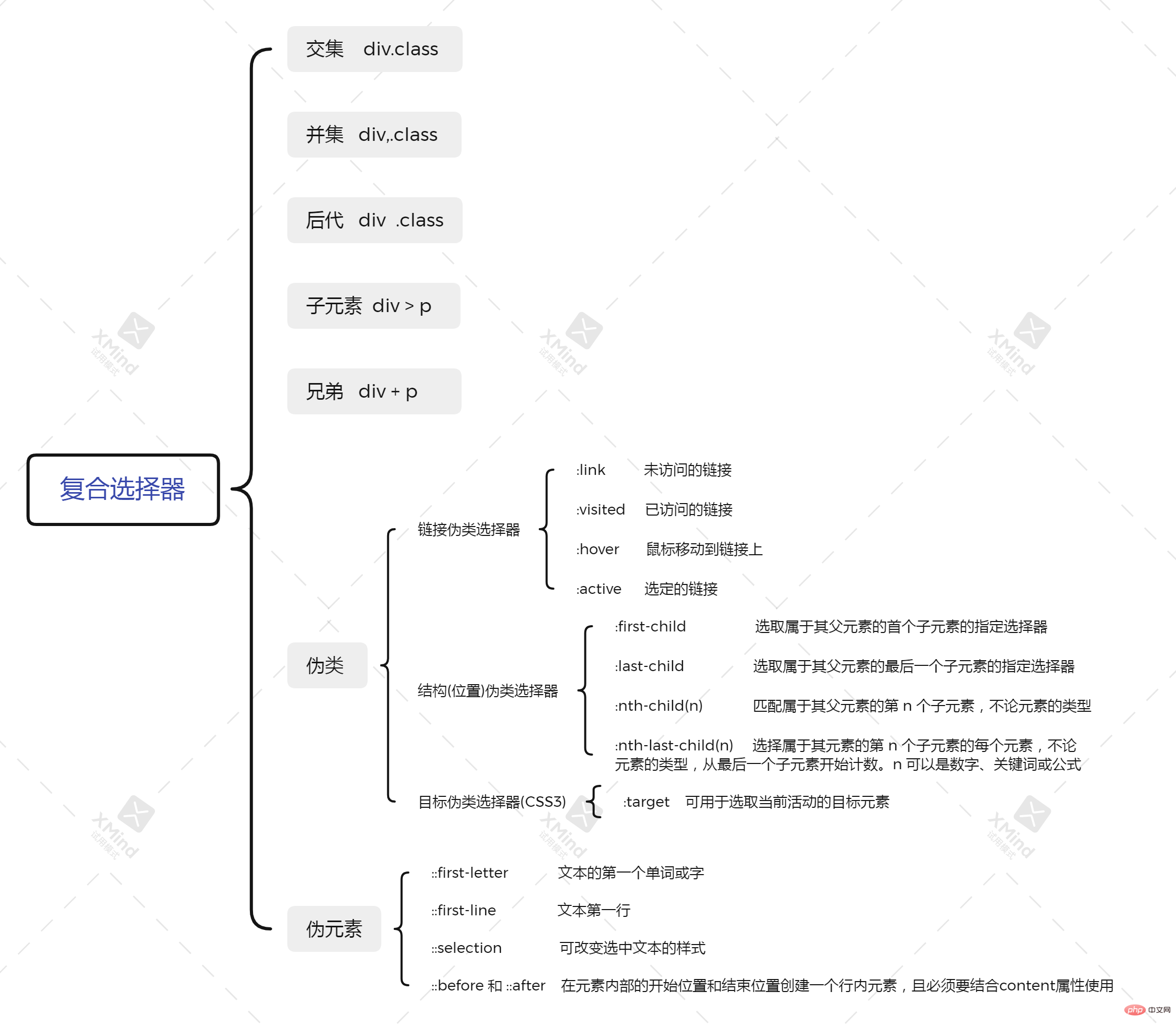
CSS menyediakan tujuh jenis pemilih kompaun: pemilih persimpangan, pemilih kesatuan, pemilih keturunan, pemilih elemen anak, pemilih adik beradik bersebelahan, pemilih kelas pseudo dan pemilih elemen pseudo.
Pemilih kompaun CSS
Pemilih kompaun terdiri daripada dua atau lebih pemilih asas, digabungkan dalam cara yang berbeza, supaya dapat memilih sasaran yang lebih tepat dan berbutir label elemen. 
Pemilih persimpangan
Pemilih persimpangan terdiri daripada dua pemilih, yang pertama ialah pemilih pemilihan label, yang kedua ialah pemilih kelas (atau pemilih id), tidak boleh ada ruang antara dua pemilih, seperti h3.special.
Petua ingatan:
Pemilih persimpangan ialah dan bermakna. Maksudnya... dan... bermaksud
, contohnya:
p.one 选择的是: 类名为 .one 的 段落标签
agak jarang digunakan dan tidak disyorkan.
Pemilih kesatuan
Pemilih kesatuan (kumpulan pemilih CSS) ialah pemilih individu yang dipisahkan dengan koma Disambungkan, sebarang bentuk daripada pemilih (termasuk pemilih label, pemilih kelas, pemilih id, dll.) boleh digunakan sebagai sebahagian daripada pemilih kesatuan. Jika gaya yang ditakrifkan oleh sesetengah pemilih adalah betul-betul sama, atau sebahagiannya sama, anda boleh menggunakan pemilih kesatuan untuk menentukan gaya CSS yang sama untuk mereka.
Petua ingatan:
Maksud pemilih kesatuan dan selagi ia dipisahkan dengan koma, semua pemilih akan melaksanakan gaya berikut.
Contohnya,
.one, p , #test {color: #F00;} bermaksud bahawa tiga pemilih .one dan p dan #test akan melaksanakan warna merah. Biasanya digunakan untuk pernyataan kolektif.
Pemilih keturunan
Pemilih keturunan, juga dikenali sebagai pemilih yang mengandungi, digunakan untuk memilih keturunan unsur atau kumpulan elemen . Cara menulisnya ialah dengan menulis label luar di hadapan dan label dalam di belakang, dipisahkan oleh ruang. Apabila teg bersarang, teg dalam menjadi keturunan teg luar.
Generasi akan datang boleh memilih cara ini. Dengan kata lain, ia boleh memilih mana-mana teg yang disertakan.
Pemilih elemen kanak-kanak
Pemilih elemen kanak-kanak hanya boleh memilih elemen yang merupakan anak kepada elemen. Cara untuk menulisnya ialah dengan menulis teg induk di hadapan, teg anak di belakang dan sambungkannya dengan >
Vernakular: Anak lelaki di sini merujuk kepada anak kandung, tidak termasuk cucu, cicit dan seumpamanya.
Contohnya:
.demo > h3 {color: red;}Penjelasan: h3 mestilah anak kandung demo unsur demo mengandungi h3.
Pemilih adik beradik bersebelahan
boleh memilih elemen serta-merta mengikuti elemen lain dan kedua-duanya mempunyai induk yang sama Elemen
memilih perenggan yang muncul sejurus selepas elemen h1 dan elemen h1 mempunyai elemen induk yang sama:
h1 + p {margin-top:50px;}pemilih kelas pseudo .
Pemilih kelas pseudo digunakan untuk menambah kesan khas pada pemilih tertentu. Sebagai contoh, anda boleh memilih elemen 1 dan nth.
Kelas.one Pemilih kelas ialah titik
Kelas Pseudo:link Gunakan 2 titik iaitu titik bertindih
Pautkan pemilih kelas pseudo
:pautan /* Pautan tidak dilawati*/
:dilawati /* Pautan yang dilawati*/
:tuding /* Gerakkan tetikus ke atas pautan*/
-
:aktif /* Pautan terpilih*/
Beri perhatian semasa menulis, Cuba jangan untuk membalikkan susunan mereka. Ikut perintah lvha
Struktur (kedudukan) pemilih kelas semu (CSS3)
-
:first-childMemilih pemilih yang ditentukan yang dimiliki oleh elemen anak pertama unsur induknya -
:last-childMemilih pemilih yang ditentukan yang dimiliki oleh elemen anak terakhir unsur induknya -
:nth-child(n)Padanan pemilih yang ditentukan kepunyaan induknya Anak Nth bagi sesuatu elemen, tanpa mengira jenisnya -
:nth-last-child(n)Pemilih memadankan setiap elemen yang merupakan anak Nth bagi elemennya, tanpa mengira jenisnya, mengira dari anak terakhir.
n boleh menjadi nombor, kata kunci atau formula
Pemilih kelas pseudo sasaran (CSS3)
:target boleh digunakan untuk memilih elemen sasaran aktif pada masa ini
:target {
color: red;
font-size: 30px;
}伪元素选择器(CSS3)
E::first-letter文本的第一个单词或字E::first-line文本第一行E::selection可改变选中文本的样式E::before 和 E::after
在E元素内部的开始位置和结束位置创建一个元素,该元素为行内元素,且必须要结合content属性使用。
div::befor {
content:"开始";
}
div::after {
content:"结束";
}E:after、E:before 在旧版本里是伪元素,CSS3的规范里“:”用来表示伪类,“::”用来表示伪元素,但是在高版本浏览器下E:after、E:before会被自动识别为E::after、E::before,这样做的目的是用来做兼容处理。
之所以被称为伪元素,是因为他们不是真正的页面元素,html没有对应的元素,但是其所有用法和表现行为与真正的页面元素一样,可以对其使用诸如页面元素一样的css样式,表面上看上去貌似是页面的某些元素来展现,实际上是css样式展现的行为,因此被称为伪元素。
注意
伪元素:before和:after添加的内容默认是inline元素;这两个伪元素的content属性,表示伪元素的内容,设置:before和:after时必须设置其content属性,否则伪元素就不起作用。
:first-child与:first-of-type区别
:first-child 匹配的是其父元素的第一个子元素,可以说是结构上的第一个子元素。
:first-of-type 匹配的是在其父元素的所有子元素中 该类型元素的第一个元素
<p>结构上的第一个p元素</p> <!-- p:first-child --> <!-- p:first-of-type -->
<h1>Welcome to My Homepage</h1> <!-- h1:first-of-type -->
<p>This paragraph is not the first child of its parent.</p>
<div> <!-- div:first-of-type -->
<p>父div的第一个p元素</p> <!-- p:first-child --> <!-- p:first-of-type -->
<p>第二个</p>
</div>
<p>
<b>注意:</b> :first-child作用于 IE8以及更早版本的浏览器, DOCTYPE必须已经声明.
</p>p:first-child // 匹配的是其父元素的第一个子元素,可以说是结构上的第一个子元素 h1:first-child // 匹配不到,h1的父元素的第一个子元素是p,不是h1 div:first-child // 匹配不到,div的父元素的第一个子元素是p,不是div p:first-of-type // 匹配其父元素的所有p元素中的第一个元素 h1:first-of-type // 匹配其父元素的所有h1元素中的第一个元素 div:first-of-type // 匹配其父元素的所有div元素中的第一个元素
伪类与伪元素的区别
| 语法 | 功能 | 同一个元素可用个数 | |
|---|---|---|---|
| 伪类 | : | 选择DOM树上元素不同的状态(:visited :link) DOM上无法用简单选择器选择的元素(:first-child) |
可同时使用多个伪类 |
| 伪元素 | :: | 创建不在DOM树中的虚拟容器并添加样式 | 只能用一个伪元素,且只能出现在末尾 |
Atas ialah kandungan terperinci Apakah pemilih komposit CSS?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Adakah kesan animasi css3 mempunyai ubah bentuk?
- Bolehkah tweenmax mengubah sifat css3?
- Bagaimana untuk menukar sudut kecerunan dalam css3
- Apakah perbezaan antara animasi css3 dan animasi jquery
- Bagaimana untuk menetapkan fon untuk berubah apabila tetikus dialihkan dalam css3
- Apakah kegunaan pertanyaan media media dalam css3

