Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk membatalkan acara langsung dalam jquery
Bagaimana untuk membatalkan acara langsung dalam jquery
- 青灯夜游asal
- 2022-05-16 18:59:002070semak imbas
Dalam jquery, kaedah die() boleh digunakan untuk membatalkan acara langsung Kaedah ini boleh mengalih keluar acara tertentu yang terikat dengan kaedah live() Sintaksnya ialah "$(selector).die(". nama acara"," Nama fungsi pemprosesan ")"; kedua-dua parameter kaedah die() boleh diabaikan, yang akan mengalih keluar semua acara langsung terikat.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.7.0, komputer Dell G3.
Gunakan kaedah die() untuk membatalkan acara langsung. Kaedah
die() mengalih keluar satu atau lebih pengendali acara yang ditambahkan pada elemen yang dipilih melalui kaedah live().
Ringkasnya, kaedah die() boleh mengalih keluar acara tertentu yang terikat dengan kaedah live().
Sintaks:
$(selector).die(event,function)
| Parameter | Penerangan | ||||||
|---|---|---|---|---|---|---|---|
| acara | Pilihan. Menentukan satu atau lebih pengendali acara untuk dialih keluar.
Berbilang nilai acara dipisahkan oleh ruang. Mesti acara yang sah. |
||||||
| fungsi | Pilihan. Menentukan fungsi khusus untuk dialih keluar. |
melalui kaedah live()
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="https://apps.bdimg.com/libs/jquery/1.7.0/jquery.min.js"></script>
<script>
$(document).ready(function() {
$("p").live("click", function() {
$(this).slideToggle();
});
$("button").click(function() {
$("p").die();
});
});
</script>
</head>
<body>
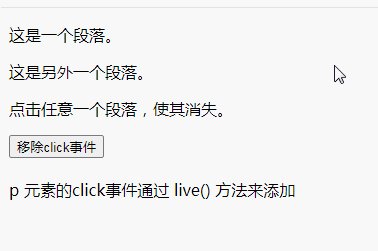
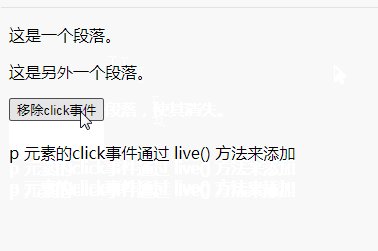
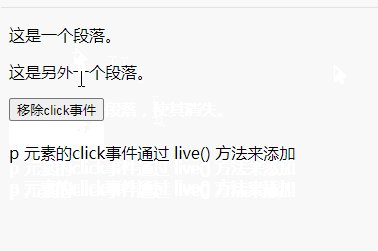
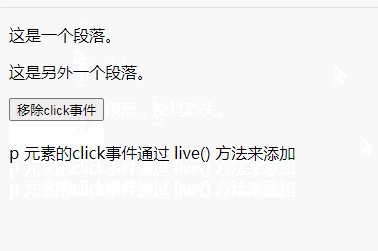
<p>这是一个段落。</p>
<p>这是另外一个段落。</p>
<p>点击任意一个段落,使其消失。</p>
<button>移除click事件</button><br><br>
<div>p 元素的click事件通过 live() 方法来添加</div>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="https://apps.bdimg.com/libs/jquery/1.7.0/jquery.min.js"></script>
<script>
function changeSize() {
$(this).animate({
fontSize: "+=3px"
});
}
function changeSpacing() {
$(this).animate({
letterSpacing: "+=2px"
});
}
$(document).ready(function() {
$("p").live("click", changeSize);
$("p").live("click", changeSpacing);
$("button").click(function() {
$("p").die("click", changeSize);
});
});
</script>
</head>
<body>
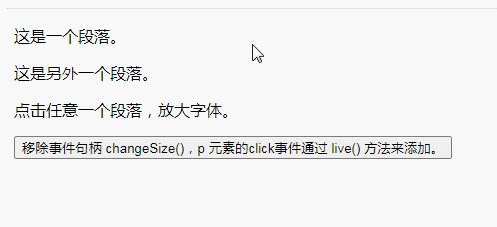
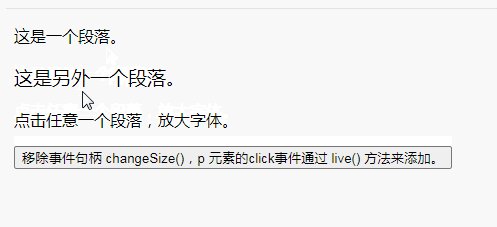
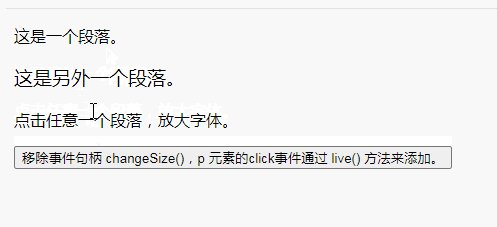
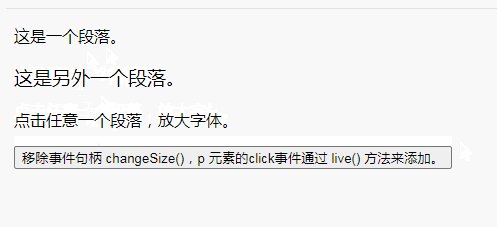
<p>这是一个段落。</p>
<p>这是另外一个段落。</p>
<p>点击任意一个段落,放大字体。</p>
<button>移除事件句柄 changeSize(),p 元素的click事件通过 live() 方法来添加。</button><br><br>
</body>
</html>
[Pembelajaran yang disyorkan: tutorial video jQuery, Web video bahagian hadapan
]Atas ialah kandungan terperinci Bagaimana untuk membatalkan acara langsung dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

