Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk menukar atribut input dalam jquery
Bagaimana untuk menukar atribut input dalam jquery
- 青灯夜游asal
- 2022-05-16 15:40:474060semak imbas
Kaedah: 1. Gunakan attr(), sintaks "$("input").attr("Nama Atribut", "Nilai Atribut")" untuk menambah atribut yang ditentukan atau tetapkan atribut yang ditentukan kepada yang baharu value ; 2. Gunakan removeAttr(), sintaks "$("input").removeAttr("nama atribut")" untuk memadamkan atribut.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.2, komputer Dell G3.
Dalam jquery, anda boleh menukar atribut elemen tertentu dengan mengubah suai nilai atribut atau mengalih keluar atribut. Mari lihat lebih dekat di bawah.
1. Gunakan attr() untuk mengubah suai nilai atribut
kaedah attr() boleh menetapkan nilai atribut bagi elemen yang dipilih.
Atribut yang ditentukan boleh ditetapkan kepada nilai baharu
Apabila tiada atribut yang ditentukan, atribut boleh ditambah
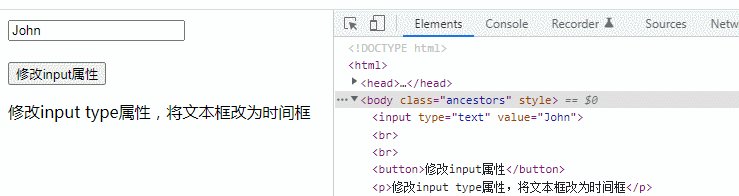
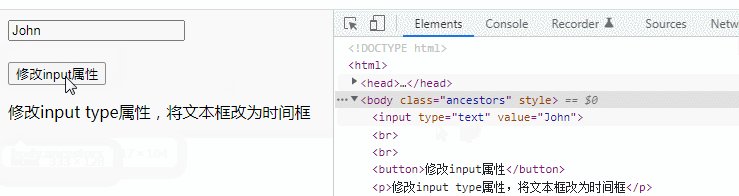
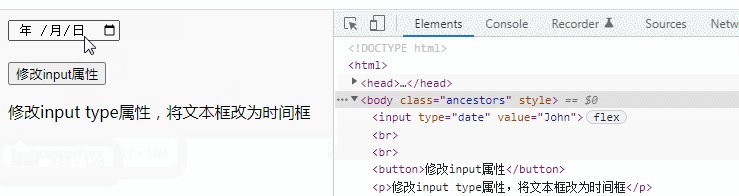
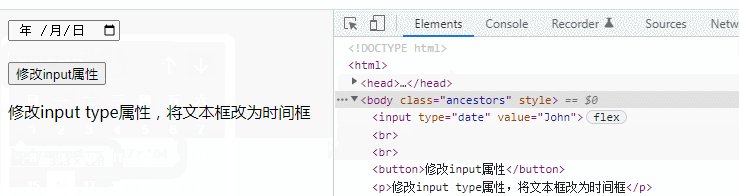
Contoh: Ubah suai atribut jenis input dan tukar kotak teks kepada kotak masa
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("input").attr("type","date");
});
});
</script>
</head>
<body class="ancestors">
<input type="text" value="John">
<br><br>
<button>修改input属性</button>
<p>修改input type属性,将文本框改为时间框</p>
</body>
</html>
2. Gunakan removeAttr() untuk memadamkan atribut
kaedah removeAttr() mengalih keluar atribut daripada elemen yang dipilih.
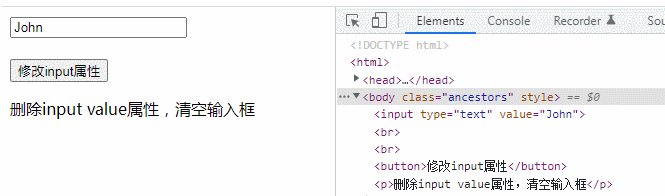
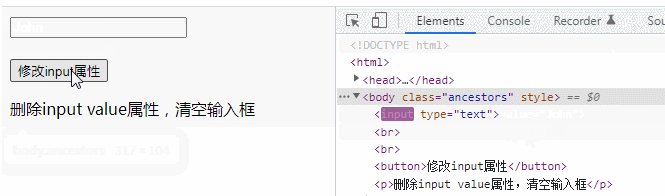
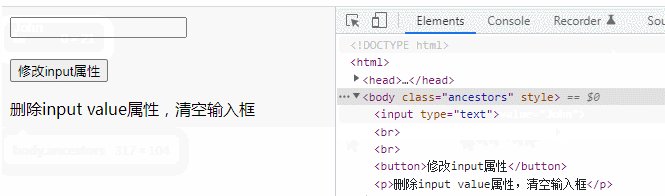
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("input").removeAttr("value");
});
});
</script>
</head>
<body class="ancestors">
<input type="text" value="John">
<br><br>
<button>修改input属性</button>
<p>删除input value属性,清空输入框</p>
</body>
</html>
[Pembelajaran yang disyorkan: tutorial video jQuery, video bahagian hadapan web]
Atas ialah kandungan terperinci Bagaimana untuk menukar atribut input dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

