Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk menanyakan elemen anak terakhir dengan jquery
Bagaimana untuk menanyakan elemen anak terakhir dengan jquery
- 青灯夜游asal
- 2022-05-13 18:29:149651semak imbas
Dua kaedah: 1. Gunakan pemilih children() dan ":last-child", sintaks "$(parent element).children(":last-child")". 2. Gunakan children() dan eq(), sintaksnya ialah "$(elemen ibu bapa).children().eq(-1)".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.2, komputer Dell G3.
Dua cara untuk menanyakan elemen anak terakhir dengan jquery
Kaedah 1: Gunakan pemilih children() dan :last-child
Gunakan children() untuk mendapatkan semua elemen anak langsung di bawah nod induk yang ditentukan
Gunakan:last-child untuk memilih set elemen kanak-kanak Elemen terakhir dalam , iaitu elemen kanak-kanak terakhir
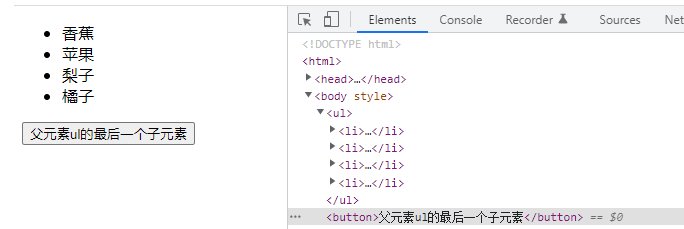
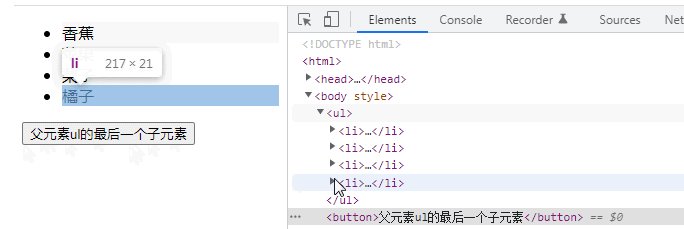
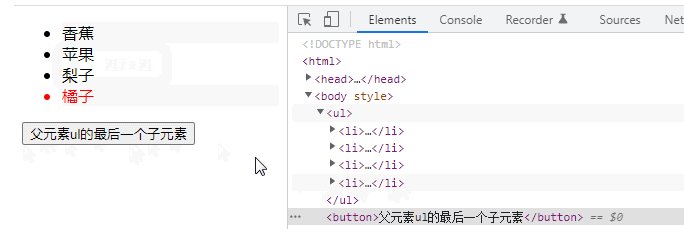
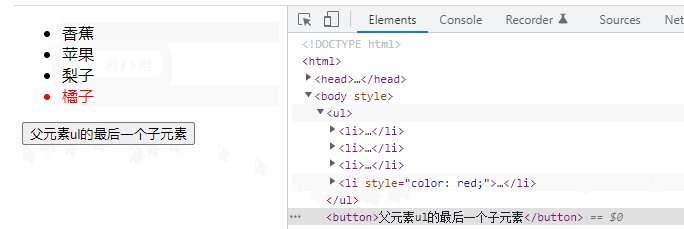
Contoh:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
$("button").click(function () {
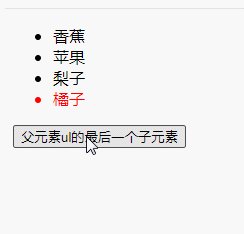
$("ul").children(":last-child").css("color","red");
})
})
</script>
</head>
<body>
<ul>
<li>香蕉</li>
<li>苹果</li>
<li>梨子</li>
<li>橘子</li>
</ul>
<button>父元素ul的最后一个子元素</button>
</body>
</html>
Kaedah 2: Gunakan kanak-kanak () dan eq()
Gunakan kanak-kanak() untuk mendapatkan semua elemen anak langsung di bawah nod induk yang ditentukan
Gunakan eq( -1) Pilih elemen terakhir dalam set sub-elemen, iaitu sub-elemen terakhir
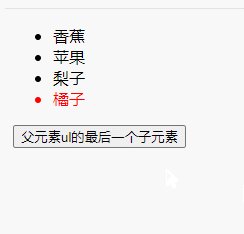
Berdasarkan contoh di atas, ubah suai:
$(function() {
$("button").click(function() {
$("ul").children().eq(-1).css("color", "red");
})
}) 
[Pembelajaran yang disyorkan: tutorial video jQuery, video bahagian hadapan web]
Atas ialah kandungan terperinci Bagaimana untuk menanyakan elemen anak terakhir dengan jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

