Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk menggunakan kaedah replaceall dalam jquery
Bagaimana untuk menggunakan kaedah replaceall dalam jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2022-05-07 17:31:322805semak imbas
Dalam jquery, kaedah replaceall digunakan untuk menggantikan elemen yang dipilih dengan elemen HTML baharu Sintaks ialah "elemen terpilih.replaceAll (elemen diganti)"; kaedah yang sama, tetapi kaedah replaceall() tidak boleh menggunakan fungsi untuk penggantian.

Persekitaran pengendalian tutorial ini: sistem windows10, versi jquery3.2.1, komputer Dell G3.
Apakah maksud fungsi api dalam jquery?
Kaedah replaceAll() menggantikan elemen yang dipilih dengan kandungan atau elemen HTML yang ditentukan.
Petua: replaceAll() mempunyai kesan yang sama seperti replaceWith(). Perbezaannya adalah dalam sintaks: kandungan dan peletakan pemilih, dan replaceWith() dapat menggunakan fungsi untuk penggantian.
Sintaks
$(content).replaceAll(selector)
kandungan diperlukan. Menentukan kandungan untuk menggantikan elemen yang dipilih.
Nilai yang mungkin:
Kod HTML - cth. ("dc6dce4a544fdca2df29d5ac0ea9906b16b28748ea4df4d9c2150843fecfba68")
Elemen baharu - cth. ))
Elemen sedia ada - seperti ($(".div1"))
Elemen sedia ada tidak akan dialihkan, tetapi hanya akan disalin dan dibalut pada elemen yang dipilih.
pemilih diperlukan. Menentukan elemen yang akan diganti.
Contoh adalah seperti berikut:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(".btn1").click(function(){
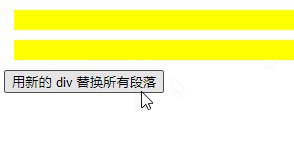
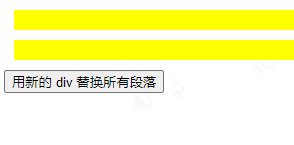
$(document.createElement("div")).replaceAll("p");
});
});
</script>
<style>
div{height:20px;background-color:yellow;margin:10px;}
</style>
</head>
<body>
<p>This is a paragraph.</p>
<p>This is another paragraph.</p>
<button class="btn1">用新的 div 替换所有段落</button>
</body>
</html>Hasil keluaran:

Tutorial video berkaitan yang disyorkan: tutorial video jQuery
Atas ialah kandungan terperinci Bagaimana untuk menggunakan kaedah replaceall dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

