Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk mengalih keluar aksara terakhir daripada rentetan es6
Bagaimana untuk mengalih keluar aksara terakhir daripada rentetan es6
- 青灯夜游asal
- 2022-05-05 15:05:514139semak imbas
Kaedah: 1. Gunakan "[...str]" atau "Array.from(str)" untuk menukar rentetan kepada tatasusunan aksara; 2. Gunakan "arr.pop()" atau "arr . splice(-1,1)" untuk memadamkan elemen terakhir tatasusunan; 3. Gunakan "arr.join("")" untuk menukar tatasusunan yang diproses kembali kepada rentetan.

Persekitaran pengendalian tutorial ini: sistem Windows 7, ECMAScript versi 6, komputer Dell G3.
Alih keluar aksara terakhir daripada rentetan es6
Dalam es6, jika anda ingin mengalih keluar aksara terakhir daripada rentetan, anda boleh menggunakan tatasusunan
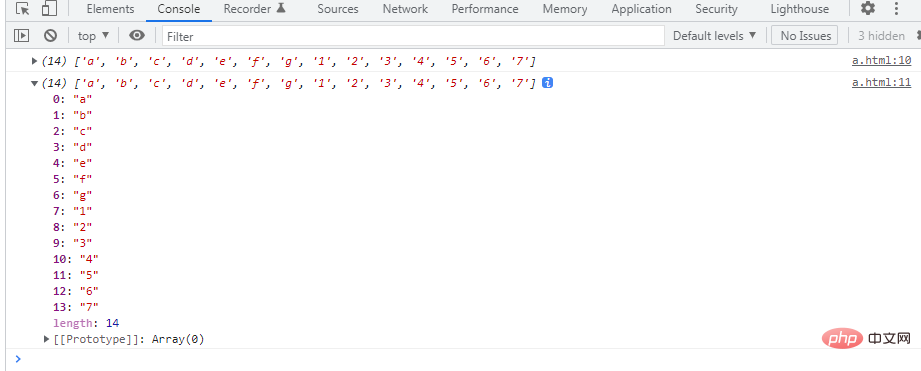
1 Mula-mula gunakan operator hamparan "..." atau Array.from() untuk menukar rentetan kepada tatasusunan aksara
var str = "abcdefg1234567" var arr1=[...str]; var arr2=Array.from(str); console.log(arr1); console.log(arr2);
<.>
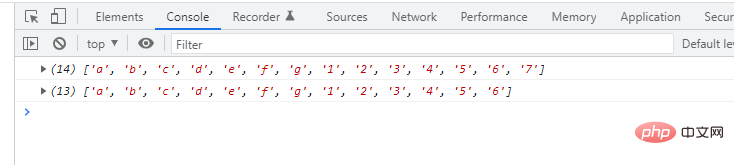
2. Untuk memadamkan elemen terakhir tatasusunan aksara
anda boleh menggunakan fungsi pop()var str = "abcdefg1234567" var arr1=[...str]; console.log(arr1); console.log(arr1.pop()); console.log(arr1);

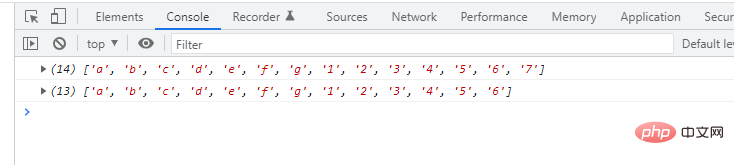
var str = "abcdefg1234567" var arr1=[...str]; console.log(arr1); arr1.splice(-1,1); console.log(arr1);

3 Tukarkan tatasusunan yang diproses kepada rentetan
var s =arr1.join(""); //指定分隔符
console.log(s); //返回字符串
tutorial video javascript, bahagian hadapan web]
Atas ialah kandungan terperinci Bagaimana untuk mengalih keluar aksara terakhir daripada rentetan es6. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!


