Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Apakah kegunaan ganjil dan genap dalam css3
Apakah kegunaan ganjil dan genap dalam css3
- WBOYasal
- 2022-04-28 16:02:186943semak imbas
Dalam CSS3, ganjil dan genap digunakan sebagai kata kunci dalam pemilih kelas pseudo untuk memilih elemen yang ditentukan ganjil mewakili unsur ganjil dan genap mewakili unsur ganjil dan genap sering digunakan dengan ":nth-child(n )" pemilih, sintaksnya ialah "elemen: pemilih (ganjil atau genap) {kod gaya css}".

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
Apakah kegunaan ganjil dan genap dalam css3
ganjil mewakili nombor ganjil dan genap mewakili nombor genap.
ganjil dan genap sering digunakan untuk memilih elemen tertentu dalam pemilih kelas pseudo.
Contoh adalah seperti berikut:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
p:nth-child(odd)
{
background:#ff0000;
}
p:nth-child(even)
{
background:#0000ff;
}
</style>
</head>
<body>
<h1>This is a heading</h1>
<p>The first paragraph.</p>
<p>The second paragraph.</p>
<p>The third paragraph.</p>
<p><b>注意:</b> Internet Explorer 8 and以及更早版本的浏览器 :nth-child()选择器.</p>
</body>
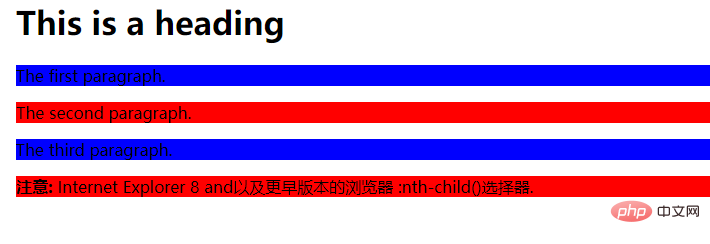
</html>Hasil keluaran:

(Belajar perkongsian video: tutorial video css )
Atas ialah kandungan terperinci Apakah kegunaan ganjil dan genap dalam css3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

