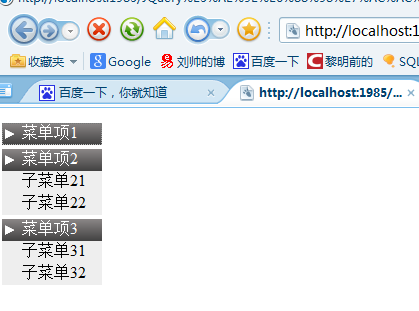
Kesan akhir yang perlu dicapai adalah seperti yang ditunjukkan dalam rajah:

Apabila item menu diklik, menu boleh dilipat dan dikembangkan Ini adalah kesan yang sering kita lihat di halaman web. Aplikasi utama di sini adalah untuk mengawal gaya dengan CSS dan kemudian melaksanakannya dengan jquery.
Fikiran saya sendiri: Contohnya, di sini, sebagai contoh, mengikat halaman yang hendak dilompat hanyalah pengikatan statik, bukan pengikatan dinamik Pengikatan dinamik yang saya gunakan semasa proses pembangunan dilaksanakan dalam kombinasi dengan kawalan treeview ASP.NET. Saya tidak tahu sama ada sesiapa mempunyai cara yang lebih baik.
Kod halaman hadapan:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="menu.aspx.cs" Inherits="menu" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<script src="js/jquery-1.9.1.min.js" type="text/javascript"></script>
<script src="js/menu.js" type="text/javascript"></script>
<link href="css/menu.css" rel="stylesheet" type="text/css" />
</head>
<body>
<form id="form1" runat="server">
<div>
<ul>
<li class="main">
<a href="#">菜单项1</a>
<ul>
<li><a href="#">子菜单11</a></li>
<li><a href="#">子菜单12</a></li>
</ul>
</li>
<li class="main">
<a href="#">菜单项2</a>
<ul>
<li><a href="#">子菜单21</a></li>
<li><a href="#">子菜单22</a></li>
</ul>
</li>
<li class="main">
<a href="#">菜单项3</a>
<ul>
<li><a href="#">子菜单31</a></li>
<li><a href="#">子菜单32</a></li>
</ul>
</li>
</ul>
</div>
</form>
</body>
</html>
CSS (menu.css)
ul,li
{
list-style-type:none;
/*如果不加margin在搜狗浏览器中不能左对齐*/
margin:0px;
padding:0px;
}
.main
{
background-image: url("../images/title.gif");
background-repeat:repeat-x;
width:100px;
}
.main a
{
background-image:url("../images/collapsed.gif");
background-repeat:no-repeat;
background-position:3px center;
text-decoration:none;
color:White;
/*下面是用来保证鼠标只要停留在li上就可以响应,也就相当于让li的响应区域扩充了*/
display:block;
padding-left:20px;
padding-bottom:3px;
}
li
{
background-color:#EEEEEE;
}
.main li a
{
color:Black;
background-image:none;
}
menu.js:
/// <reference path="jquery-1.9.1.min.js" />
$(document).ready(function () {
var main = $(".main>a");
main.click(function () {
var ulNode = $(this).next("ul");
// if (ulNode.css("display") == "none") {
// ulNode.css("display", "block");
// }
// else {
// ulNode.css("display", "none");
// }
//百叶窗的效果
ulNode.slideToggle("normal");
});
});
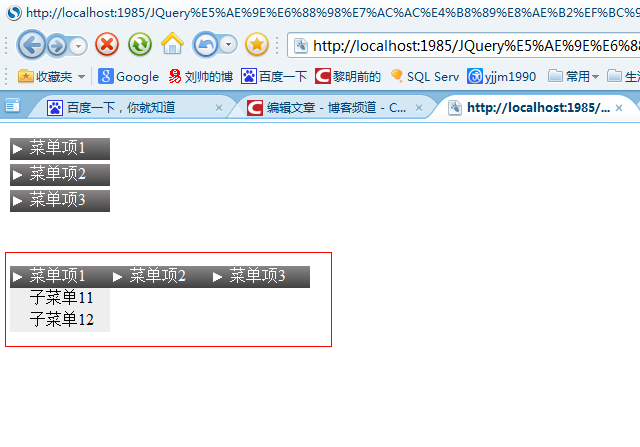
Contoh ini adalah kesinambungan daripada contoh sebelumnya Mari kita lihat kesan akhir yang ingin kita capai:

Apa yang kita mahu capai kali ini ialah kesan berikut Apabila tetikus meluncur ke item menu, submenu dipaparkan apabila tetikus menjauh, menu runtuh.
Di sini, kami juga menyelesaikan masalah dalam pintu gelangsar, iaitu apabila tetikus meluncur dengan cepat, ia akan terus mencetuskan.
Kod halaman adalah seperti berikut:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="menu.aspx.cs" Inherits="menu" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<script src="js/jquery-1.9.1.min.js" type="text/javascript"></script>
<script src="js/menu.js" type="text/javascript"></script>
<link href="css/menu.css" rel="stylesheet" type="text/css" />
</head>
<body>
<form id="form1" runat="server">
<div>
<ul>
<li class="main">
<a href="#">菜单项1</a>
<ul>
<li><a href="#">子菜单11</a></li>
<li><a href="#">子菜单12</a></li>
</ul>
</li>
<li class="main">
<a href="#">菜单项2</a>
<ul>
<li><a href="#">子菜单21</a></li>
<li><a href="#">子菜单22</a></li>
</ul>
</li>
<li class="main">
<a href="#">菜单项3</a>
<ul>
<li><a href="#">子菜单31</a></li>
<li><a href="#">子菜单32</a></li>
</ul>
</li>
</ul>
</div>
<div style=" margin-top:50px;">
<ul>
<li class="hmain">
<a href="#">菜单项1</a>
<ul>
<li><a href="#">子菜单11</a></li>
<li><a href="#">子菜单12</a></li>
</ul>
</li>
<li class="hmain">
<a href="#">菜单项2</a>
<ul>
<li><a href="#">子菜单21</a></li>
<li><a href="#">子菜单22</a></li>
</ul>
</li>
<li class="hmain">
<a href="#">菜单项3</a>
<ul>
<li><a href="#">子菜单31</a></li>
<li><a href="#">子菜单32</a></li>
</ul>
</li>
</ul>
</div>
</form>
</body>
</html>
CSS(menu.css)
ul,li
{
list-style-type:none;
/*如果不加margin在搜狗浏览器中不能左对齐*/
margin:0px;
padding:0px;
}
.main,.hmain
{
background-image: url("../images/title.gif");
background-repeat:repeat-x;
width:100px;
}
.main a,.hmain a
{
background-image:url("../images/collapsed.gif");
background-repeat:no-repeat;
background-position:3px center;
text-decoration:none;
color:White;
/*下面是用来保证鼠标只要停留在li上就可以响应,也就相当于让li的响应区域扩充了*/
display:block;
padding-left:20px;
padding-bottom:3px;
}
li
{
background-color:#EEEEEE;
}
.main li a,.hmain li a
{
color:Black;
background-image:none;
}
.main ul,.hmain ul
{
display:none;
}
/*横向菜单的样式*/
.hmain
{
float:left;
}
menu.js
/// <reference path="jquery-1.9.1.min.js" />
$(document).ready(function () {
var main = $(".main>a");
main.click(function () {
var ulNode = $(this).next("ul");
// if (ulNode.css("display") == "none") {
// ulNode.css("display", "block");
// }
// else {
// ulNode.css("display", "none");
// }
//百叶窗的效果
ulNode.slideToggle("normal");
});
//现在的这个变量用来解决鼠标快速滑动问题clearInterval(setTimeoutId); nodeLi.children("ul").slideUp();
var setTimeoutId;
$(".hmain").hover(function () {
var nodeLi = $(this);
setTimeoutId = window.setTimeout(function () { nodeLi.children("ul").slideDown(); }, 300)
},
//上面的函数是鼠标进入的操作,下面的操作是鼠标移出的操作。
function () {
//开始的时候,我在这里犯了一个错误,应该重新定义一下nodeLi
var nodeLi = $(this);
clearTimeout(setTimeoutId);
if (nodeLi.children("ul").length != 0) {
nodeLi.children("ul").slideUp();
};
});
});
Sudahkah anda menguasai dua kesan menu di atas semoga artikel ini dapat membantu anda.
 Beyond the Browser: JavaScript di dunia nyataApr 12, 2025 am 12:06 AM
Beyond the Browser: JavaScript di dunia nyataApr 12, 2025 am 12:06 AMAplikasi JavaScript di dunia nyata termasuk pengaturcaraan sisi pelayan, pembangunan aplikasi mudah alih dan Internet of Things Control: 1. Pengaturcaraan sisi pelayan direalisasikan melalui node.js, sesuai untuk pemprosesan permintaan serentak yang tinggi. 2. Pembangunan aplikasi mudah alih dijalankan melalui reaktnatif dan menyokong penggunaan silang platform. 3. Digunakan untuk kawalan peranti IoT melalui Perpustakaan Johnny-Five, sesuai untuk interaksi perkakasan.
 Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)Apr 11, 2025 am 08:23 AM
Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)Apr 11, 2025 am 08:23 AMSaya membina aplikasi SaaS multi-penyewa berfungsi (aplikasi edTech) dengan alat teknologi harian anda dan anda boleh melakukan perkara yang sama. Pertama, apakah aplikasi SaaS multi-penyewa? Aplikasi SaaS Multi-penyewa membolehkan anda melayani beberapa pelanggan dari Sing
 Cara Membina Aplikasi SaaS Multi-Tenant dengan Next.js (Integrasi Frontend)Apr 11, 2025 am 08:22 AM
Cara Membina Aplikasi SaaS Multi-Tenant dengan Next.js (Integrasi Frontend)Apr 11, 2025 am 08:22 AMArtikel ini menunjukkan integrasi frontend dengan backend yang dijamin oleh permit, membina aplikasi edtech SaaS yang berfungsi menggunakan Next.Js. Frontend mengambil kebenaran pengguna untuk mengawal penglihatan UI dan memastikan permintaan API mematuhi dasar peranan
 JavaScript: meneroka serba boleh bahasa webApr 11, 2025 am 12:01 AM
JavaScript: meneroka serba boleh bahasa webApr 11, 2025 am 12:01 AMJavaScript adalah bahasa utama pembangunan web moden dan digunakan secara meluas untuk kepelbagaian dan fleksibiliti. 1) Pembangunan front-end: Membina laman web dinamik dan aplikasi satu halaman melalui operasi DOM dan kerangka moden (seperti React, Vue.js, sudut). 2) Pembangunan sisi pelayan: Node.js menggunakan model I/O yang tidak menyekat untuk mengendalikan aplikasi konkurensi tinggi dan masa nyata. 3) Pembangunan aplikasi mudah alih dan desktop: Pembangunan silang platform direalisasikan melalui reaktnatif dan elektron untuk meningkatkan kecekapan pembangunan.
 Evolusi JavaScript: Trend Semasa dan Prospek Masa DepanApr 10, 2025 am 09:33 AM
Evolusi JavaScript: Trend Semasa dan Prospek Masa DepanApr 10, 2025 am 09:33 AMTrend terkini dalam JavaScript termasuk kebangkitan TypeScript, populariti kerangka dan perpustakaan moden, dan penerapan webassembly. Prospek masa depan meliputi sistem jenis yang lebih berkuasa, pembangunan JavaScript, pengembangan kecerdasan buatan dan pembelajaran mesin, dan potensi pengkomputeran IoT dan kelebihan.
 Demystifying JavaScript: Apa yang berlaku dan mengapa pentingApr 09, 2025 am 12:07 AM
Demystifying JavaScript: Apa yang berlaku dan mengapa pentingApr 09, 2025 am 12:07 AMJavaScript adalah asas kepada pembangunan web moden, dan fungsi utamanya termasuk pengaturcaraan yang didorong oleh peristiwa, penjanaan kandungan dinamik dan pengaturcaraan tak segerak. 1) Pengaturcaraan yang didorong oleh peristiwa membolehkan laman web berubah secara dinamik mengikut operasi pengguna. 2) Penjanaan kandungan dinamik membolehkan kandungan halaman diselaraskan mengikut syarat. 3) Pengaturcaraan Asynchronous memastikan bahawa antara muka pengguna tidak disekat. JavaScript digunakan secara meluas dalam interaksi web, aplikasi satu halaman dan pembangunan sisi pelayan, sangat meningkatkan fleksibiliti pengalaman pengguna dan pembangunan silang platform.
 Adakah Python atau JavaScript lebih baik?Apr 06, 2025 am 12:14 AM
Adakah Python atau JavaScript lebih baik?Apr 06, 2025 am 12:14 AMPython lebih sesuai untuk sains data dan pembelajaran mesin, manakala JavaScript lebih sesuai untuk pembangunan front-end dan penuh. 1. Python terkenal dengan sintaks ringkas dan ekosistem perpustakaan yang kaya, dan sesuai untuk analisis data dan pembangunan web. 2. JavaScript adalah teras pembangunan front-end. Node.js menyokong pengaturcaraan sisi pelayan dan sesuai untuk pembangunan stack penuh.
 Bagaimana saya memasang javascript?Apr 05, 2025 am 12:16 AM
Bagaimana saya memasang javascript?Apr 05, 2025 am 12:16 AMJavaScript tidak memerlukan pemasangan kerana ia sudah dibina dalam pelayar moden. Anda hanya memerlukan editor teks dan penyemak imbas untuk memulakan. 1) Dalam persekitaran penyemak imbas, jalankan dengan memasukkan fail HTML melalui tag. 2) Dalam persekitaran Node.js, selepas memuat turun dan memasang node.js, jalankan fail JavaScript melalui baris arahan.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

SublimeText3 Linux versi baharu
SublimeText3 Linux versi terkini

DVWA
Damn Vulnerable Web App (DVWA) ialah aplikasi web PHP/MySQL yang sangat terdedah. Matlamat utamanya adalah untuk menjadi bantuan bagi profesional keselamatan untuk menguji kemahiran dan alatan mereka dalam persekitaran undang-undang, untuk membantu pembangun web lebih memahami proses mengamankan aplikasi web, dan untuk membantu guru/pelajar mengajar/belajar dalam persekitaran bilik darjah Aplikasi web keselamatan. Matlamat DVWA adalah untuk mempraktikkan beberapa kelemahan web yang paling biasa melalui antara muka yang mudah dan mudah, dengan pelbagai tahap kesukaran. Sila ambil perhatian bahawa perisian ini

ZendStudio 13.5.1 Mac
Persekitaran pembangunan bersepadu PHP yang berkuasa

SecLists
SecLists ialah rakan penguji keselamatan muktamad. Ia ialah koleksi pelbagai jenis senarai yang kerap digunakan semasa penilaian keselamatan, semuanya di satu tempat. SecLists membantu menjadikan ujian keselamatan lebih cekap dan produktif dengan menyediakan semua senarai yang mungkin diperlukan oleh penguji keselamatan dengan mudah. Jenis senarai termasuk nama pengguna, kata laluan, URL, muatan kabur, corak data sensitif, cangkerang web dan banyak lagi. Penguji hanya boleh menarik repositori ini ke mesin ujian baharu dan dia akan mempunyai akses kepada setiap jenis senarai yang dia perlukan.

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan





