Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >jquery字母怎么转换首字母大写
jquery字母怎么转换首字母大写
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2022-04-24 15:26:532917semak imbas
在jquery中,可以用css方法转换首字母大写,该方法可设置元素的样式属性,设置元素“text-transform”属性值为capitalize即可,语法“元素对象.css('text-transform','capitalize')”。

本教程操作环境:windows10系统、jquery3.2.1版本、Dell G3电脑。
jquery字母怎么转换首字母大写
在jquery中,可以使用css()方法通过设置英文的样式,实现首字母变为大写。
css() 方法设置或返回被选元素的一个或多个样式属性。
text-transform 属性控制文本的大小写。
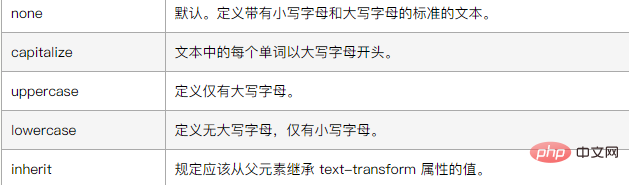
text-transform 属性值如下:

示例如下:
新建一个html文件,命名为test.html,用于讲解jquery如何让英文首字母变为大写。使用div创建一行文字,用于测试。设置div标签的id属性为abc。
在js标签内,使用ready()方法在页面加载完成时执行function方法。
在function方法内,通过id获得div对象,使用css()方法将text-transform属性设置为capitalize,从而实现英文首字母大写。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="js/jquery.min.js"></script>
</head>
<body>
<div id="abc">
my name is lili.
</div>
<script>
$(document).ready(function(){
$('#abc').css('text-transform','capitalize');
});
</script>
</body>
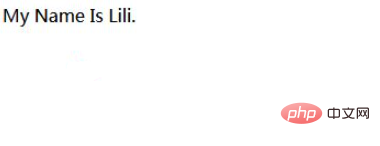
</html>在浏览器打开test.html文件,查看实现的效果。

总结:
1、使用div创建一行文字,设置div标签的id属性为abc。
2、在js标签内,使用ready()方法在页面加载完成时执行function方法。
3、在function方法内,通过id获得div对象,使用css()方法将text-transform属性设置为capitalize,从而实现英文首字母大写。
4、在浏览器打开test.html文件,查看实现的效果。
相关视频教程推荐:jQuery视频教程
Atas ialah kandungan terperinci jquery字母怎么转换首字母大写. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

