Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Apakah atribut yang mengawal arah putaran dalam css3
Apakah atribut yang mengawal arah putaran dalam css3
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2022-04-22 18:32:362482semak imbas
Atribut CSS3 yang mengawal arah putaran ialah atribut transform ini digunakan bersama dengan kaedah skala() untuk mengawal arah putaran 2D elemen, dan atribut ini digunakan bersama dengan kaedah scale3d() untuk mengawal arah putaran 3D elemen. Sintaks ialah "transform:rotate3d(x,y,z)".

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
Apakah atribut css3 yang mengawal arah putaran
Dalam CSS3, anda boleh menggunakan fungsi transformasi untuk mencapai empat jenis pemprosesan ubah bentuk: putaran, penskalaan, senget dan pergerakan? teks atau imej.
Sokongan penyemak imbas
Setakat ini: Safari 3.1 ke atas, Chrome 8 ke atas, Firefox 4 atau ke atas, penyemak imbas Opera 10 ke atas menyokong atribut ini.
Putaran 2d
Gunakan kaedah putaran dan tambah nilai sudut pada parameter diikuti dengan teks "deg" yang menunjukkan unit sudut arah putaran adalah mengikut arah jam.
transform:rotate(45deg);
Putaran 3D
Gunakan kaedah rotateX, kaedah rotateY dan kaedah rotateZ masing-masing untuk memutarkan elemen di sekeliling paksi-X, paksi-Y dan Paksi-Z, dan tambahkannya pada parameter Nilai sudut, nilai sudut diikuti dengan teks deg yang menunjukkan unit sudut, dan arah putaran mengikut arah jam.
transform:rotateX(45deg); transform:rotateY(45deg); transform:rotateZ(45deg); transform:rotateX(45deg) rotateY(45deg) rotateZ(45deg); transform:scale(0.5) rotateY(45deg) rotateZ(45deg);
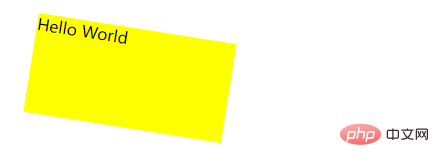
Contohnya adalah seperti berikut:
<html>
<head>
<style>
div
{
margin:30px;
width:200px;
height:100px;
background-color:yellow;
/* Rotate div */
transform:rotate(9deg);
-ms-transform:rotate(9deg); /* Internet Explorer */
-moz-transform:rotate(9deg); /* Firefox */
-webkit-transform:rotate(9deg); /* Safari 和 Chrome */
-o-transform:rotate(9deg); /* Opera */
}
</style>
</head>
<body>
<div>Hello World</div>
</body>
</html>Hasil output:

(Perkongsian video pembelajaran: tutorial video css )
Atas ialah kandungan terperinci Apakah atribut yang mengawal arah putaran dalam css3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Apakah kod untuk css3 untuk menambah bayangan pada tajuk
- Bagaimana untuk menetapkan latar belakang untuk dipusatkan dan tidak berjubin dalam css
- Bab CSS bank soalan ujian bertulis bahagian hadapan web
- Membawa anda langkah demi langkah untuk melukis animasi singa kartun comel menggunakan CSS
- Apakah maksud sempadan berganda css3?

