Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Adakah bertindak balas pembangunan berasaskan komponen?
Adakah bertindak balas pembangunan berasaskan komponen?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2022-04-22 10:44:261905semak imbas
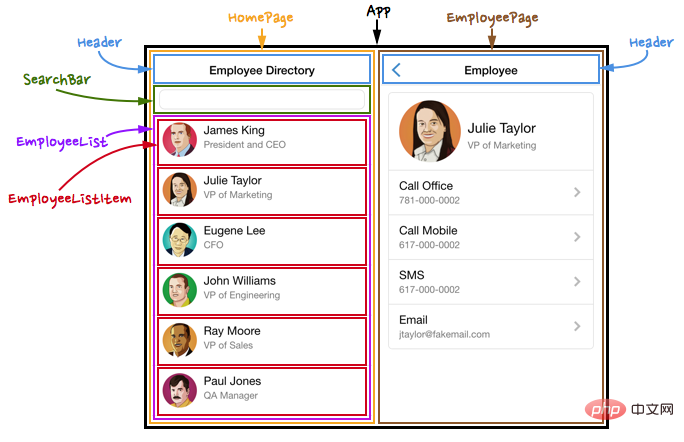
React adalah pembangunan berasaskan komponen; komponen kecil yang bebas dan boleh digunakan semula boleh disarikan ke dalam pepohon komponen Itu adalah untuk mengatakan, halaman dibahagikan kepada modul berfungsi kecil, dan setiap fungsi melengkapkan fungsi bebasnya sendiri.

Persekitaran pengendalian tutorial ini: Sistem Windows 10, bertindak balas versi 17.0.1, komputer Dell G3.
Adakah react pembangunan berasaskan komponen?
React ialah pembangunan berasaskan komponen
1. Pemikiran berasaskan komponen
- Cara orang menangani masalah kompleks:
- Lepaskan kompleks masalah kepada banyak bahagian kecil yang boleh diurus Masalah
- dan kemudian masukkan ke dalam keseluruhan , anda akan dapati masalah besar akan diselesaikan dengan mudah
- Malah, idea di atas adalah idea pecah belah. dan menakluki. idea membahagi dan menakluk
Tetapi jika kita memecahkan halaman kepada yang lebih kecil Modul Fungsi
, setiap fungsi- melengkapkan fungsi bebasnya sendiri
- , kemudian pengurusan dan penyelenggaraan keseluruhan halaman menjadi sangat mudah
- Kita perlu memikirkan keseluruhan aplikasi melalui komponenisasi:
Kami membahagikan halaman lengkap kepada banyak komponen
Setiap penggunaan komponen Untuk melaksanakan blok berfungsi halaman 
-
- 3 Pengkomponenan React
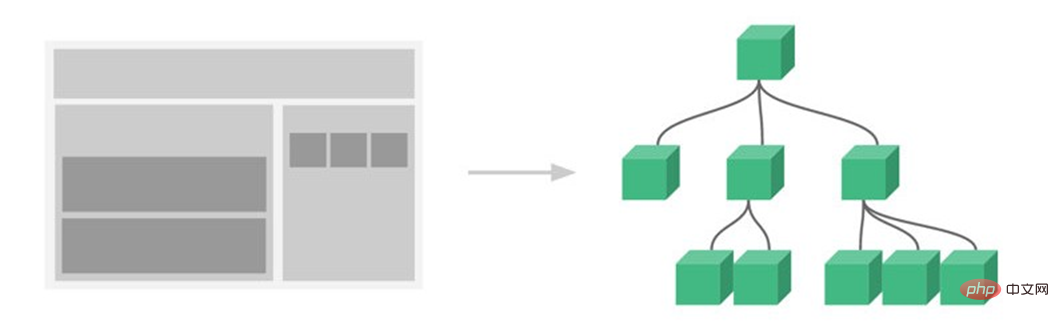
Sebarang Semua aplikasi akan diabstrakkan ke dalam pokok komponen
- Aplikasi idea komponen:
seboleh-bolehnya Pisahkan halaman ke dalam komponen yang kecil dan boleh diguna semula
Ini menjadikan kod kami lebih mudah untuk disusun dan diurus serta lebih berskala
- Pengkelasan komponen React
Komponen tindak balas
daripada Vue , mengikut berbeza boleh dibahagikan kepada banyak komponen kelas:
Mengikut cara komponen ditakrifkan, ia boleh dibahagikan kepada:- Komponen Fungsian
- (Komponen Fungsian) dan Komponen Kelas(Komponen Kelas)Mengikut sama ada terdapat keadaan di dalam komponen yang perlu dikekalkan, ia boleh dibahagikan kepada:
- Komponen Tanpa Kewarganegaraan
- (Komponen Tidak Berstatus) dan Komponen Berstatus(Komponen Berstatus) Mengikut tanggungjawab yang berbeza daripada komponen, ia boleh dibahagikan kepada: Komponen Persembahan
- (Komponen Persembahan) dan Komponen Bekas(Komponen Bekas)
- Konsep-konsep ini Terdapat banyak pertindihan, tetapi mereka tertumpu terutamanya pada pemisahan logik data dan paparan UI:
Paparan UI -
Komponen kelas, komponen stateful dan komponen jenis bekas terutamanya memfokuskan padalogik data
- React mencipta komponen
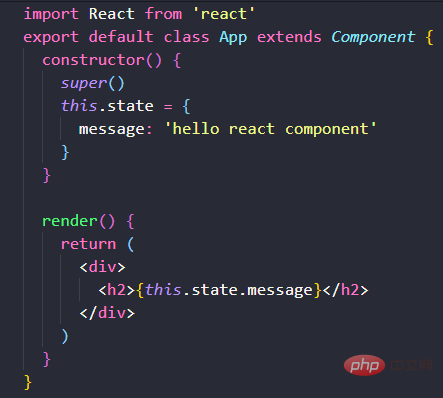
Takrifan komponen kelas adalah seperti berikut:
The. nama komponen adalah Bermula dengan aksara huruf besar (tidak kira komponen kelas atau komponen fungsi)Komponen kelas memerlukan untuk diwarisi daripada
:-
- Komponen kelas mesti laksanakan fungsi
-
Gunakan
React.Componentuntuk mentakrifkan komponen: -
renderadalah pilihan, kami biasanya memulakan beberapa data dalam
- Apa yang dikekalkan ialah data di dalam komponen kami
class- kaedah
constructorsatu-satunya kaedah yang mesti dilaksanakan dalam komponenconstructor this.state-
render()class2 Nilai pulangan bagi fungsi pemaparan
- kaedah
Apabila fungsi  dipanggil, ia akan menyemak perubahan
dipanggil, ia akan menyemak perubahan
dan kembalikan Salah satu daripada jenis berikut
-
Elemen Reaksi
- biasanya dicipta oleh
JSX - Contohnya:
<p></p>akan diberikan olehReactsebagai nodDOM,<mycomponent></mycomponent>akan diberikan olehReactsebagai komponen tersuai - Kedua-dua
<p></p>dan<mycomponent></mycomponent>ialahReactelemen
- biasanya dicipta oleh
-
tatasusunan atau serpihan: membenarkan kaedah
renderuntuk mengembalikan berbilang Elemen -
Portal: boleh menjadikan nod anak ke dalam subpokok
DOMberbeza -
Jenis rentetan atau angka: Mereka berada dalam
DOMakan dipaparkan sebagai nod teks - Jenis Boolean atau null: tiada apa yang akan diberikan
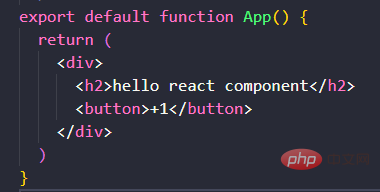
3. Komponen fungsi
Komponen fungsi ialah fungsi yang ditakrifkan menggunakan
function, tetapi fungsi ini akan mengembalikan kandungan yang sama seperti fungsirenderdalam komponen kelas
- Ciri komponen fungsi (Saya akan bercakap tentang cangkuk kemudian, ia berbeza)
- Tiada kitaran hayat, ia juga akan dikemas kini dan dipasang, tetapi tiada fungsi kitaran hayat
- Tiada ini ( contoh komponen)
- Tiada keadaan dalaman

Pembelajaran yang disyorkan: "tutorial video bertindak balas"
Atas ialah kandungan terperinci Adakah bertindak balas pembangunan berasaskan komponen?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

