Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bolehkah pengendali sambungan es6 mengalih keluar pendua?
Bolehkah pengendali sambungan es6 mengalih keluar pendua?
- 青灯夜游asal
- 2022-04-19 20:04:222535semak imbas
Dalam es6, operator spread "..." tidak boleh digunakan bersendirian untuk menyahduplikasi tatasusunan Ia boleh digunakan dengan objek Set untuk menyahduplikasi tatasusunan. Kaedah penyahduplikasi: 1. Gunakan pernyataan "Set(arr) baharu" untuk menukar tatasusunan kepada jenis koleksi Set, dan gunakan ciri Set untuk mengalih keluar elemen pendua. 2. Gunakan pernyataan "[...set]" untuk menukar koleksi Set yang dinyahduakan ialah tatasusunan.

Persekitaran pengendalian tutorial ini: sistem Windows 7, ECMAScript versi 6, komputer Dell G3.
Dalam es6, operator spread "..." tidak boleh digunakan bersendirian untuk menyahduplikasi tatasusunan Ia boleh digunakan dengan objek Set untuk menyahduplikasi tatasusunan.
Set ialah struktur data baharu yang disediakan oleh ES6, serupa dengan tatasusunan, tetapi sendiri tidak mempunyai nilai pendua . Menggunakan ciri ini, kita boleh menukar tatasusunan kepada jenis Set untuk penyahduplikasian, dan kemudian menggunakan kaedah Array.from untuk menukarnya kepada tatasusunan semula.
Pengendali hamparan
…telah diperkenalkan dalam ES6, yang mengembangkan objek boleh lelar ke dalam elemen yang berasingan Objek yang boleh diulang ialah sebarang objek yang boleh digelung menggunakanfor ofObjek yang dilalui, seperti tatasusunan, rentetan, Peta, Set, nod DOM, dsb.
Idea pelaksanaan:
Selepas menukar tatasusunan menjadi koleksi set untuk mengalih keluar pendua, gunakan operator spread
…untuk mengembangkan set ke dalam tatasusunan , tukar koleksi kepada tatasusunan
Kod pelaksanaan:
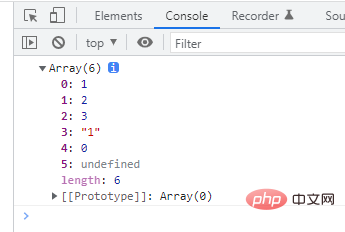
let arr=[1, 2, 3,3,2,"1",0,undefined,undefined]; let newArr=[...new Set(arr)]; console.log(newArr);

[Cadangan berkaitan: tutorial video javascript、bahagian hadapan web】
Atas ialah kandungan terperinci Bolehkah pengendali sambungan es6 mengalih keluar pendua?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

