Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Apakah perbezaan antara algoritma diff tindak balas dan vue?
Apakah perbezaan antara algoritma diff tindak balas dan vue?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2022-04-19 11:38:545514semak imbas
Perbezaan: 1. Apabila jenis elemen nod adalah sama tetapi className berbeza, Vue akan menganggapnya sebagai jenis elemen yang berbeza dan akan memadam dan membinanya semula, manakala react akan menganggapnya sebagai jenis nod yang sama dan hanya mengubah suai atribut nod; 2. Senaraikan perbandingan Ya, vue menggunakan kaedah perbandingan dari kedua-dua hujung ke tengah, manakala bertindak balas menggunakan kaedah perbandingan dari kiri ke kanan.

Persekitaran pengendalian tutorial ini: Sistem Windows 10, bertindak balas versi 17.0.1, komputer Dell G3.
Apakah perbezaan antara algoritma diff bagi tindak balas dan vue
Sebelum bercakap tentang algoritma diff, mari kita fahami DOM maya dahulu:
DOM maya hanya mengekalkan Beberapa atribut asas nod DOM sebenar dan hubungan hierarki antara nod adalah bersamaan dengan lapisan "cache" yang ditubuhkan antara JavaScript dan DOM.
DOM maya sebenarnya menggunakan objek untuk menerangkan DOM Dengan membandingkan perbezaan antara dua objek sebelum dan selepas, hanya bahagian yang diubah akhirnya dipaparkan semula untuk meningkatkan kecekapan rendering.
Apakah itu algoritma diff
React perlu mengekalkan dua pokok DOM maya pada masa yang sama: satu mewakili struktur DOM semasa dan lain Dijana apabila perubahan keadaan React akan dipaparkan semula. React membandingkan perbezaan antara dua pokok untuk menentukan sama ada struktur DOM perlu diubah suai dan cara mengubah suainya.
Ringkasnya, algoritma Diff dilaksanakan pada DOM maya Ia merupakan pemecut DOM maya dan senjata ajaib untuk meningkatkan prestasi.
Algoritma perbezaan asal
Algoritma diff asal sebenarnya adalah perbandingan gelung traversal. Ringkasnya, ia adalah sangat penting semua, pastikan Anda perlu memahami apakah algoritma perbezaan, dan kemudian anda tahu bagaimana algoritma perbezaan vue dan bertindak balas dioptimumkan
Algoritma perbezaan asal ialah dua pokok dom maya, berbanding satu demi satu, dan ia bukan hierarki. Maksudnya, jika ia adalah pokok DOM maya, setiap nod dari nod akar ke cawangan berikutnya mesti dikeluarkan secara berasingan dan dibandingkan dengan nod yang baru dihasilkan. Ini adalah algoritma diff yang paling asli masa algoritma perbezaan ini adalah rumit Darjahnya ialah O(n ^3), yang nampaknya (n ^2), kerana jika anda membandingkan setiap satu dengan n yang lain, perbandingan mesti diselesaikan n ^2 kali, tetapi sebenarnya tidak. Selepas perbandingan, kita masih perlu mengira cara meletakkan nod terbaik di tempat terbaik, jadi ia adalah O(n ^3 Malah, dari perspektif algoritmik, algoritma diff asal berfungsi masalah membandingkan dahulu Kemudian berurusan dengan keperluan dom sebenar, tetapi sebenarnya proses kami telah menjadi lebih kompleks dan kekok
Algoritma diff yang dioptimumkan
Apa yang saya ingin bincangkan kira-kira di sini sebenarnya adalah vue dan algoritma React's diff semuanya adalah algoritma diff yang dioptimumkan, dan ia mempunyai titik pengoptimuman yang sama, iaitu perbandingan tahap yang sama dan tiada perbandingan merentas peringkat
Analisis kami boleh mendapati bahawa dalam web sebenar paparan, mereka tidak sama Terdapat sangat sedikit pergerakan nod pada tahap yang sama, jadi kami memilih untuk melakukan perbandingan tahap yang sama
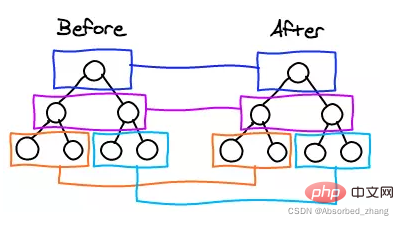
Penjelasan perbandingan tahap yang sama ialah: hanya nod pada tahap yang sama adalah dibandingkan, dan tahap yang berbeza tidak dibandingkan. Untuk lapisan yang berbeza, anda hanya perlu memadamkan nod asal dan memasukkan nod baharu yang dikemas kini

Ini adalah gambar yang saya lihat di Internet. Saya malas untuk melukisnya . Jika ada sebarang pelanggaran, sila hubungi saya untuk memadam, secara ringkasnya, struktur pokok adalah berhierarki, jadi struktur pokok yang lama dan baru boleh dibandingkan Operasi DOM akan dilakukan, yang mengurangkan kos keseluruhan menukar data Reflow atau redraw
Perbezaan antara algoritma diff dalam Vue dan React
<.>Algoritma perbezaan vue dan tindak balas kedua-duanya mengabaikan perbandingan merentas peringkat, hanya Lakukan perbandingan epal-ke-epal. Fungsi tampalan dipanggil semasa vue diff Parameter ialah vnode dan oldVnode, yang masing-masing mewakili nod lama dan baru. vue membandingkan nod Apabila jenis elemen nod adalah sama tetapi className berbeza, ia dianggap sebagai jenis elemen yang berbeza dan React akan menganggapnya sebagai jenis nod yang sama dan hanya ubah suai atribut nod Vue List perbandingan menggunakan kaedah perbandingan dari kedua-dua hujung ke tengah, manakala bertindak balas menggunakan kaedah perbandingan dari kiri ke kanan. Apabila koleksi hanya mengalihkan nod terakhir ke yang pertama, bertindak balas akan mengalihkan nod sebelumnya mengikut urutan, manakala vue hanya akan mengalihkan nod terakhir ke yang pertama. Secara umumnya, kaedah perbandingan vue adalah lebih cekap. Pembelajaran yang disyorkan: "tutorial video bertindak balas"
Atas ialah kandungan terperinci Apakah perbezaan antara algoritma diff tindak balas dan vue?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

