Rumah >alat pembangunan >VSCode >Perancah juga datang dalam bentuk pemalam! vscode melaksanakan pemalam perancah
Perancah juga datang dalam bentuk pemalam! vscode melaksanakan pemalam perancah
- 青灯夜游ke hadapan
- 2022-04-15 21:21:084132semak imbas
Scaffolding juga terdapat dalam bentuk pemalam! Artikel berikut akan memperkenalkan kepada anda vscode pemalam pengeluaran visual dan analisis prinsip dan perancah pengurusan.

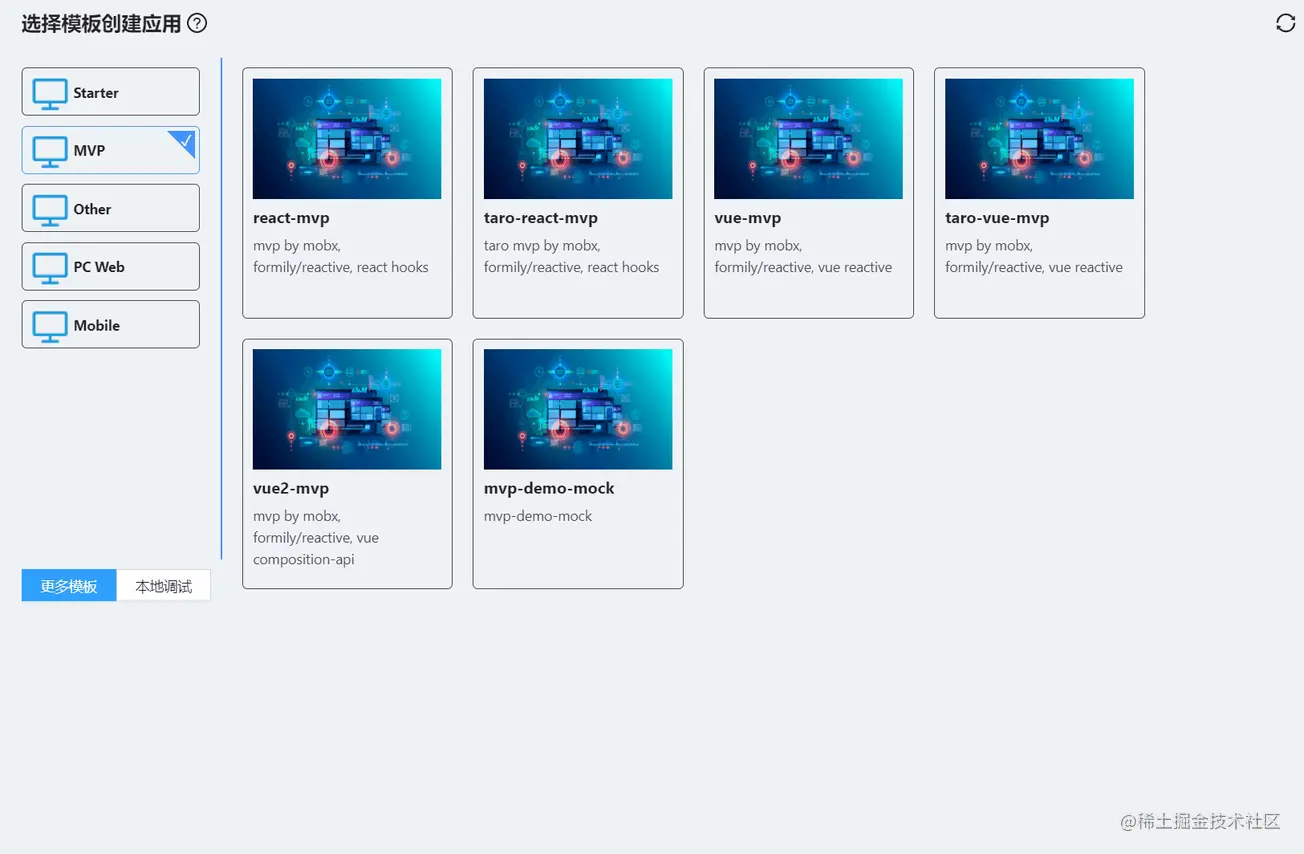
Apabila bercakap tentang perancah, anda mungkin memikirkan pelbagai xxx-cli Artikel ini memperkenalkan cara lain: dilaksanakan dalam bentuk pemalam vscode untuk menyediakan operasi visualisasi web , seperti yang ditunjukkan di bawah:

Yang berikut menerangkan cara memasang dan menggunakannya, serta prinsip pelaksanaan.
Pasang dan gunakan
vscode untuk memasang pemalam kod rendah Pemalam ini ialah alat kecekapan fungsinya. Anda boleh melihat lebih banyak fungsiDokumentasi, episod ini hanya bercakap tentang perancah. [Pembelajaran yang disyorkan: "tutorial pengenalan vscode"]
Selepas pemalam dipasang, buka antara muka perancah adalah seperti berikut:

Ya Gunakan perancah yang dikongsi secara terus dan buatnya terus selepas menyemak pilihan:

Buat perancah
dalam direktori akar projek templat Cipta fail lowcode.scaffold.config.json dan tambahkan akhiran .ejs pada fail yang perlu diganti secara dinamik.
sintaks ejs:
https://ejs.bootcss.com/

Konfigurasi
Konfigurasi lowcode.scaffold.config.json lengkap:
{
"formSchema": {
"schema": {
"type": "object",
"ui:displayType": "row",
"ui:showDescIcon": true,
"properties": {
"port": {
"title": "监听端口",
"type": "string",
"props": {},
"default": "3000"
},
"https": {
"title": "https",
"type": "boolean",
"ui:widget": "switch"
},
"lint": {
"title": "eslint + prettier",
"type": "boolean",
"ui:widget": "switch",
"default": true
},
"noREADME": {
"title": "移除README文件",
"type": "boolean",
"ui:widget": "switch",
"ui:width": "100%",
"ui:labelWidth": 0,
"ui:hidden": "{{rootValue.emptyREADME === true}}",
"default": false
},
"emptyREADME": {
"title": "空README文件",
"type": "boolean",
"ui:widget": "switch",
"ui:hidden": "{{rootValue.noREADME === true}}"
}
},
"labelWidth": 120,
"displayType": "row"
},
"formData": {
"port": 3000,
"https": false,
"lint": true,
"noREADME": false,
"emptyREADME": false
}
},
"excludeCompile": ["codeTemplate/", "materials/"],
"conditionFiles": {
"noREADME": {
"value": true,
"exclude": ["README.md.ejs"]
},
"lint": {
"value": false,
"exclude": [".eslintrc.js", ".prettierrc.js"]
}
}
}formSchema:
formSchema.schema untuk x- Skema yang dieksport oleh pereka bentuk render akan membina antara muka borang berdasarkan skema formSchema.formData ialah data lalai borang

Apabila mencipta projek, data borang akan Hantar ke templat ejs untuk penyusunan.
excludeCompile: Konfigurasikan folder atau fail yang tidak perlu disusun oleh ejs.
conditionFiles: Padam folder atau fail tertentu semasa membuat projek berdasarkan nilai item borang, seperti:
"conditionFiles": {
"noREADME": {
"value": true,
"exclude": ["README.md.ejs"]
},
"lint": {
"value": false,
"exclude": [".eslintrc.js", ".prettierrc.js"]
}
}Apabila lint nilai item borang ini Apabila false, folder atau fail yang dikonfigurasikan ".eslintrc.js" dan ".prettierrc.js" akan dikecualikan daripada projek yang dibuat.
Perancah penyahpepijatan setempat

Projek rujukan
https://github.com/lowcode-scaffold/lowcode-mock
Terbitkan perancah
Serahkan perancah ke repositori git, sila ambil perhatian bahawa ia adalah terbuka akses Awam kepada projek.
Gunakan perancah
Gunakan alamat gudang git terus

Nota Gunakan alamat klon untuk menyokong cawangan tertentu, seperti
-b master https://github.com/lowcode-scaffold/lowcode-mock.gitGudang peribadi dalaman juga boleh dibuat dengan cepat menggunakan

untuk. kongsi dalam senarai templat

Ubah suai kandungan dalam gudang index.json dan serahkan PR.
实现原理
打开 webview 的时候从 cdn 拉取记录了脚手架列表的 json 文件,渲染列表视图。
点击某个脚手架,将脚手架的 git 仓库地址传到插件后台,插件后台根据 git 地址下载模版到临时工作目录,并且读取
lowcode.scaffold.config.json文件中的formSchema返回给 webview。
export const downloadScaffoldFromGit = (remote: string) => {
fs.removeSync(tempDir.scaffold);
execa.sync('git', ['clone', ...remote.split(' '), tempDir.scaffold]);
fs.removeSync(path.join(tempDir.scaffold, '.git'));
if (
fs.existsSync(path.join(tempDir.scaffold, 'lowcode.scaffold.config.json'))
) {
return fs.readJSONSync(
path.join(tempDir.scaffold, 'lowcode.scaffold.config.json'),
);
}
return {};
};
webview 拿到
formSchema后弹框渲染动态表单,点提交后将动态表单数据以及生成目录等信息传给插件后台。插件后台拿到表单数据后,到临时目录中根据
conditionFiles配置删除掉不需要的文件。然后根据表单数据编译所有ejs文件,最后将所有文件拷贝到生成目录。
export const compileScaffold = async (model: any, createDir: string) => {
if (
fs.existsSync(path.join(tempDir.scaffold, 'lowcode.scaffold.config.json'))
) {
const config = fs.readJSONSync(
path.join(tempDir.scaffold, 'lowcode.scaffold.config.json'),
);
const excludeCompile: string[] = config.excludeCompile || [];
if (config.conditionFiles) {
Object.keys(model).map((key) => {
if (
config.conditionFiles[key] &&
config.conditionFiles[key].value === model[key] &&
Array.isArray(config.conditionFiles[key].exclude)
) {
config.conditionFiles[key].exclude.map((exclude: string) => {
fs.removeSync(path.join(tempDir.scaffold, exclude));
});
}
});
}
await renderEjsTemplates(model, tempDir.scaffold, excludeCompile);
fs.removeSync(path.join(tempDir.scaffold, 'lowcode.scaffold.config.json'));
}
fs.copySync(tempDir.scaffold, createDir);
};本地调试时,就是在步骤 2 中将选择的文件夹内容或者当前 vscode 打开的项目内容拷贝到临时工作目录。

下集再说插件其他功能,插件源码:https://github.com/lowcoding/lowcode-vscode
原文地址:https://juejin.cn/post/7080787567192309797
作者:若邪
更多关于VSCode的相关知识,请访问:vscode教程!!
Atas ialah kandungan terperinci Perancah juga datang dalam bentuk pemalam! vscode melaksanakan pemalam perancah. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Penjelasan terperinci tentang cara menggunakan templat kod (coretan) dalam VSCode
- [Ringkasan Hematemesis] 23 pemalam VSCode untuk membantu anda meningkatkan kecekapan pembangunan dan estetika
- Perkongsian pemalam VSCode: pemalam untuk pratonton masa nyata komponen Vue/React
- Kongsi kaedah konfigurasi penyegerakan VSCode untuk membolehkan anda memindahkan persekitaran komputer anda dengan anggun!
- Saya akan membimbing anda langkah demi langkah untuk mengetahui cara menyahpepijat VSCode Jika anda tidak percaya, anda masih tidak boleh!
- Mari kita bincangkan tentang strategi penyimpanan sejarah dalam VSCode

