Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk mengalih keluar nilai yang ditentukan daripada tatasusunan es6
Bagaimana untuk mengalih keluar nilai yang ditentukan daripada tatasusunan es6
- 青灯夜游asal
- 2022-04-15 18:58:591806semak imbas
Kaedah pengalihan keluar: 1. Gunakan pernyataan "arr.splice(arr.indexOf("specified value"),1)", gunakan indexOf() untuk mencari kedudukan nilai yang ditentukan, dan kemudian gunakan splice () untuk memadam mengikut kedudukan Elemen ini; 2. Gunakan pernyataan "delete arr[arr.indexOf("value")]".

Persekitaran pengendalian tutorial ini: sistem Windows 7, ECMAScript versi 6, komputer Dell G3.
Alih keluar nilai yang ditentukan daripada tatasusunan es6
Kaedah 1: Gunakan kaedah indexOf() dan splice()
Idea pelaksanaan:
Gunakan indexOf() untuk mencari kedudukan nilai yang ditentukan
Gunakan splice() untuk memadam berdasarkan kedudukan Elemen
kod pelaksanaan:
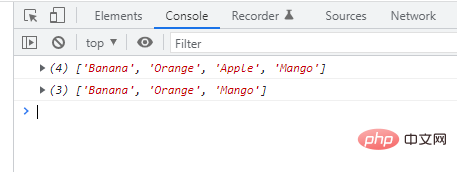
var arr = ["Banana", "Orange", "Apple", "Mango"];
console.log(arr);
var a = arr.indexOf("Apple");
arr.splice(a,1);
console.log(arr);
Kaedah 2: Gunakan kaedah indexOf() dan padam kata kunci
Idea pelaksanaan:
Gunakan indexOf() untuk mencari kedudukan nilai yang ditentukan
Gunakan padam Kata kunci memadamkan elemen berdasarkan kedudukan
delete arr[index];
Kod pelaksanaan:
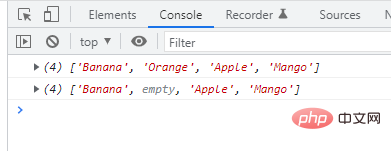
var arr = ["Banana", "Orange", "Apple", "Mango"];
console.log(arr);
var index = arr.indexOf("Orange");
delete arr[index];
console.log(arr);
Arahan: Gunakan padam Selepas memadamkan elemen, elemen kedudukan subskrip akan dipaparkan sebagai tidak ditentukan, iaitu elemen kosong
[Cadangan berkaitan: tutorial video javascript, bahagian hadapan web]
Atas ialah kandungan terperinci Bagaimana untuk mengalih keluar nilai yang ditentukan daripada tatasusunan es6. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

