Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk mengalih keluar acara klik elemen dalam javascript
Bagaimana untuk mengalih keluar acara klik elemen dalam javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2022-04-11 16:51:235695semak imbas
Kaedah: 1. Gunakan kaedah "click element object.unbind("click");" yang boleh mengalih keluar pengendali acara elemen yang dipilih 2. Gunakan "click element object.off(" click ");" kaedah, yang boleh mengalih keluar pengendali acara yang ditambahkan melalui kaedah on().

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi JavaScript 1.8.5, komputer Dell G3.
Cara mengalih keluar acara klik elemen dalam javascript
Kaedah 1. Gunakan kaedah unbind()
kaedah unbind() untuk mengalih keluar acara pengendali elemen yang dipilih.
Kaedah ini boleh mengalih keluar semua atau pengendali acara yang dipilih, atau menamatkan pelaksanaan fungsi yang ditentukan apabila peristiwa berlaku.
Kaedah ini juga boleh membuka ikatan pengendali acara melalui objek acara. Kaedah ini juga digunakan untuk menyahikat peristiwa dalam dirinya sendiri (seperti memadamkan pengendali acara selepas peristiwa dicetuskan beberapa kali).
Nota: Jika tiada hujah dinyatakan, kaedah unbind() mengalih keluar semua pengendali acara untuk elemen yang ditentukan.
Nota: Kaedah unbind() berfungsi dengan mana-mana pengendali acara yang ditambahkan oleh jQuery.
Contoh adalah seperti berikut:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(".dianji").click(function(){
$("p").slideToggle();
});
$(".yichu").click(function(){
$(".dianji").unbind("click");
});
});
</script>
</head>
<body>
<p>这是一个段落。</p>
<button class="dianji">点击事件</button>
<button class="yichu">移除点击事件</button>
</body>
</html>Hasil keluaran:

Kaedah 2, gunakan kaedah off() Kaedah
off() biasanya digunakan untuk mengalih keluar pengendali acara yang ditambahkan melalui kaedah on().
Sehingga versi jQuery 1.7, kaedah off() ialah pengganti baharu untuk kaedah unbind(), die() dan undelegate(). Kaedah ini membawa banyak kemudahan kepada API dan disyorkan kerana ia memudahkan asas kod jQuery.
Nota: Untuk mengalih keluar pengendali acara yang ditentukan, rentetan pemilih mesti sepadan dengan argumen yang dihantar kepada kaedah on() apabila pengendali acara ditambahkan.
Contoh adalah seperti berikut:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("p").on("click",function(){
$(this).css("background-color","pink");
});
$("button").click(function(){
$("p").off("click");
});
});
</script>
</head>
<body>
<p>点击这个段落修改它的背景颜色。</p>
<p>点击一下按钮再点击这个段落( click 事件被移除 )。</p>
<button>移除 click 事件句柄</button>
</body>
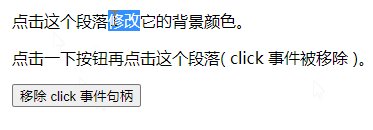
</html>Hasil keluaran:

[Cadangan berkaitan: video javascript tutorial、bahagian hadapan web】
Atas ialah kandungan terperinci Bagaimana untuk mengalih keluar acara klik elemen dalam javascript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

