Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk melarang penyalinan dalam javascript
Bagaimana untuk melarang penyalinan dalam javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2022-04-11 16:37:312266semak imbas
Dalam JavaScript, anda boleh menggunakan acara oncopy untuk melarang penyalinan Peristiwa ini dicetuskan apabila pengguna menyalin kandungan pada elemen Ia akan dicetuskan apabila "CTRL C" ditekan atau salin dipilih dalam menu suntingan pelayar, sintaksnya ialah "object.oncopy=function(){...}".

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi JavaScript 1.8.5, komputer Dell G3.
Cara untuk melumpuhkan penyalinan dalam javascript
Acara oncopy dicetuskan apabila pengguna menyalin kandungan pada elemen.
Petua: Acara oncopy juga dicetuskan apabila pengguna menyalin elemen, contohnya, menyalin elemen a1f02c36ba31691bcfe87b2722de723b
Petua: Acara oncopy biasanya digunakan untuk d5fd7aea971a85678ba271703566ebfd
Petua: Terdapat tiga cara untuk menyalin elemen dan kandungan:
Tekan CTRL C
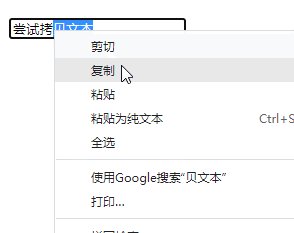
dalam penyemak imbas anda Pilih " Salin"
daripada menu Edit dan klik kanan butang tetikus dan pilih arahan "Salin" daripada menu konteks.
Sintaks
HTML:
<element oncopy="myScript">
JavaScript:
object.oncopy=function(){myScript};JavaScript , gunakan kaedah addEventListener():
object.addEventListener("copy", myScript);Contohnya adalah seperti berikut:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
</head>
<body>
<input type="text" oncopy="myFunction()" value="尝试拷贝文本">
<p id="demo"></p>
<script>
function myFunction() {
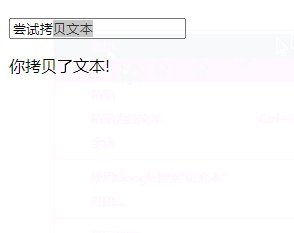
document.getElementById("demo").innerHTML = "你拷贝了文本!"
}
</script>
</body>
</html>Hasil keluaran:

[Berkaitan cadangan :tutorial video javascript, bahagian hadapan web】
Atas ialah kandungan terperinci Bagaimana untuk melarang penyalinan dalam javascript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

