Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk menukar kelas ul dalam javascript
Bagaimana untuk menukar kelas ul dalam javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2022-03-31 16:43:272236semak imbas
Kaedah: 1. Gunakan "document.getElementsByTagName("ul")" untuk mendapatkan objek ul 2. Gunakan atribut className untuk menukar kelas ul. Sintaksnya ialah "ul object.className =new class".

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi JavaScript 1.8.5, komputer Dell G3.
Bagaimanakah JavaScript menukar kelas
atribut className ul untuk menetapkan atau mengembalikan atribut kelas bagi elemen.
Sintaks adalah seperti berikut:
Dapatkan nilai atribut:
HTMLElementObject.className
Tetapkan nilai atribut:
HTMLElementObject.className=classname
Contohnya adalah seperti berikut:
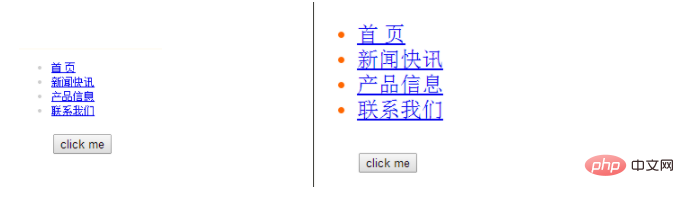
Senarai ringkas tidak tertib, gaya ul sebelum mengklik butang ialah uhh1
Selepas mengklik butang, panggil Nama kelas dalam semak fungsi untuk menukar gaya ul daripada uhh1 Hasil keluaran untuk uhh2
<style type="text/css">
.uhh1{color:#CCCCCC;font-size:12px;}
.uhh2{color:#FF6600;font-size:24px;}
</style>
<script>
function check()
{
var uul = document.getElementsByTagName("ul")[0];
uul.className = "uhh2";
}
</script>
</head>
<body>
<ul class="uhh1">
<li><a href="#">首 页</a></li>
<li><a href="#">新闻快讯</a></li>
<li><a href="#">产品信息</a></li>
<li><a href="#">联系我们</a></li>
<br />
<button onclick="check()">click me</button>
</ul>
</body>:

[Cadangan berkaitan: tutorial video javascript, bahagian hadapan web】
Atas ialah kandungan terperinci Bagaimana untuk menukar kelas ul dalam javascript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

