Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk memusatkan tajuk artikel dalam html5
Bagaimana untuk memusatkan tajuk artikel dalam html5
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2022-03-30 15:04:188213semak imbas
Dalam HTML, anda boleh menggunakan gaya dan atribut "text-align" untuk memusatkan tajuk artikel Atribut gaya digunakan untuk menentukan gaya sebaris elemen "text-align" digunakan untuk menentukan penjajaran mendatar bagi elemen ialah "
".

Persekitaran pengendalian artikel ini: sistem Windows 10, versi html5, komputer Dell G3.
Cara untuk memusatkan tajuk artikel dalam HTML5
Gunakan atribut penjajaran teks untuk memusatkan artikel
Atribut penjajaran teks menentukan penjajaran mendatar bagi teks elemen .
Nilai atribut yang berbeza mewakili:
kiri Susun teks ke kiri. Lalai: ditentukan oleh penyemak imbas.
kanan Jajarkan teks ke kanan.
center Susun teks ke tengah.
justify mencapai kesan penjajaran teks pada kedua-dua hujungnya.
warisan menentukan bahawa nilai atribut penjajaran teks harus diwarisi daripada elemen induk.
Contohnya adalah seperti berikut:
Mula-mula kita perlu mencipta 28.html baharu, kemudian tentukan pengisytiharan halaman web standard html5 dan masukkan struktur asas halaman web html.
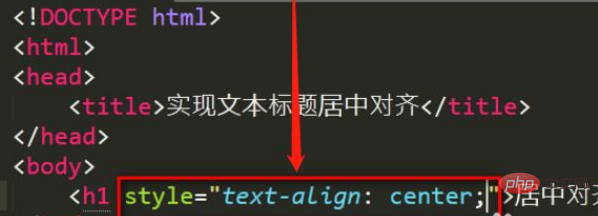
Gunakan atribut penjajaran teks untuk menentukan bahawa tajuk teks berada di tengah, seperti yang ditunjukkan dalam rajah di bawah

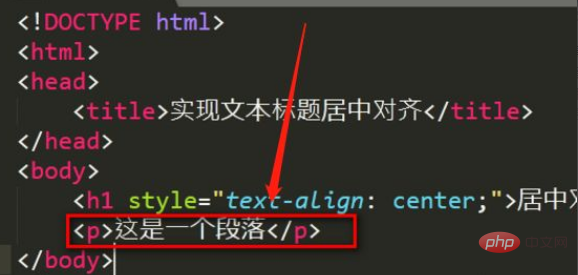
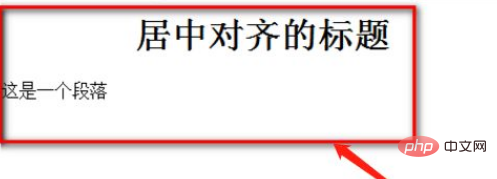
Gunakan teg p untuk tentukan perenggan lain, yang digunakan Semak sama ada tajuk telah dipusatkan dan kesannya akan dipaparkan pada penyemak imbas Pada masa ini, anda boleh menyemak sama ada tajuk teks telah dipusatkan


Tutorial Disyorkan: "tutorial video html"
Atas ialah kandungan terperinci Bagaimana untuk memusatkan tajuk artikel dalam html5. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

