Rumah >alat pembangunan >VSCode >Membawa anda langkah demi langkah untuk memahami konfigurasi gudang dalam vscode
Membawa anda langkah demi langkah untuk memahami konfigurasi gudang dalam vscode
- 青灯夜游ke hadapan
- 2022-03-25 20:48:574648semak imbas
Artikel ini akan membawa anda melalui konfigurasi gudang dalam vscode Saya harap ia akan membantu anda!

Selamat datang ke dunia vscode Terdapat banyak alat pembangunan Hanya dengan mengenal pasti keperluan anda, anda boleh mencari alat yang betul, bukannya "mempunyai tukul di tangan anda dan melihat segala-galanya." Seperti paku"; untuk VSCode, kedudukannya terletak pada editor dan bukannya IDE.
Editor memfokuskan pada sokongan dan kebebasan yang kaya untuk bahasa dan aliran kerja, dan oleh itu lebih ringan Ini bermakna ia tidak terlalu banyak membantu pengguna dalam bahasa atau aspek tertentu, tetapi ia juga bermakna bahawa TA mempunyai tahap kebebasan yang tinggi, seperti mekanisme pemalam, mekanisme konfigurasi gudang, dsb. Artikel ini memfokuskan pada perkongsian konfigurasi gudang dan mekanisme pemalam ialah artikel yang berasingan.
Kemudian mari kita mulakan, mari pergi!

Gambaran Keseluruhan Konfigurasi
Kod VS diurus berdasarkan folder, tetapi Kod VS membenarkan anda mencipta beberapa fail dengan Folder semasa atau konfigurasi berkaitan projek disimpan dalam folder ini untuk perkongsian mudah dalam pasukan. Folder ini ialah .vscode.
Folder ini boleh mengandungi jenis fail berikut.

Fail konfigurasi (settings.json)
Ia hanya akan berkuat kuasa apabila folder semasa dibuka dalam Kod VS. Ia adalah sama seperti yang kami katakan tentang mengubah suai tetapan pengguna.
Tetapan tugas (tasks.json)
Mengenai fail konfigurasi sistem tugas Kod VS
Tetapan nyahpepijat (launch.json )
Digunakan untuk menerangkan cara menyahpepijat kod dalam folder semasa
fail konfigurasi gudang vscode (tetapan)
Sebagai editor, anda sememangnya perlu pertimbangkan keutamaan peribadi Apabila membangun dengan berbilang orang, gaya projek disatukan, seperti saiz fon, pemisah baris, konfigurasi pemalam pemformatan automatik, dll. Fungsi yang sepadan dalam VSCode ialah setting.jsonKonfigurasi
Kaedah konfigurasi
Maklumat asas
**Tetapan Pengguna **: Tetapan pengguna, yang merupakan konfigurasi lalai, akan dikaitkan dengan semua projek dan mempunyai berat yang lebih rendah daripada tetapan ruang kerja
Tetapan Ruang Kerja: Tetapan ruang kerja, dikonfigurasikan untuk projek secara lalai Anda boleh menciptanya sendiri di bawah laluan projek /.vscode/settings.json
Pintu masuk tetapan pengguna: Gunakan Antara Muka tetapan UI
Gunakan Ctrl , (cmd untuk mac,) atau klik ikon gear di penjuru kiri sebelah bawah dan pilih tetapan. Kemudian cari settings.json

entri tetapan pengguna dalam editor teks: Gunakan panel arahan
Gunakan Ctrl Shift P ( mac Adakah cmd shift P) atau klik ikon gear di sudut kiri bawah dan pilih panel arahan. Kemudian masukkan settings
-
Open User Settingsuntuk membuka antara muka tetapan UI -
Open Settings (JSON)untuk membuka fail tetapan pengguna.json; 🎜> Pintu masuk tetapan ruang kerja: .vscode folder
Apabila buka folder atau ruang kerja
, buat folder secara manual dan buat Fail. .vscodesettings.json
Pintu masuk tetapan ruang kerja: Gunakan panel arahan 
Gunakan (cmd shift P untuk mac) atau klik bahagian bawah ikon Gear sudut kiri, pilih Palet Perintah. Kemudian masukkan
Ctrl Shift Psettings yang juga akan membuka antara muka tetapan UI;
- akan membuka fail tetapan ruang kerja.json
Open Workspace Settings -
Open Workspace Settings (JSON)Kandungan konfigurasi
Untuk semua item konfigurasi, anda boleh klik di sini untuk melihat dokumen yang sepadan Berikut ialah perkongsian tetapan biasa dan carian idea konfigurasi yang berkaitan.
Tetapan biasa: Penampilan editor
-
editor.lineNumbers: Sama ada mahu memaparkan nombor baris di sebelah kiri editor, tetapan paparan lalai adalah OK -
editor.renderWhitespace: all: Render semua aksara ruang putih (ruang, tab, dll.) dalam bentuk titik -
editor.renderIndentGuides: Garis panduan lekukan, secara lalai ditetapkan oleh sambungan blok kod -
editor.rulers: [120]: Pembaris menegak, garis menegak akan dilukis pada nombor lajur yang ditentukan -
editor.minimap.enabled: false: Sama ada mahu memaparkan peta mini di sebelah kanan, saya secara peribadi suka mematikannya -
editor.cursorBlinking/cursorStyle/cursorWidth: Gaya kursor -
editor.renderLineHighlight: 'all': Tetapkan latar belakang serlahan baris semasa dan nombor baris juga akan diserlahkan
Tetapan biasa: pengalaman menulis
Sesuaikan aksara ruang putih dan aksara Tab
{
editor.detectIndentation: false, // 关闭 VS Code 的自动检测来控制制表符或者空格键的使用
editor.tabSize: 1, // 制表符对应的空格符长度
editor.insertSpaces: 1 // 空格符对应空白长度
}Autosimpan
{
editor.formatOnSave: true
}Jenis lalai fail baharu
{
files.defaultLanguage: 'markdown'
}Cari idea konfigurasi yang berkaitan
Tiada apa-apa, ingat kata kunci, editor adalah seperti berikut, emmm, lihat dokumen yang sepadan
- kursor editor, yang berkaitan dengan pemaparan kursor dan Tetapan berbilang kursor; 🎜>
- format editor, ialah pemformatan kod ;
- cadang editor, ialah konfigurasi yang berkaitan dengan autolengkap, tetingkap cadangan, dsb.
- Kemudian cari dalam panel UI tetapan
tugas konfigurasi gudang vscode
 Tujuan sistem tugas adalah untuk menyatukan pelbagai skrip tugasan sebanyak mungkin, dan kemudian menyediakan cara yang mudah tetapi sangat disesuaikan untuk mengendalikannya
Tujuan sistem tugas adalah untuk menyatukan pelbagai skrip tugasan sebanyak mungkin, dan kemudian menyediakan cara yang mudah tetapi sangat disesuaikan untuk mengendalikannya
Konfigurasikan tugasan
Terdapat dua sumber tugasan: pengesanan automatik projek dan tugas tersuai
Pengesanan automatik projek
VSCode akan membaca projek secara automatik Fail konfigurasi dijana melalui jenis fail konfigurasi
;Andaikan terdapat di bawah projek dan kandungannya adalah
task Apabila dijalankan, anda akan mendapati terdapat dua item lalai yang berkaitan dengan Tugasan npm:
package.jsonpasang npm
{
"name": "sample",
"scripts": {
"test": ""
}
}ujian npm
- Tugas tersuai
 Mula-mula kita cari "Konfigurasikan Tugas" dalam panel arahan dan laksanakannya.
Mula-mula kita cari "Konfigurasikan Tugas" dalam panel arahan dan laksanakannya.
Kita dapat melihat kotak lungsur turun, yang menyediakan beberapa pilihan berbeza.

Janakan mengikut arahan 
, VS Code akan segera mencipta fail tasks.json dalam folder Formatnya ialah JSON, yang sangat mudah dibaca dan mudah diubah suai. task.json
Nilai atribut tugas ialah tatasusunan Ini adalah semua tugasan yang boleh kami gunakan dalam folder semasa Seterusnya, kami akan menerangkan maklumat objek tugasan secara terperinci. npm: install
但是这种类型的任务,受限于 VS Code 或者插件所支持的脚本工具,缺乏一定的灵活性。
使用模板创建 tasks.json 文件

紧接着 VS Code 就问我们了,希望使用哪种模板。这里模板的多少,同样取决于你装了哪些插件。默认情况下,VS Code 为 MSBuild、Maven、.NET Core 提供了模板,而最后一个 Others,则是一个通用的模板,我们一起来看下它。

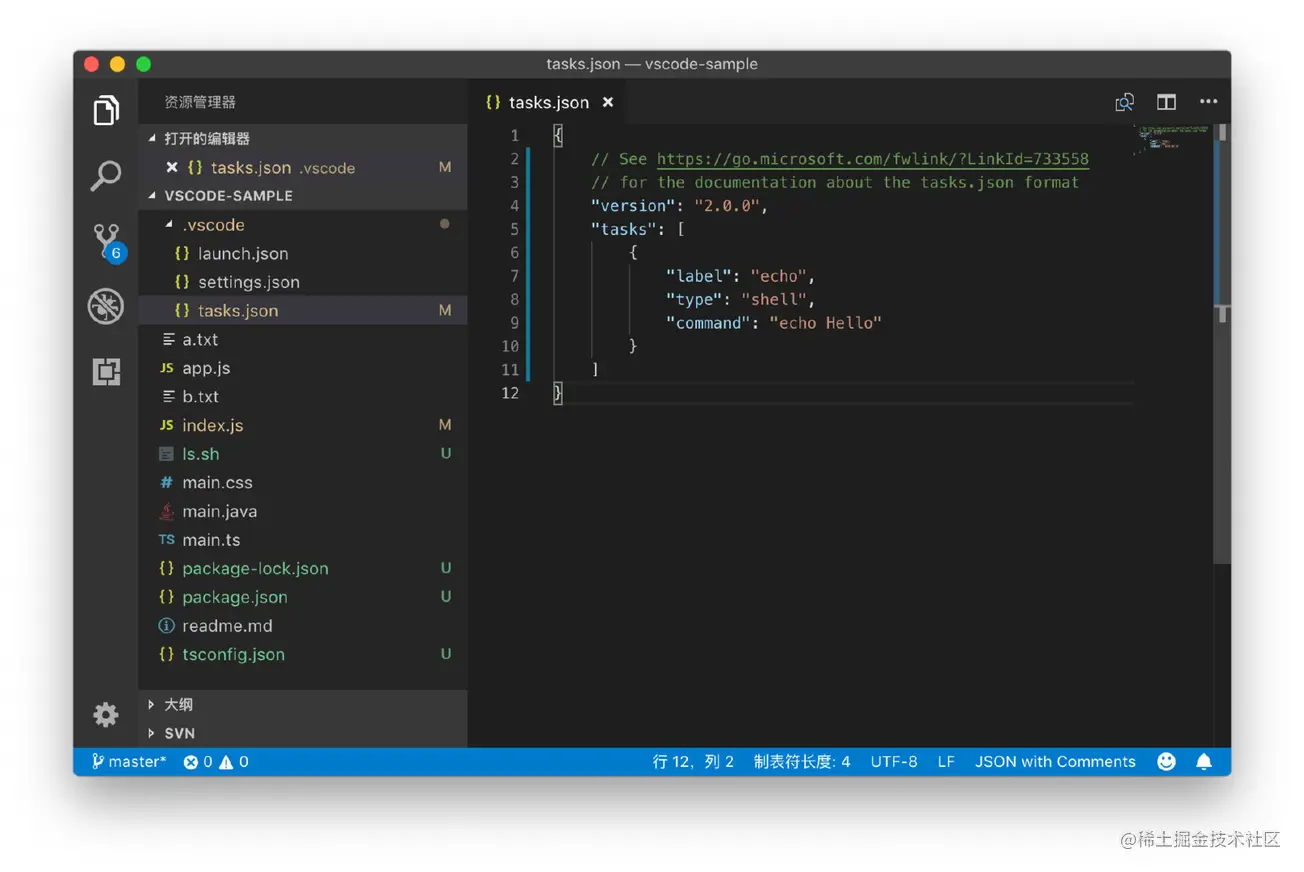
选择完 Others 之后,VS Code 在当前文件夹根目录下的 .vscode 文件夹中,创建了 tasks.json 文件。

{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"tasks": [
{
"label": "echo",
"type": "shell",
"command": "echo Hello",
"group": "none",
"presentation": {
"reveal": "always",
"panel": "new"
},
"options": {
"cwd": "",
"env": {},
"shell": {
"executable": "bash"
}
}
}
]
}| 属性 | 含义 | 是否必填 | 默认值 |
|---|---|---|
| label | 任务的名字,执行任务时选择的 key | true |
| type | 这个类型可以有两种选择,一种是这个任务被当作进程来运行,另一种则是在 shell 中作为命令行来运行。 | |
| command | 代表着我们希望在 shell 中运行哪一个命令,可以联合 args 属性使用 | true |
| args | 数组,在运行指定 command 的时候,args 里的每个值都会被当作其参数传入,注意事项很多,见下文 | [] |
| group | 分组,我们可以通过这个属性指定这个任务被包含在哪一种分组当中。这涉及到运行时的类别:运行测试任务” (Run Test Task) 、“运行生成任务” (Run Build Task) | |
| presentation | 用于控制任务运行的时候,是否要自动调出运行的界面 | |
| options | 用于控制任务执行时候的几个配置,比如控制任务脚本运行的文件夹地址 “cwd”,控制环境变量 “env”,或者控制任务脚本运行的时候使用哪个 shell 环境。 | |
| dependsOn | 实现多任务执行 | |
| path | 相对项目根路径的相对路径,运行脚本时会先切换到这下面 |
扩展:group 属性,运行任务的分组
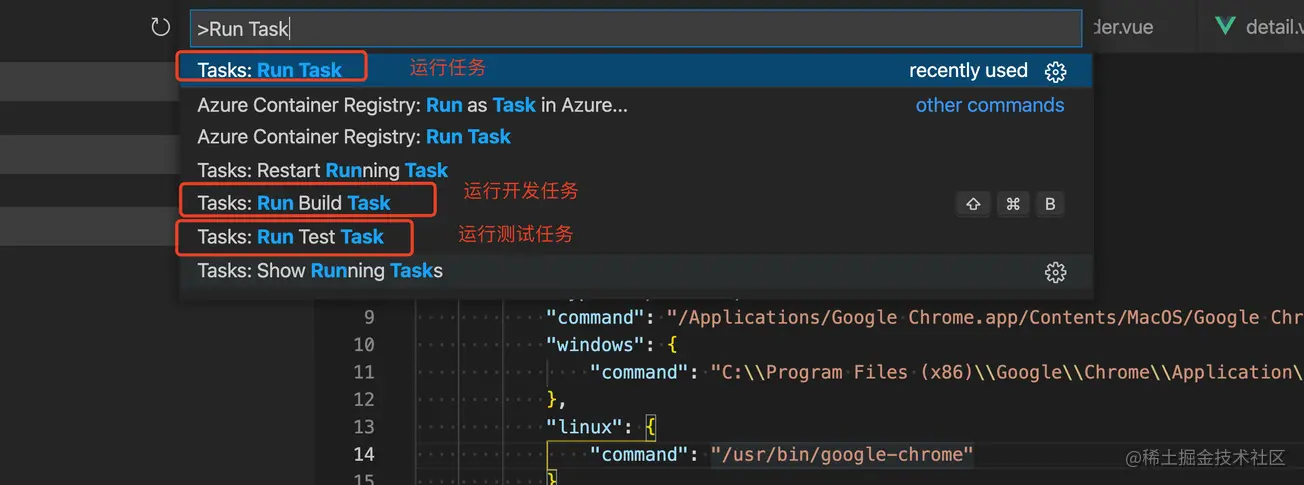
在task属性中,还存在分组属性group,这就需要先了解Run task了,我们在命令面板中输入Run Task,会出现如下内容

运行任务在上文已经讲解过了;关键是【运行开发任务】和【运行测试任务】;功能都是一样的,提供任务列表,供用户选择执行,唯一不同就是vscode加了一个分类,这样便于用户定义任务时进行区分,而这个分类就是通过group属性定义的;
| group 属性值 | 含义 | 对应执行命令 |
|---|---|---|
| build | 将这个任务划分在打包任务列表中 | Run Build Task |
| test | 将这个任务划分在测试任务列表中 | Run Test Task |
| none | 将这个任务划分在默认任务列表中 | Run Task |
而一般我们的打包或者测试任务都是固定且唯一的,这就意味着我们可以省略掉【选择命令】这一步,一键运行。如何设置呢?
"group": {
"isDefault": true,
"kind": "test" // 这是 Run Test Task 的一键执行命令;如果设定 Run Build Task 则 kind 的值为 build
}扩展:执行命令时的参数
task 对象定义中有一个属性args,是一个数组,在运行指定 command 的时候,args 里的每个值都会被当作其参数传入,如
{
"label": "echo",
"type": "shell",
"command": "echo 'Hello World'"
}我们可以改写为
{
"label": "echo",
"type": "shell",
"command": "echo",
"args": [
"hello world"
]
}但对于命令而言,不同的执行 shell 对空白符、$、引号等等都可能有不同的理解,这就意味着需要对参数进行转义规则的设定,所以 args 数组也可以存储对象
"args": [
{
"value": "Hello World",
"quoting": "escape"
}
]| key | value |
|---|---|
| value | 参数内容 |
| quoting | 决定了该如何处理这段字符串 |
Untuk petikan, terdapat tiga nilai
| 值 | 含义 |
|---|---|
| escape | 默认值,任务系统会根据我们所使用的 shell 的要求,对这段字符串进行转义 |
| strong | 在 bash 里, 我们将会使用单引号包裹这段字符串 |
| weak | 在 bash 里我们则会使用双引号来包裹这段字符串 |
举例而言
escape 下执行的脚本实际上是
echo Hello\ World
strong 下执行的脚本实际上是
echo 'Hello World'
weak 下执行的脚本实际上是
echo "Hello World"
上面我们是以 bash 作为 shell 进行分析的,那对于 cmd、powershell 等等呢?可以搜索 “quoting mechanism” 来查找,也可以查阅VS Code 关于 Task 参数转义部分的文档。
扩展:多任务执行
实现同时运行多个任务,其实挺简单的,就是配置dependsOn属性,是个数组,存储着所有要执行的任务的label;
举例,我希望执行runOrderFirst时,帮我同时启动微应用基座项目和其内部的 order 项目;
那我们可以配置如下 tasks.json,其中包含【启动基座】、【启动 order】的 task
{
"label": "runMapp",
"type": "npm",
"script": "start:dev"
},
{
"type": "npm",
"script": "serve",
"path": "apps/order/",
"problemMatcher": [],
"label": "runOrder",
"detail": "启动 order"
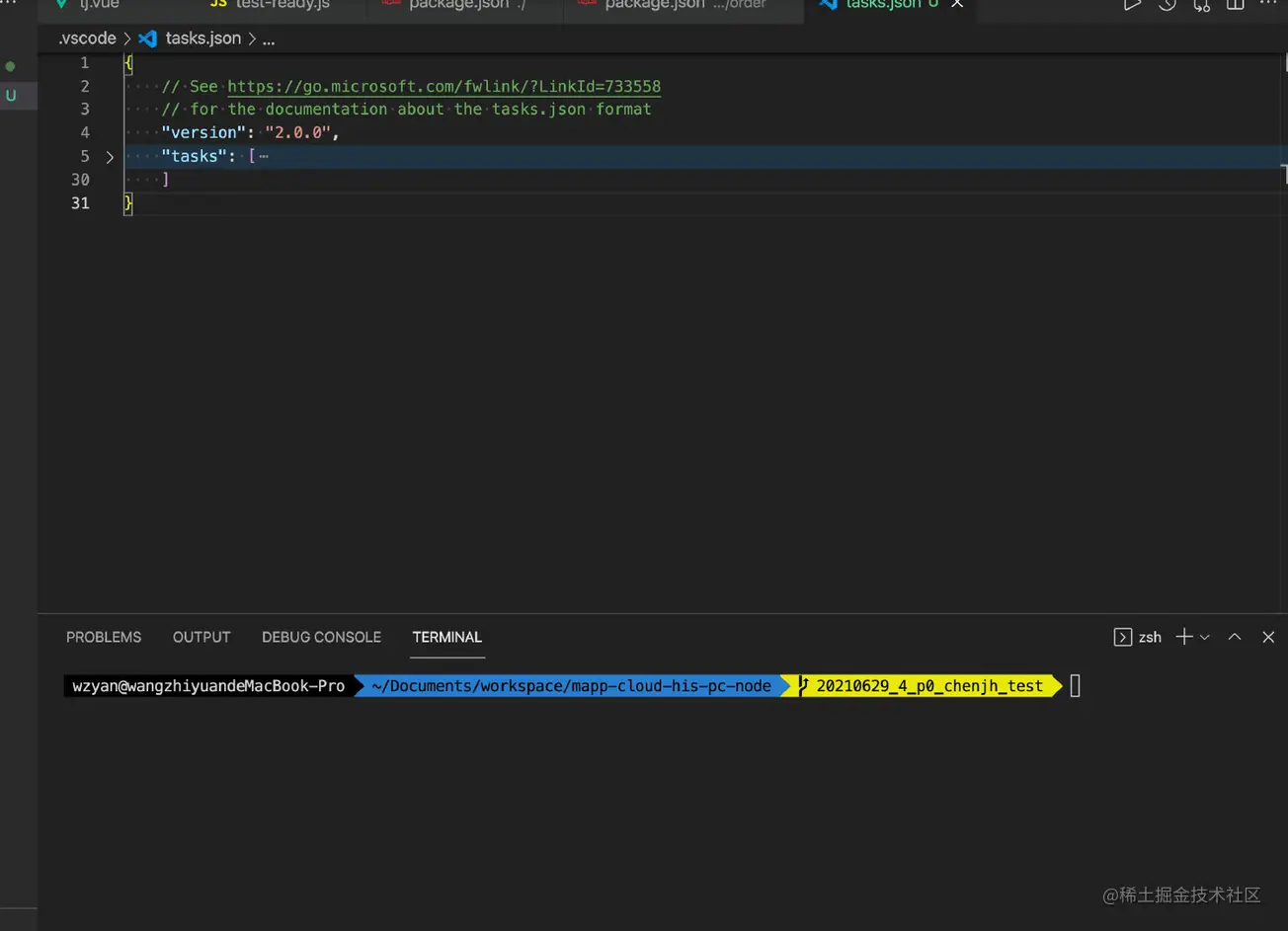
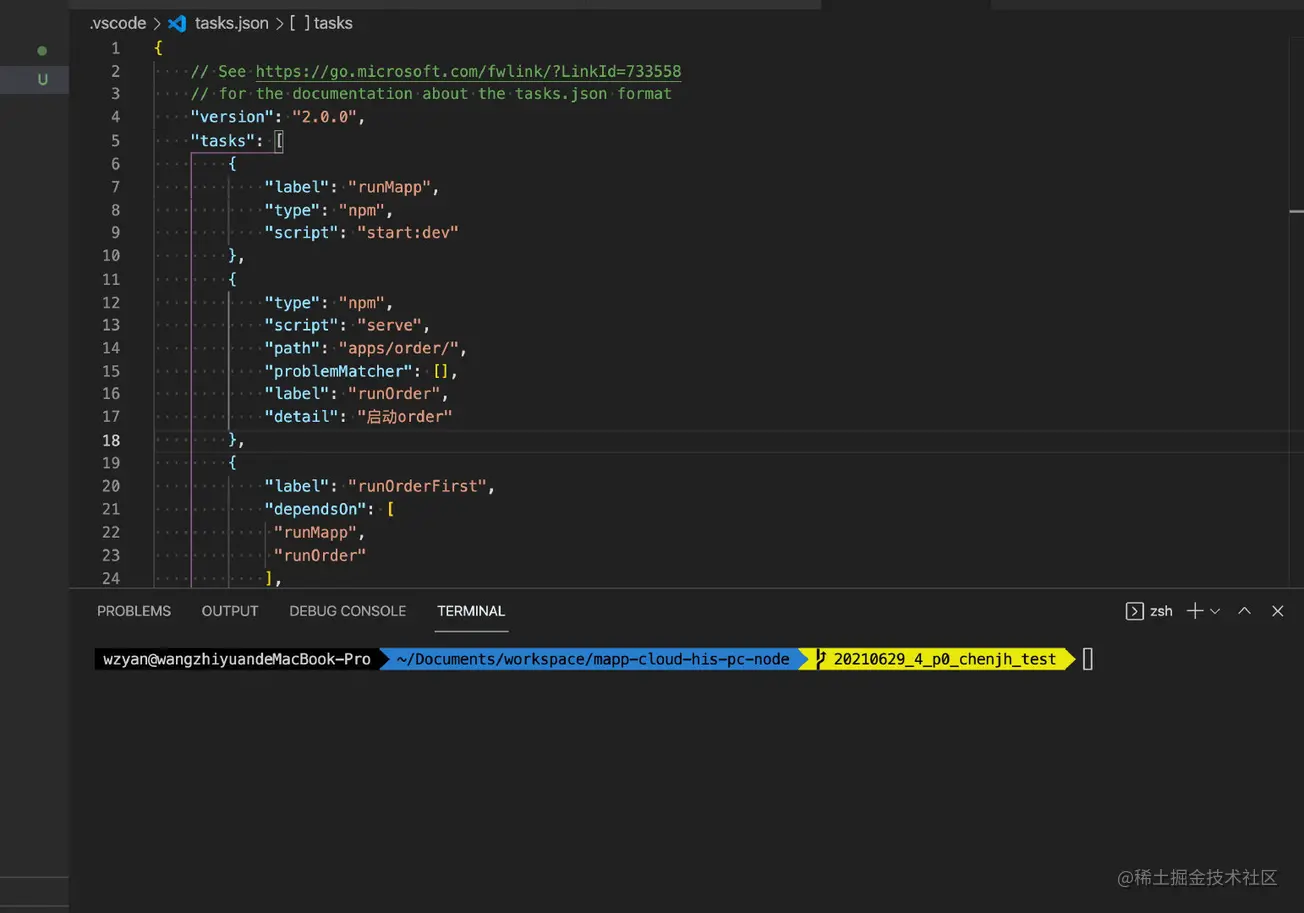
},然后我们新增一个 task,用于聚合这两个,tasks.json内容变为如下
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"tasks": [
{
"label": "runMapp",
"type": "npm",
"script": "start:dev"
},
{
"type": "npm",
"script": "serve",
"path": "apps/order/",
"problemMatcher": [],
"label": "runOrder",
"detail": "启动 order"
},
{
"label": "runOrderFirst",
"dependsOn": [
"runMapp",
"runOrder"
]
}
]
}运行这个 task 即可,效果如下

这种启动项目的命令很常用,每次还得选下命令挺麻烦,我们可以利用分组的功能,将之设置为测试任务并默认,这样Run Test Task就可以直接执行了
{
"label": "runOrderFirst",
"dependsOn": [
"runMapp",
"runOrder"
],
"group": {
"kind": "test",
"isDefault": true
}
}效果如下

运行任务
在控制面板中使用命令Run Task;然后选择对应的命令即可;
比如选择“echo”这个任务(这个就是我们在 label 里写的名字),按下回车后,VS Code 会问我们 “选择根据何种错误和警告扫描任务输出”,现在就选择第一个选项 “继续而不扫描任务输出” 好了。

例子
唤起 Chrome 浏览器,我们先实现在 mac 中唤起,再考虑通用。
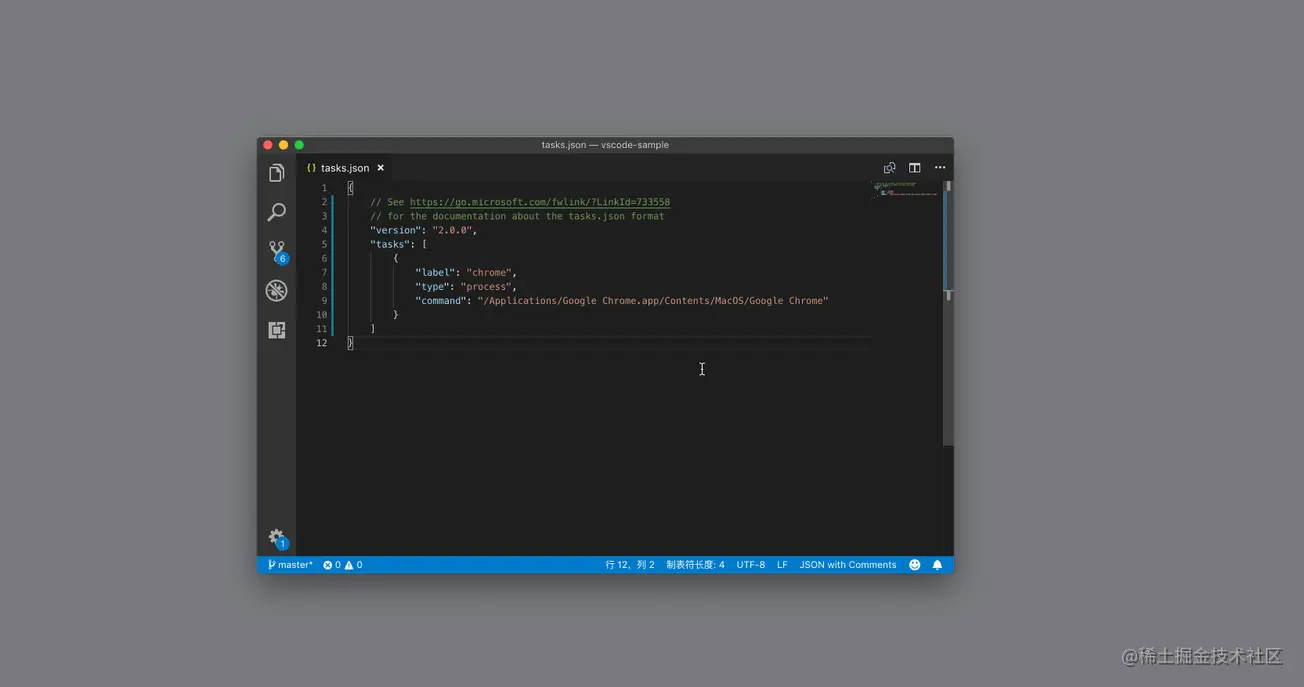
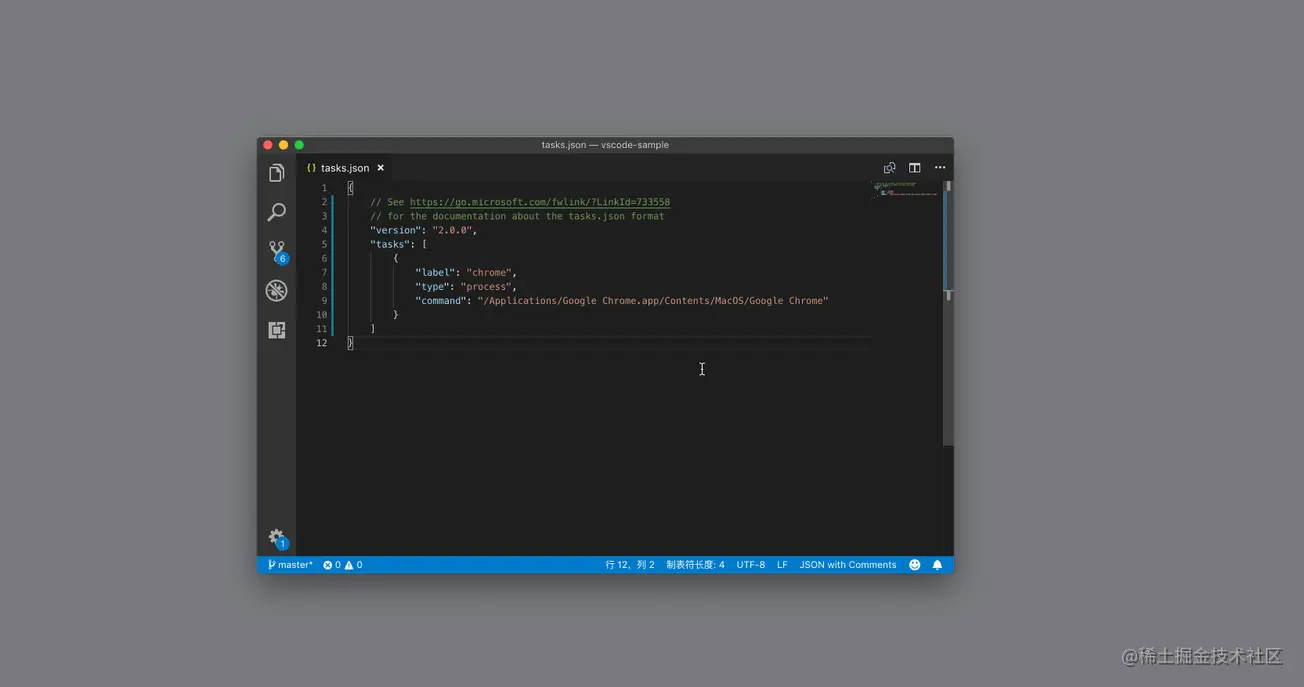
首先:定义 task
{
"version": "2.0.0",
"tasks": [
{
"label": "chrome",
"type": "process",
"command": "/Applications/Google Chrome.app/Contents/MacOS/Google Chrome"
}
]
}其次:运行 task
我们运行看看它的效果,在控制面板中使用命令Run Task,然后选择chrome;

最后:考虑平台不同
如果使用的系统是 Windows 或者 Linux,那么这个任务就没法使用了,因为 Chrome 的地址完全对不上号。
所以我们可以修改task.json,为系统定制命令。
{
"version": "2.0.0",
"tasks": [
{
"label": "chrome",
"type": "process",
"command": "/Applications/Google Chrome.app/Contents/MacOS/Google Chrome",
"windows": {
"command": "C:\\Program Files (x86)\\Google\\Chrome\\Application\\chrome.exe"
},
"linux": {
"command": "/usr/bin/google-chrome"
}
}
]
}vscode 仓库配置之调试设置(launch)
调试,是最必不可缺的一环功能,对于大多数的 IDE 而言,因为使用对象确定而使用极其方便,比如 IDEA 之于 JAVA,甚至谷歌浏览器之于前端;而对于 vscode 这种区别于 IDE 的编辑器而言,这需要考虑更大的灵活性,这就需要配置文件实现了。
常规使用
考虑新手友好,vscode 会存在默认设置,即开箱即用的调试功能;以nodejs为例,分两步:设置断点,调试。
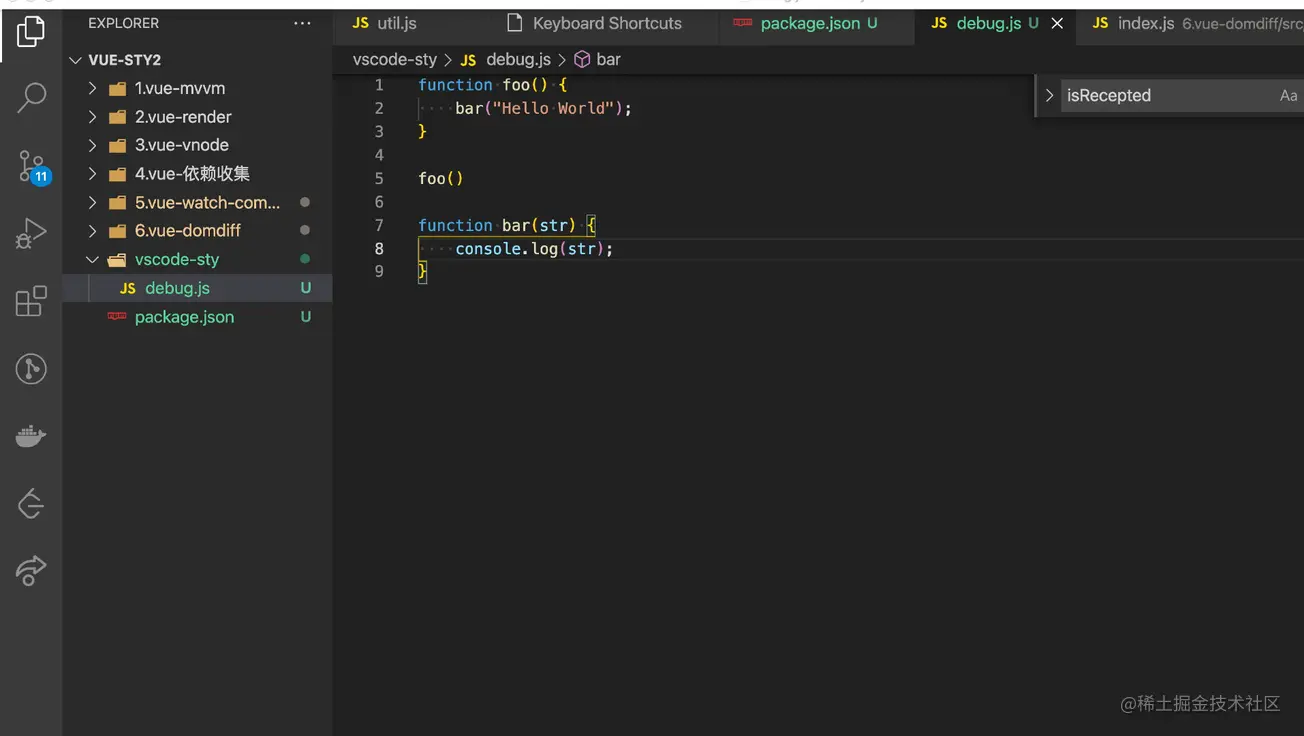
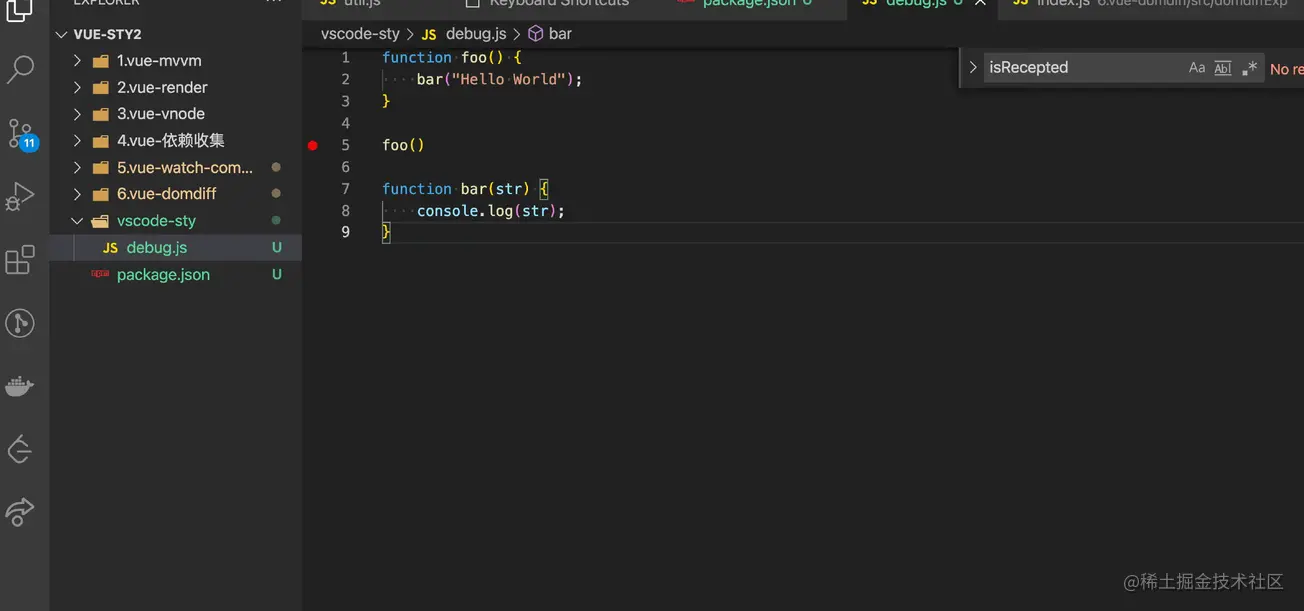
设置断点
有两个方案,可以在文件中输入关键词【debugger】;也可以在文件的左侧可以点上红点,效果一致;
调试
可以点击左侧的 debugger 按钮【一只甲壳虫图标】,也可以使用快捷键【cmd + shift + D】。然后选择要调试的程序类型,这时默认会对当前打开文件进行调试处理。

高阶使用:调试配置 launch.json
那如果需求不止单文件,而是对一个项目进行调试呢?或者对项目内的指定文件,这就需要launch.json文件了,同任务功能,这个文件也是在.vscode下。
如何创建
点击左侧的 debugger 按钮【一只甲壳虫图标】,或者使用快捷键【cmd + shift + D】唤起 debugger 面板后,存在创建入口点击,然后选中类型即会自动创建。

{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "启动程序",
"program": "${file}"
}
]
}| 属性 | 作用 | 备注 |
|---|---|---|
| type | 代表着调试器的类型 | |
| request | 代表着该如何启动调试器 | [ launch | attach] [ 直接启动代码并且调试 | 调试这个已有的代码进程] |
| name | 就是这个配置的名字 | |
| program | 告诉 Node.js 调试器,我们想要调试哪个文件 | 这个值支持预定义参数,如{workspaceFolder} |
如何书写
对于书写launch.json文件,我们有两个工具可以使用
借助 VS Code 的调试器插件提供的模板
在创建launch.json时,会要求选择类型,从而创建对应的模板
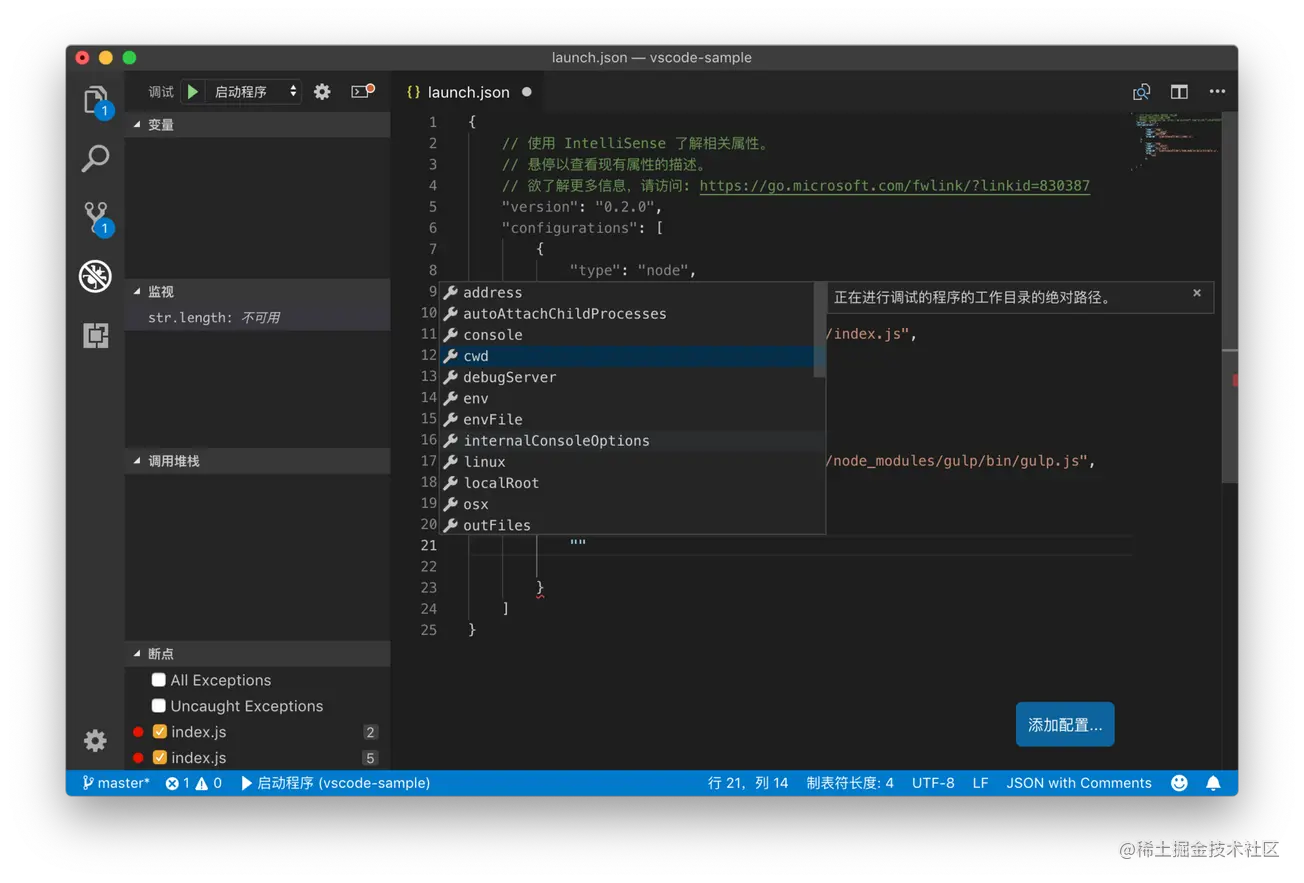
自动补全功能
另一个能够帮助到我们的,就是在书写配置属性的时候使用自动补全功能。当我们在书写新的属性时,按下 Ctrl + Space,就能够唤出建议列表,建议列表里提供了当前调试配置里可以使用的所有属性,然后我们就可以按需选用了

尾声
到此,仓库配置相关的分享就结束啦;这节的信息很多,而且因为编辑器的默认设置肯定是符合大部分场景需求的,所以我们大多数人很有可能从未接触过这些概念,但努力就是为了成为更好的自己嘛。
举个场景吧,不白撒鸡血,前些日子开一个项目,希望接入保存自动格式化,也就是接入eslint+prettier,多数人入职时候这些就已经在项目里配置好了,我也一样,所以一开始有点懵,但还是想尝试,最后发现其实就是配置.vscode文件中setting.json文件,有兴趣的同学可以参考文末【关于实现项目代码风格统一的参考贴】,人家写的很好,我就不重写一篇了。
相关资料
关于实现项目代码风格统一的参考贴
- VSCode 合理配置 ESLint+Prettier:https://juejin.cn/post/6899323798676307976
- eslint 官网相关规则:http://eslint.cn/docs/rules/space-before-function-paren
- 关于 prettier 配置的一些问题:https://www.jianshu.com/p/99e0c58f3ebf
- vscode 自动保存格式化 prettier 和 eslint 规范冲突问题解决:https://www.itcan.cn/2020/09/12/vscode-prettier-eslint-format/
在配置文件里可以使用的预定义参数
-
Visual Studio Code Variables Reference
https://code.visualstudio.com/docs/editor/variables-reference
学习文档
-
戳此查看 VS Code 官方博客
https://code.visualstudio.com/blogs
-
戳此查看 VS Code 更新日志
https://code.visualstudio.com/updates
-
戳此查看 Erich Gamma 在 Goto Conference 上对 VS Code 的介绍
https://www.youtube.com/watch?v=uLrnQtAq5Ec
更多关于VSCode的相关知识,请访问:vscode教程!!
Atas ialah kandungan terperinci Membawa anda langkah demi langkah untuk memahami konfigurasi gudang dalam vscode. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Perkongsian pemalam praktikal VSCode paling lengkap pada tahun 2022 [disusun dan disyorkan]
- Perkongsian pemalam VSCode: pemalam untuk pratonton masa nyata komponen Vue/React
- Mengapa menggunakan ruang kerja? Perkongsian panduan penggunaan ruang kerja VSCode
- Bagaimana untuk mengimport perpustakaan python dalam vscode? Tiga cara untuk berkongsi


