Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk menetapkan arah putaran 3D dalam css3
Bagaimana untuk menetapkan arah putaran 3D dalam css3
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2022-03-25 15:56:372931semak imbas
Kaedah: 1. Gunakan gaya "transform: rotateX(angle);" untuk menetapkan elemen supaya berputar 3D di sepanjang paksi-X 2. Gunakan gaya "transform: rotateY(angle);" tetapkan elemen kepada 3D di sepanjang paksi-Y Putaran 3. Gunakan kaedah rotate3d() untuk menetapkan elemen untuk memutar 3D ke mana-mana arah.

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
Cara untuk menetapkan arah putaran 3d dalam css3
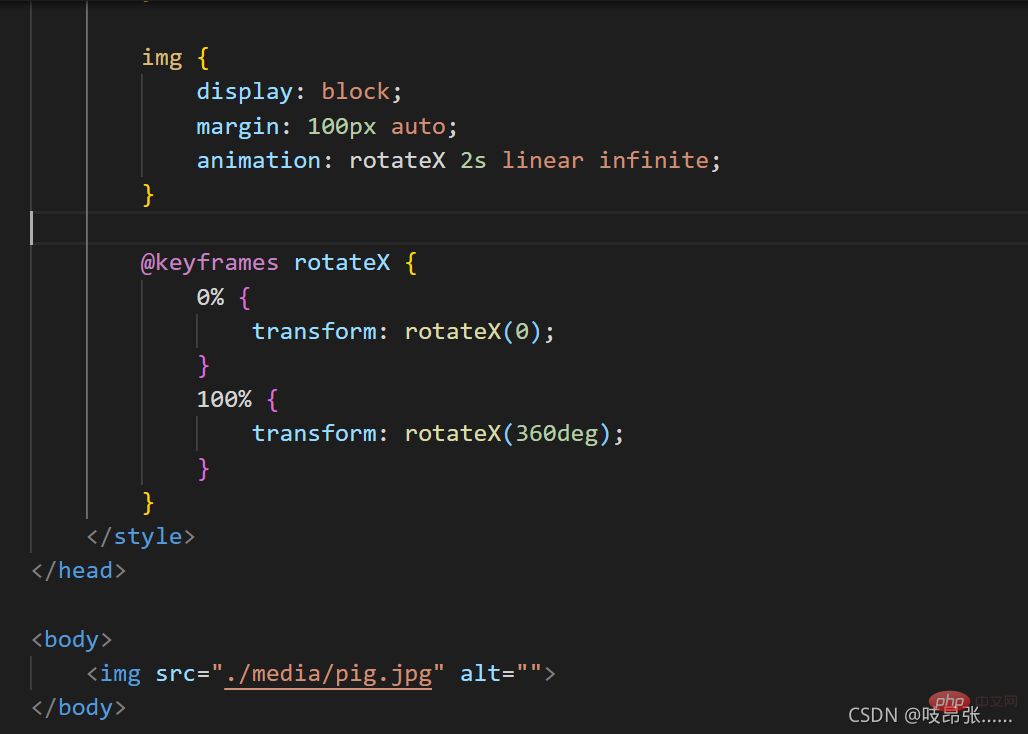
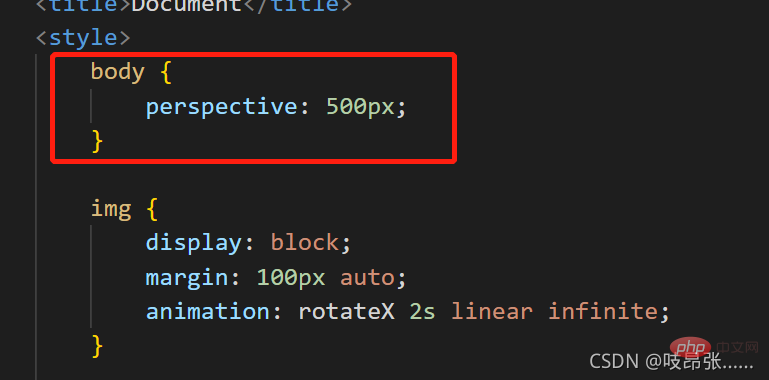
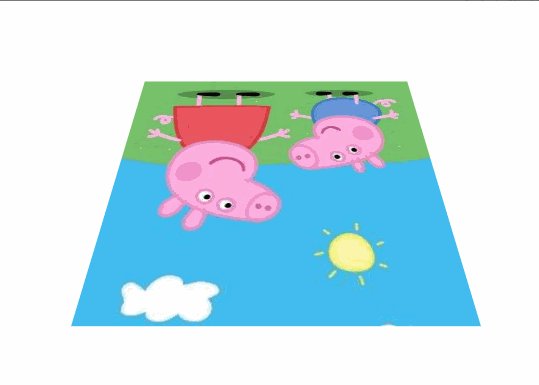
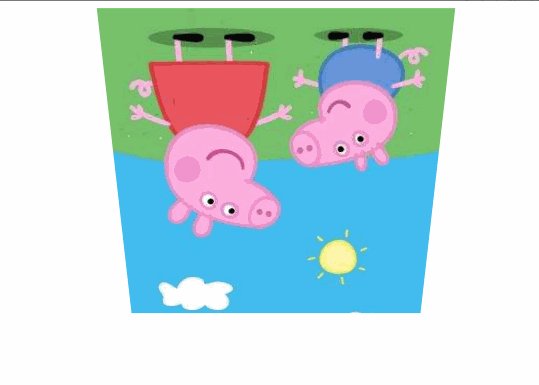
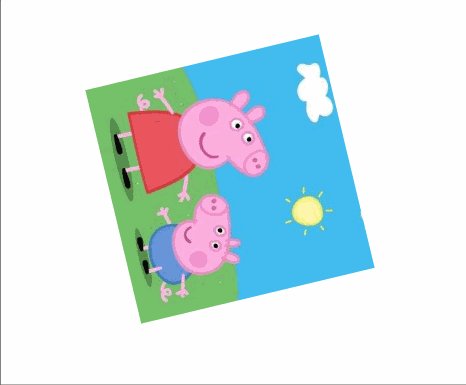
1. Putar rotateX sepanjang paksi X
transform: rotateX(360deg);




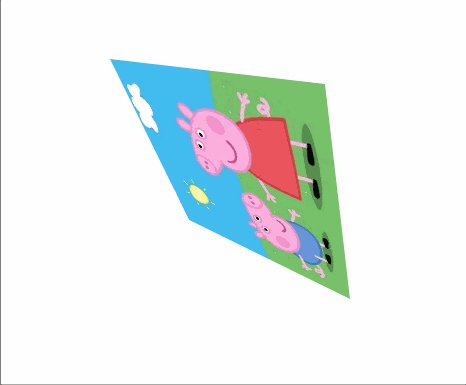
2. Putar di sepanjang paksi Y putarY
transform: rotateY(360deg);

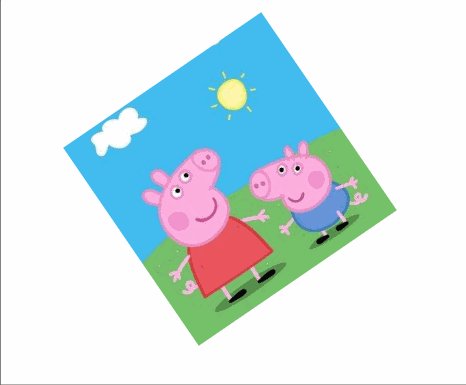
3. Putar di sepanjang paksi Z putarZ
transform: rotateZ(360deg);Ia hampir sama dengan putaran 2D

transform: rotate3d(1, 1, 0, 360deg);

css tutorial video)
Atas ialah kandungan terperinci Bagaimana untuk menetapkan arah putaran 3D dalam css3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:Apakah sempadan dalam css3Artikel seterusnya:Apakah sempadan dalam css3

