Rumah >hujung hadapan web >tutorial css >Mari kita bincangkan tentang cara menggunakan penapis CSS untuk mencapai sudut bulat yang cekung dan licin.
Mari kita bincangkan tentang cara menggunakan penapis CSS untuk mencapai sudut bulat yang cekung dan licin.
- 青灯夜游ke hadapan
- 2022-03-25 10:34:203232semak imbas
Bagaimana untuk menggunakan CSS untuk mencapai sudut bulat yang cekung dan licin? Artikel berikut akan menunjukkan kepada anda cara menggunakan penapis CSS untuk mencapai sudut bulat yang cekung dan licin Saya harap ia akan membantu anda!

Pada suatu hari, rakan kumpulan mengemukakan soalan dalam kumpulan, cara menggunakan CSS untuk mencapai reka letak berikut:

Dalam dunia CSS, sangat mudah untuk mencapai kesan berikut:

Setelah sudut bulat atau kesan gelombang terlibat, kesukaran akan meningkat dengan banyak.
Sebenarnya agak menyusahkan untuk mencapai keluk licin berterusan seperti ini, tetapi sudah tentu, ia tidak mustahil sepenuhnya. Artikel ini akan menunjukkan kepada anda beberapa cara yang mungkin untuk menggunakan CSS untuk mencapai kesan sudut bulat yang licin dan cekung yang dinyatakan di atas. [Pembelajaran yang disyorkan: Tutorial video CSS]
Gunakan sambungan kalangan untuk mencapai
Kaedah pertama adalah bodoh. Kita boleh menggunakan sambungan berbilang kalangan untuk mencapai ini.
Pertama, kami akan melaksanakan segi empat tepat dengan segi empat tepat yang digali di dalam:
<div></div>
Kod CSS teras adalah seperti berikut:
div {
height: 200px;
background:
linear-gradient(90deg, #9c27b0, #9c27b0 110px, transparent 110px, transparent 190px, #9c27b0 190px),
linear-gradient(90deg, #9c27b0, #9c27b0);
background-size: 100% 20px, 100% 100%;
background-position: 0 0, 0 20px;
background-repeat: no-repeat;
}Dapatkan grafik sedemikian (dilaksanakan Terdapat banyak cara, di sini saya menggunakan kecerunan):

Seterusnya, gunakan elemen pseudo untuk menindih tiga bulatan, seperti ini:

div {
...
&::before {
position: absolute;
content: "";
width: 40px;
height: 40px;
border-radius: 50%;
background: #000;
left: 90px;
box-shadow: 40px 0 0 #000, 80px 0 0 #000;
}
}Ubah suai sedikit warna tiga bulatan, dan kita boleh mendapatkan kesan berikut:

Seperti yang anda lihat, kesan ini dicapai dengan menindih 3 bulatan tidak begitu baik. Ia hanya boleh dikatakan hampir tidak dipulihkan Jika warna latar belakang bukan warna pepejal, ia akan kelihatan salah:

Anda boleh klik di sini untuk kod lengkap: CodePen Demo - Sudut bulat cekung licin
https://codepen.io/Chokcoco/pen/oNGgyeK
Dicapai melalui penapis
Berikut ialah fokus artikel ini, yang akan memperkenalkan cara untuk mencapai kesan ini menggunakan penapis.
Apabila anda mendengar tentang penapis, anda mungkin terkejut, ya? Kesan ini nampaknya tiada kaitan dengan penapis, bukan?
Berikut adalah saat untuk menyaksikan keajaiban.
Pertama sekali, kita hanya perlu melaksanakan graf sedemikian:
<div class="g-container">
<div class="g-content">
<div class="g-filter"></div>
</div>
</div>.g-container {
position: relative;
width: 300px;
height: 100px;
.g-content {
height: 100px;
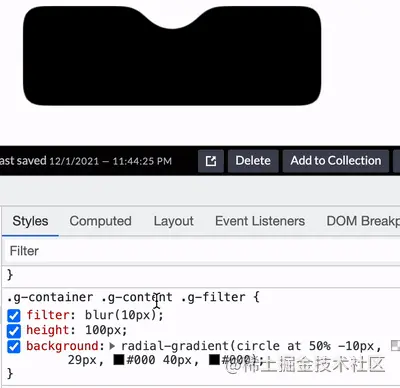
.g-filter {
height: 100px;
background: radial-gradient(circle at 50% -10px, transparent 0, transparent 39px, #000 40px, #000);
}
}
}Dapatkan graf yang begitu mudah:

Melihat ini, anda pasti akan tertanya-tanya, kenapa grafik ini perlu bersarang dengan 3 lapisan div? Tidakkah div cukup?
adalah kerana kita perlu menggunakan gabungan ajaib filter: contrast() dan filter: blur() sekali lagi.
Mari ubah kod di atas dan perhatikan dengan teliti persamaan dan perbezaan dengan CSS di atas:
.g-container {
position: relative;
width: 300px;
height: 100px;
.g-content {
height: 100px;
filter: contrast(20);
background-color: white;
overflow: hidden;
.g-filter {
filter: blur(10px);
height: 100px;
background: radial-gradient(circle at 50% -10px, transparent 0, transparent 29px, #000 40px, #000);
}
}
}Kami menambah .g-content dan filter: contrast(20) pada background-color: white, dan menambah .g-filter kepada filter: blur(10px).
Keajaiban berlaku, kami mendapat kesan ini:

Gunakan penapis kontras untuk mengalih keluar tepi kabur Gaussian blur, Tukar yang asal sudut tepat ke sudut bulat , Hebat.
Perasaan yang lebih intuitif melalui Gif:

Terdapat beberapa butiran untuk diperhatikan di sini:
.g-contentLapisan ini perlu menetapkan latar belakang danoverflow: hidden(anda boleh cuba mengeluarkannya sendiri untuk melihat kesannya)Sudut tepat di luar juga telah menjadi sudut bulat
Berdasarkan titik kedua di atas, sudut kanan di luar juga telah menjadi sudut bulat Jika anda mahu sudut bulat ini menjadi sudut tepat juga, terdapat .g-container lapisan. Kita boleh menambah Elemen pseudo, menutup 4 sudut ke sudut tepat:
.g-container {
&::before {
content: "";
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
z-index: 1;
background: radial-gradient(circle at 50% -10px, transparent 0, transparent 60px, #000 60px, #000 0);
}
}Kita boleh mendapat kesan bahawa hanya bahagian tengah adalah sudut bulat cekung, dan baki empat sudut adalah sudut tepat:
Anda boleh klik di sini untuk kod lengkap: CodePen Demo - Sudut bulat cekung licin Mengikut penapis
https://codepen.io/Chokcoco/pen/JjroBPo
Sudah tentu, disebabkan penapis kabur yang digunakan pada sudut bulat cekung licin di atas, adalah tidak disyorkan untuk meletakkan DOM di dalam . Lebih baik menganggapnya sebagai Untuk kegunaan latar belakang, kandungan dalaman boleh ditindih di atasnya dengan cara lain.
Mengenai kesan gabungan ajaib
filter: contrast()danfilter: blur(), anda boleh klik pada artikel ini untuk mengetahui lebih lanjut - kemahiran penapis CSS dan butiran yang anda tidak tahuhttps ://github.com/chokcoco/iCSS/issues/30
Akhir sekali
Terdapat beberapa cara lain untuk mencapai sudut bulat licin cekung dalam artikel ini, yang pada asasnya adalah sama seperti artikel ini Kaedah pertama adalah serupa, semuanya adalah kaedah penipuan bertindih, jadi saya tidak akan menyenaraikannya satu persatu. Tujuan teras artikel ini adalah untuk memperkenalkan kaedah penapis kedua.
Baiklah, artikel ini berakhir di sini, saya harap artikel ini dapat membantu anda :)
(Perkongsian video pembelajaran: bahagian hadapan web)
Atas ialah kandungan terperinci Mari kita bincangkan tentang cara menggunakan penapis CSS untuk mencapai sudut bulat yang cekung dan licin.. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Ketahui lebih lanjut tentang ciri baharu animasi CSS: @scroll-timeline
- Bagaimana untuk menggunakan CSS untuk mencantikkan bar input gelongsor? Analisis ringkas kaedah gaya tersuai
- Anda juga boleh menggunakan CSS untuk memproses imej dan mengubahnya menjadi 'gaya piksel'!
- Bagaimana untuk mengoptimumkan prestasi CSS? Perkongsian Petua Pengoptimuman
- CSS ajaib untuk melengkapkan rentetan secara automatik!


