Rumah >hujung hadapan web >View.js >Apakah arahan yang vue gunakan untuk memasang penghalaan?
Apakah arahan yang vue gunakan untuk memasang penghalaan?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2022-03-24 15:54:525829semak imbas
Dalam vue, pasang penghalaan melalui arahan "npm install vue-router --save" ialah alat pengurusan pakej dan arahan "npm install" akan memasang pakej yang ditentukan dalam direktori yang ditentukan, " vue -router" penghalaan adalah untuk menentukan laluan paket data dari sumber ke destinasi.

Persekitaran pengendalian artikel ini: sistem Windows 10, versi Vue 2.9.6, komputer DELL G3.
Apakah arahan yang vue gunakan untuk memasang penghalaan?
Langkah pemasangan penghalaan
Langkah 1: Pasang vue-router
npm install vue-router --save
Langkah 2: Gunakannya dalam projek modular (kerana ia adalah pemalam, anda boleh memasang fungsi penghalaan melalui Vue.use0)
Langkah 1: Indeks dalam penghala direktori.js, dan panggil
import Router from 'vue-router' Vue.use(VueRouter)
Langkah 2: Buat contoh penghalaan Dan eksport laluan, gunakan penghala untuk menetapkan maklumat konfigurasi penghalaan
export default new Router({ //创建路由对象
routes: [{
path: '/',
name: 'HelloWorld',
component: HelloWorld
} ]})Langkah 3: Dalam Import. penghalaan ke dalam contoh Vue dan lekapkan contoh penghalaan yang dibuat
import router from './router' //导入路由
new Vue({
el: '#app',
router,//挂载路由
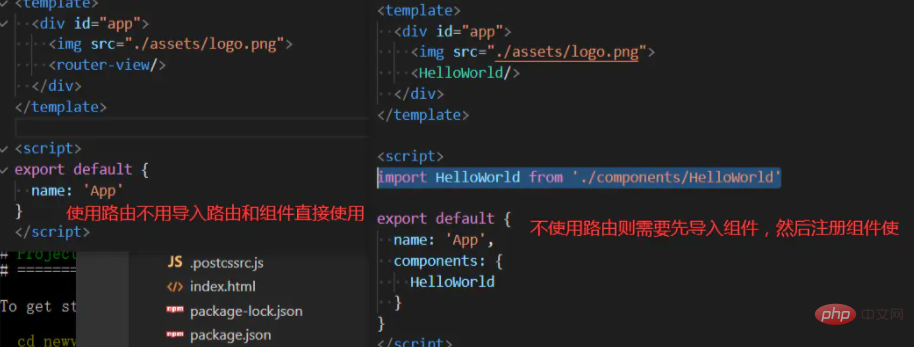
})Perbezaan antara sama ada penghalaan digunakan

[Cadangan berkaitan: " tutorial vue.js》】
Atas ialah kandungan terperinci Apakah arahan yang vue gunakan untuk memasang penghalaan?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

