Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Apakah operasi interpolasi vue?
Apakah operasi interpolasi vue?
- 青灯夜游ke hadapan
- 2022-03-18 13:02:042347semak imbas
Operasi interpolasi Vue termasuk: 1. Gunakan sintaks Misai, sintaks "{{nilai}}"; 2. Gunakan arahan v-sekali; arahan v-text digunakan untuk memaparkan data dalam antara muka 5. Gunakan arahan v-pre 6. Gunakan arahan v-cloak.

Persekitaran pengendalian tutorial ini: sistem Windows 7, vue versi 2.9.6, komputer DELL G3.
6 jenis operasi interpolasi dalam Vue
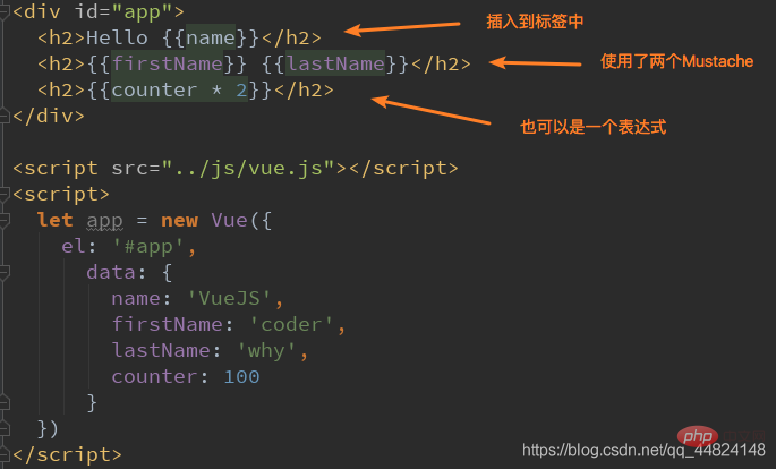
Yang pertama: Misai
- Sintaks misai (iaitu pendakap berganda).
Mimisi: janggut/janggut. (Sintaks misai)
Data responsif

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="vue.js"></script>
</head>
<body>
<div id="app">
<h2>{{message}},world!</h2>
<h2>{{counter * 2}}</h2>
<h2>{{message}} {{counter}}</h2>
</div>
<script>
let app = new Vue({
el: '#app',
data: {
message: 'Hello',
counter:200
},
methods: {
}
})
</script>
</body>
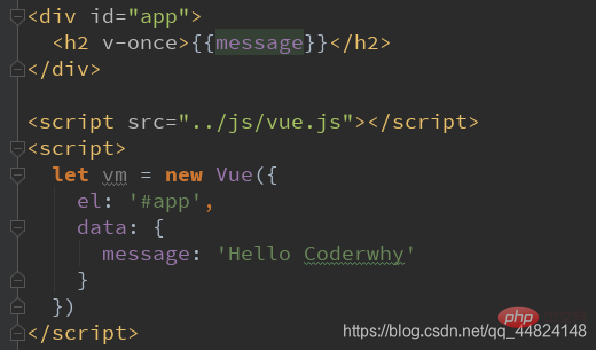
</html>Kedua jenis: v-sekali
- Arahan ini tidak perlu diikuti oleh sebarang ungkapan (contohnya, v-for sebelumnya diikuti dengan ungkapan)
Arahan ini bermakna elemen dan komponen hanya dipaparkan sekali, tidak akan berubah apabila data berubah .

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="vue.js"></script>
</head>
<body>
<div id="app">
<h2>{{message}}</h2>
<h2 v-once>{{message}}</h2>
</div>
<script>
let app = new Vue({
el: '#app',
data: {
message: 'Hello'
}
})
</script>
</body>
</html>Jenis ketiga: v-html
Data yang diminta daripada pelayan itu sendiri ialah kod HTML
Arahan ini selalunya diikuti oleh jenis rentetan, yang akan menghuraikan html rentetan dan menjadikannya

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="vue.js"></script>
</head>
<body>
<div id="app">
<h2>{{link}}</h2>
<h2 v-html>{{link}}</h2>
<h2 v-html="link"></h2>
</div>
<script>
let app = new Vue({
el: '#app',
data: {
link: '<a href="http://www.baidu.com">百度一下</a>'
}
})
</script>
</body>
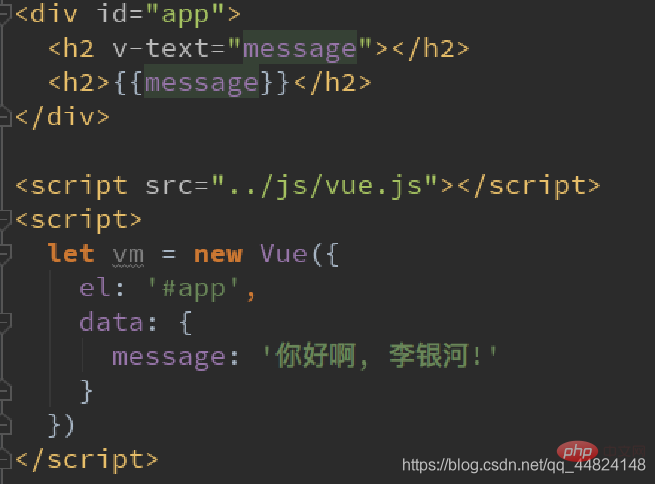
</html>Jenis keempat: v-text
- Fungsi v-text adalah serupa dengan Misai: kedua-duanya digunakan untuk memaparkan data dalam antara muka
v-text Biasanya, menerima jenis rentetan

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="vue.js"></script>
</head>
<body>
<div id="app">
<h2>{{message}}</h2>
<h2 v-text="message2"></h2>
<h2 v-text="message2">{{message}}</h2>
</div>
<script>
let app = new Vue({
el: '#app',
data: {
message: 'Hello',
message2:'World'
}
})
</script>
</body>
</html>Jenis kelima: v-pre
v-pre digunakan untuklangkau ini Proses penyusunan elemen dan sub-elemennya untuk memaparkan sintaks Misai asal.

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="vue.js"></script>
</head>
<body>
<div id="app">
<h2>{{message}}</h2>
<h2 v-pre>{{message}}</h2>
</div>
<script>
let app=new Vue({
el:'#app',
data:{
message:'Hello'
}
})
</script>
</body>
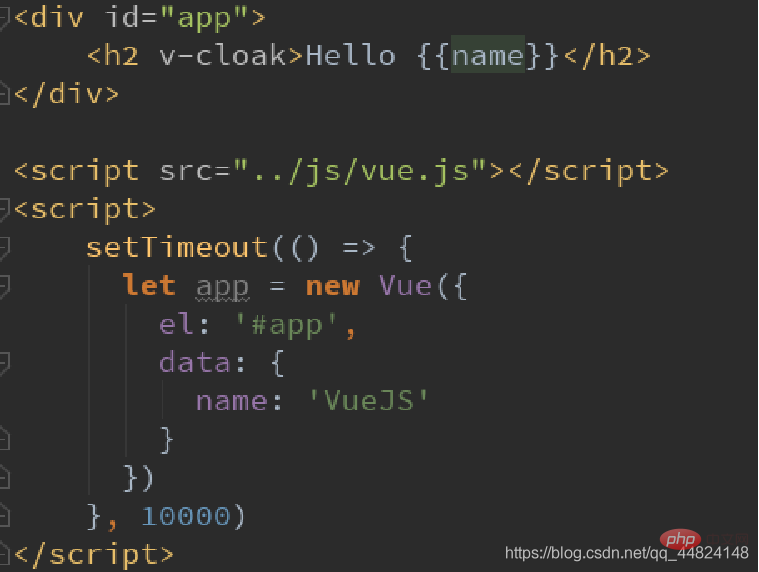
</html>Jenis keenam: v-jubah
- Mungkin Akan terus tunjukkan tag Misai yang tidak dikompilasi
- jubah: jubah


<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="vue.js"></script>
<style>
[v-cloak]{
display: none;
}
</style>
</head>
<body>
<div id="app">
<h2>Hello,{{name}}</h2>
<h2 v-cloak>Hello,{{name}}</h2>
</div>
<script>
setTimeout(()=>{
let app=new Vue({
el:'#app',
data:{
name:'World'
}
})
},10000)
</script>
</body>
</html>(pelajari Perkongsian video: tutorial vuejs, bahagian hadapan web)
Atas ialah kandungan terperinci Apakah operasi interpolasi vue?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Barang harta karun! Kongsi perpustakaan komponen Vue3 yang luar biasa: Varlet
- Apakah perbezaan antara vue2 dan vue3 pengikatan dua hala?
- Apakah perbezaan antara pergi dan kembali dalam vue
- Apakah perbezaan antara vue-cli3 dan vue-cli2
- Perkongsian pemalam VSCode: pemalam untuk pratonton masa nyata komponen Vue/React
- Bagaimana untuk bermula dengan pengurusan negeri baharu Vue, Pinia, baca artikel ini!

