Rumah >hujung hadapan web >View.js >Apakah perbezaan antara ssr dan vue
Apakah perbezaan antara ssr dan vue
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2022-03-17 11:59:552949semak imbas
Perbezaan antara ssr dan vue ialah: ssr dikembalikan selepas pelayan menjadikan komponen menjadi rentetan HTML, manakala vue adalah selepas klien menghantar permintaan, pelayan mengembalikan HTML kosong, css, js, dsb. , dan komponennya ialah The client renders.

Persekitaran pengendalian artikel ini: sistem Windows 10, versi Vue 2.9.6, komputer DELL G3.
Apakah perbezaan antara ssr dan vue?
ssr ialah teknologi pemaparan sebelah pelayan bagi vue dan nuxt ialah rangka kerja yang boleh digunakan untuk ssr pembangunan pemaparan sebelah pelayan .ssr ialah asas teknikal, nuxt ialah enkapsulasi
1. Apakah SSR
Vue.js ialah rangka kerja untuk membina klien aplikasi. Secara lalai, komponen Vue boleh dikeluarkan dalam penyemak imbas, menjana DOM dan memanipulasi DOM. Semua operasi dijalankan pada bahagian klien Dalam kes ini, tiada apa yang dapat dilihat sebelum kitaran hayat mounted, atau jika pelayar Ruijie pelanggan kami melumpuhkan fungsi js, ia akan Kosong
Walau bagaimanapun, vuejs boleh. juga memaparkan komponen vue yang sama secara langsung sebagai HTML rentetan pada bahagian pelayan, hantar terus ke penyemak imbas, dan akhirnya "aktifkan" teg statik ini untuk klien Aplikasi interaktif sepenuhnya pada terminal
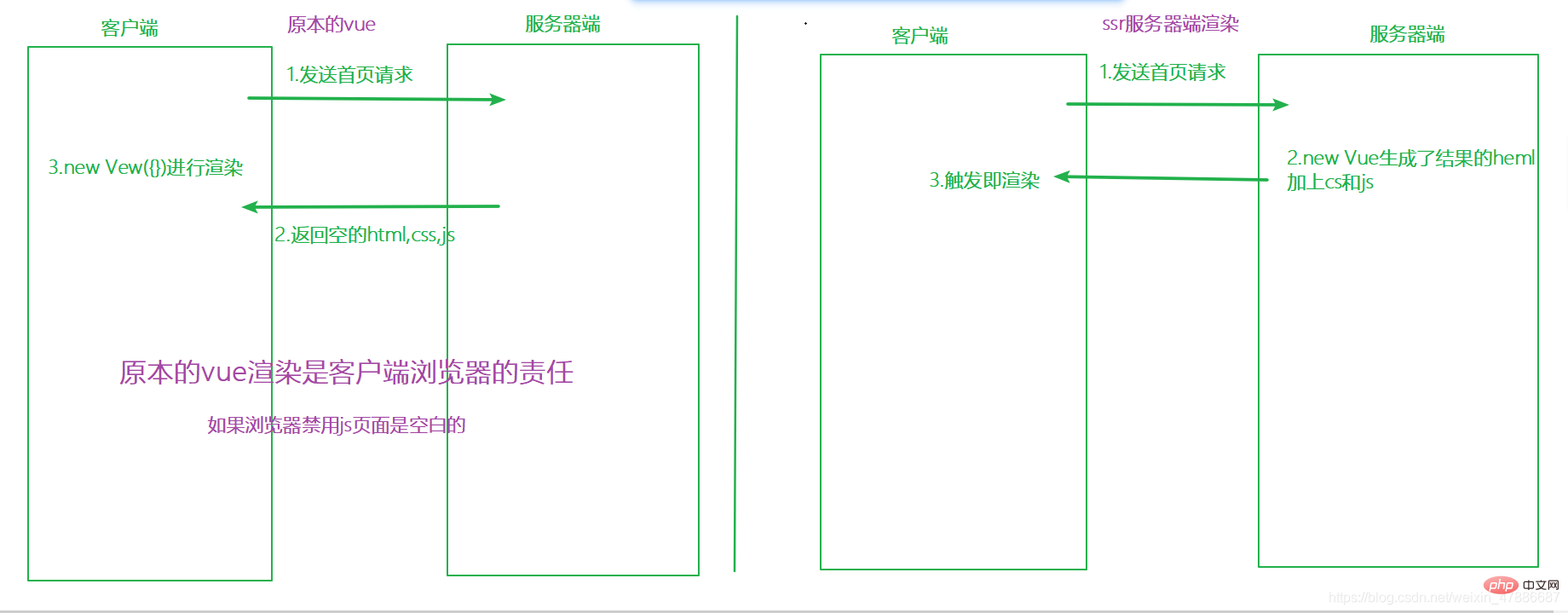
2. Perbezaan antara ssr dan vue biasa
Biasa vue ialah selepas klien menghantar permintaan, pelayan mengembalikan HTML,css,js kosong dsb., dalam Rendering klien ssr pada pelayan mengembalikan

selepas pelayan menjadikannya rentetan 3. Render a vue instance
Initialization
Muat turun dan pasang<.>
npm init
npm install vue vue-server-renderer --save
// 第 1 步:创建一个 Vue 实例
const Vue = require('vue')
const app = new Vue({
template: `<div>Hello World</div>`
})
// 第 2 步:创建一个 renderer
const renderer = require('vue-server-renderer').createRenderer()
// 第 3 步:将 Vue 实例渲染为 HTML
renderer.renderToString(app, (err, html) => {
if (err) throw err
console.log(html)
// => <div>Hello World</div>
})
// 在 2.5.0+,如果没有传入回调函数,则会返回 Promise:
renderer.renderToString(app).then(html => {
console.log(html)
}).catch(err => {
console.error(err)
}) Panggil Kesan paparan terminal , paparkan node 文件名<p>Hello World</p>

npm install express --save
// 第 1 步:创建一个 Vue 实例
const Vue = require('vue')
const express = require('express')//创建服务器
const app = new Vue({
template: `<div>Hello World</div>`
})
const server = express()
// 第 2 步:创建一个 renderer
const renderer = require('vue-server-renderer').createRenderer()
// 在 2.5.0+,如果没有传入回调函数,则会返回 Promise:
renderer.renderToString(app).then(html => {
console.log(html)
}).catch(err => {
console.error(err)
})
server.get("*", (req, res) => {
// 第 3 步:将 Vue 实例渲染为 HTML
renderer.renderToString(app, (err, html) => {
if (err) throw err
console.log(html)
res.send(html)
// => <div>Hello World</div>
})
})
//打开服务器,监听端口等待浏览器访问
server.listen(8080, (err) => {
console.log("ok");
})KesanInput127.0.0.1:8080

- SEO yang lebih baik, disebabkan perangkak enjin carian boleh melihat sepenuhnya halaman yang diberikan secara langsung.
- Masa ke kandungan yang lebih pantas, terutamanya pada rangkaian perlahan atau peranti perlahan. Daripada menunggu semua JavaScript selesai memuat turun dan melaksanakan, pengguna anda akan melihat halaman yang dipaparkan sepenuhnya dengan lebih cepat.
- Terdapat beberapa pertukaran apabila menggunakan pemaparan sisi pelayan (SSR):
Syarat pembangunan terhad. Kod khusus penyemak imbas hanya boleh digunakan dalam cangkuk kitaran hayat tertentu sesetengah perpustakaan luaran mungkin memerlukan pengendalian khas untuk dijalankan dalam aplikasi yang diberikan pelayan. - Lebih banyak keperluan yang melibatkan persediaan binaan dan penggunaan. Tidak seperti aplikasi satu halaman statik sepenuhnya (SPA), yang boleh digunakan pada mana-mana pelayan fail statik, aplikasi yang diberikan pelayan memerlukan persekitaran masa jalan pelayan Node.js.
- Lebih banyak beban bahagian pelayan. Memaparkan aplikasi lengkap dalam Node.js jelas akan mengambil lebih banyak sumber CPU (intensif CPU) daripada pelayan yang hanya menyediakan fail statik, jadi jika anda mengharapkan untuk menggunakannya dalam persekitaran trafik tinggi (trafik tinggi), sila Sediakan beban pelayan sewajarnya dan menggunakan strategi caching dengan bijak.
- Sebelum menggunakan pemaparan sisi pelayan (SSR) untuk aplikasi anda, soalan pertama yang perlu anda tanya ialah sama ada anda benar-benar memerlukannya. Ini bergantung terutamanya pada betapa pentingnya masa ke kandungan kepada aplikasi. Sebagai contoh, jika anda membina papan pemuka dalaman, beberapa ratus milisaat tambahan pada beban awal tidak akan menjadi masalah dan menggunakan pemaparan sebelah pelayan (SSR) tidaklah perlu. Walau bagaimanapun, keperluan masa ke kandungan adalah metrik yang sangat kritikal, dan dalam kes ini, pemaparan sisi pelayan (SSR) boleh membantu anda mencapai prestasi beban awal yang optimum.
tutorial vue.js"]
Atas ialah kandungan terperinci Apakah perbezaan antara ssr dan vue. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

