Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Apakah kegunaan output dalam html5
Apakah kegunaan output dalam html5
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2022-03-16 11:57:063374semak imbas
Dalam HTML5, teg output digunakan untuk menetapkan output data yang berbeza, yang dipaparkan sebagai output hasil pengiraan, seperti output melaksanakan skrip Sintaks ialah "aa4e2c1e6d56a0b1578e9fd05598c068".

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi HTML5, komputer Dell G3.
Apakah penggunaan output dalam HTML5
elemen output: output data
dipaparkan sebagai output hasil pengiraan (seperti output melaksanakan skrip? ).
Elemen output ialah elemen baharu dalam HTML5, digunakan untuk menetapkan output data berbeza
Kandungan output elemen output dikawal oleh kod
Atribut bagi elemen output:
atribut nama: Mentakrifkan nama unik objek. (Digunakan semasa menyerahkan borang)
atribut borang: Tentukan satu atau lebih borang yang menjadi miliknya.
untuk atribut: Tentukan satu atau lebih elemen yang berkaitan dengan domain output.
Contohnya adalah seperti berikut;
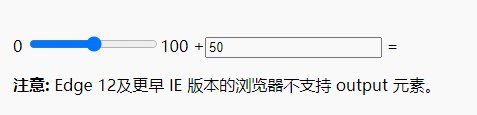
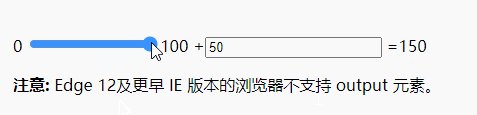
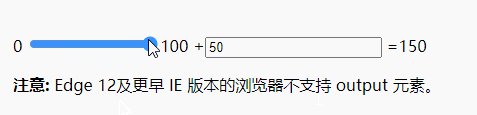
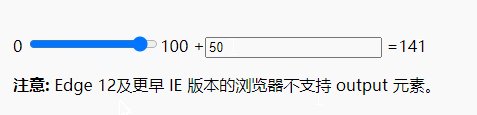
<html> <head> <meta charset="utf-8"> <title>123</title> </head> <body> <form oninput="x.value=parseInt(a.value)+parseInt(b.value)">0 <input type="range" id="a" value="50">100 +<input type="number" id="b" value="50"> =<output name="x" for="a b"></output> </form> <p><strong>注意:</strong> Edge 12及更早 IE 版本的浏览器不支持 output 元素。</p> </body> </html>
Hasil output:

Tutorial yang disyorkan : "tutorial video html》
Atas ialah kandungan terperinci Apakah kegunaan output dalam html5. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

