Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Apakah kitaran hayat vue
Apakah kitaran hayat vue
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2022-03-11 15:40:073684semak imbas
Dalam Vue, kitaran hayat merujuk kepada proses daripada penciptaan kepada pemusnahan objek contoh Vue. Semua fungsi Vue dilaksanakan di sekitar kitaran hayatnya Fungsi cangkuk yang sepadan dipanggil pada peringkat kitaran hayat yang berbeza untuk merealisasikan dua fungsi penting pengurusan data komponen dan pemaparan DOM.

Persekitaran pengendalian artikel ini: sistem Windows 10, versi Vue 2.9.6, komputer DELL G3.
Apakah kitaran hayat vue
Kami tahu bahawa vue ialah rangka kerja progresif untuk membina antara muka web dipacu data, jadi apakah kitaran hayat vue?
Kitaran hayat vue merujuk kepada proses daripada penciptaan kepada pemusnahan objek instance vue Pelaksanaan semua fungsi vue dijalankan di sekitar kitaran hayatnya Fungsi cangkuk yang sepadan dipanggil pada peringkat yang berbeza daripada kitaran hayat untuk melaksanakan komponen Pengurusan data dan pemaparan DOM ialah dua fungsi penting.
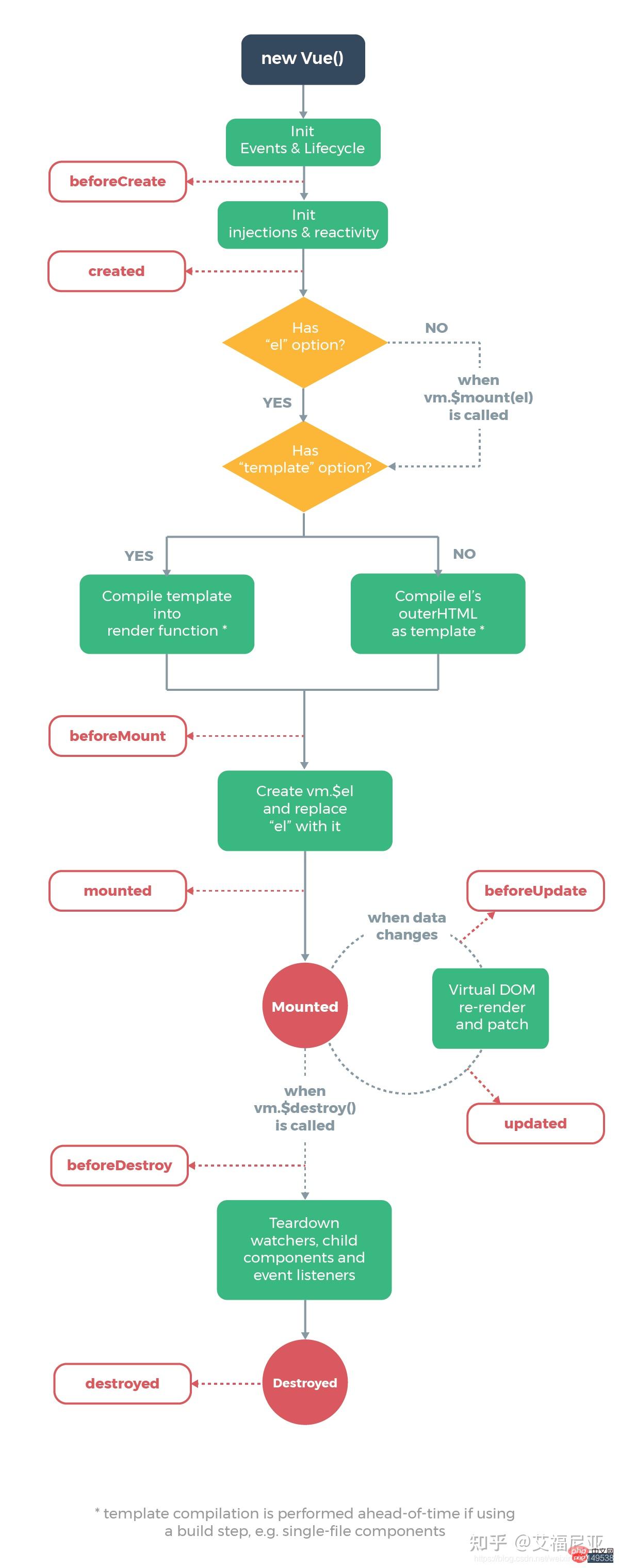
Rajah kitaran hayat vue yang diberikan oleh laman web rasmi:

Mari gunakan rajah ini untuk menerangkan kitaran hayat vue secara terperinci
vue Kitaran hayat dibahagikan kepada lapan peringkat:
1 BeforeCreate (beforeCreate)
Peringkat ini selepas instance dimulakan mekanisme pemerhatian dan peristiwa semuanya Tidak terbentuk, nod DOM tidak boleh diperolehi.
2. Selepas penciptaan (dicipta)
Dalam langkah ini, contoh telah melengkapkan konfigurasi berikut: pemerhatian data, operasi sifat dan kaedah, acara menonton/acara panggil balik, Permulaan data data selesai, el tidak. Walau bagaimanapun, fasa gantung belum bermula dan atribut $el tidak kelihatan pada masa ini Ini adalah kitaran hayat yang biasa digunakan, kerana anda boleh memanggil kaedah dalam kaedah dan menukar data dalam data, dan pengubahsuaian boleh dicerminkan melalui responsif Vue. mengikat. Pada halaman, dapatkan atribut yang dikira dalam pengiraan, dsb. Biasanya kita boleh memproses dahulu contoh di sini, dan sesetengah kanak-kanak suka menghantar permintaan ajax di sini. Proses ini dipintas, jadi jika terdapat beberapa data yang mesti diperoleh sebelum memasuki halaman, tidak sesuai untuk menghantar permintaan dalam kaedah ini Adalah disyorkan untuk melengkapkannya dalam cangkuk penghalaan komponen sebelumRouteEnter
. 3. Memuat Sebelum (beforeMount)
dipanggil sebelum permulaan, fungsi pemaparan berkaitan dipanggil buat kali pertama (DOM maya), contoh telah melengkapkan konfigurasi berikut: templat, jana data dalam data dan html templat, permulaan el dan data telah selesai Sila ambil perhatian bahawa html belum digantung pada halaman pada masa ini.
4. Selepas dimuatkan (dilekapkan)
Pemasangan selesai, iaitu HTML dalam templat dipaparkan ke dalam halaman Pada masa ini, anda boleh biasanya melakukan beberapa operasi ajax yang dipasang hanya akan dilaksanakan sekali.
5. BeforeUpdate (beforeUpdate)
dipanggil sebelum data dikemas kini, yang berlaku sebelum DOM maya dipaparkan semula dan ditambal Anda boleh pergi lebih jauh fungsi cangkuk ini Menukar keadaan secara bebas tidak mencetuskan proses pemaparan berulang tambahan.
6. Dikemas kini (dikemas kini)
Apabila data yang ditakrifkan dalam data berubah, kaedah yang dikemas kini akan dimuatkan
7 pemusnahan (beforeDestroy)
Langkah ini juga boleh digunakan untuk mendapatkan contoh Secara amnya, beberapa operasi penetapan semula dilakukan pada langkah ini, seperti mengosongkan pemasa dalam komponen dan peristiwa dom yang dipantau, dsb. .
8. Dimusnahkan
dipanggil selepas kejadian dimusnahkan, semua pendengar acara akan dialih keluar cangkuk tidak dipanggil semasa pemaparan sebelah pelayan
Ringkasan: Idea kitaran hayat vue berjalan melalui keseluruhan pembangunan komponen Dengan membiasakan diri dengan kitaran hayatnya dan memanggil fungsi cangkuk yang berbeza, kami boleh mengawal dengan tepat Aliran data dan kesannya pada DOM; idea kitaran hayat vue ialah penjelmaan dan warisan yang jelas bagi Vnode dan MVVM.
[Cadangan berkaitan: "tutorial vue.js"]
Atas ialah kandungan terperinci Apakah kitaran hayat vue. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

