Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Apakah aliran acara dalam JavaScript
Apakah aliran acara dalam JavaScript
- 青灯夜游asal
- 2022-03-08 18:03:552608semak imbas
Dalam js, aliran peristiwa ialah susunan peristiwa dicetuskan antara elemen sasaran dan unsur nenek moyang. Mengikut susunan penyebaran acara, strim acara boleh dibahagikan kepada dua jenis: 1. Strim acara jenis gelembung, di mana acara disebarkan daripada sasaran acara yang paling spesifik kepada sasaran acara yang paling kurang spesifik 2. Strim acara jenis tangkapan , di mana peristiwa disebarkan daripada Daripada sasaran acara paling kurang spesifik kepada sasaran acara paling khusus.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi JavaScript 1.8.5, komputer Dell G3.
Apakah acara itu?
Peristiwa ialah detik interaksi tertentu yang berlaku dalam tetingkap dokumen atau penyemak imbas.
Acara ialah tindakan tertentu yang dilakukan oleh pengguna atau penyemak imbas itu sendiri, seperti klik, muatkan dan alih tetikus ialah nama acara. Acara
ialah jambatan antara javaScript dan DOM.
Jika anda mencetuskannya, saya akan melaksanakannya - apabila peristiwa itu berlaku, fungsi pengendalinya dipanggil untuk melaksanakan kod JavaScript yang sepadan untuk memberikan respons.
Contoh biasa ialah: peristiwa pemuatan dicetuskan apabila halaman dimuatkan; peristiwa klik dicetuskan apabila pengguna mengklik pada elemen.
Apakah itu aliran peristiwa
Apabila peristiwa tertentu dicetuskan pada elemen pada halaman, seperti klik, kecuali Untuk elemen sasaran yang diklik, semua elemen nenek moyang akan mencetuskan peristiwa ini, sehingga ke tetingkap
Kemudian timbul persoalan, adakah peristiwa itu dicetuskan pada elemen sasaran terlebih dahulu, atau pada moyang. elemen pertama? Ini ialah konsep aliran peristiwa
Aliran peristiwa ialah urutan di mana peristiwa dicetuskan antara elemen sasaran dan unsur nenek moyang.
IE awal dan Netscape mencadangkan konsep aliran peristiwa IE berlawanan sepenuhnya adalah peristiwa menggelegak, manakala aliran peristiwa Netscape ialah tangkapan peristiwa.
Dua model aliran peristiwa
Tertib penyebaran peristiwa sepadan dengan dua model aliran peristiwa penyemak imbas: menangkap aliran peristiwa dan jenis menggelegak aliran acara.
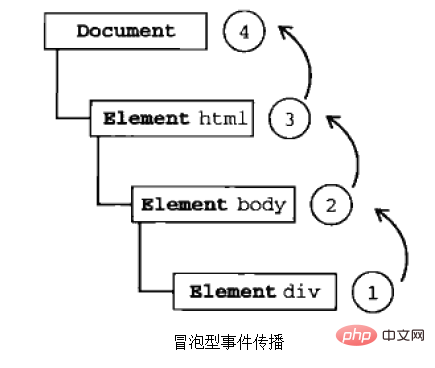
Aliran acara menggelegak: Penyebaran peristiwa adalah daripada acara paling spesifik sasaran kepada sasaran acara yang paling kurang spesifik . Iaitu, dari daun pokok DOM hingga ke akarnya. [Disyorkan]
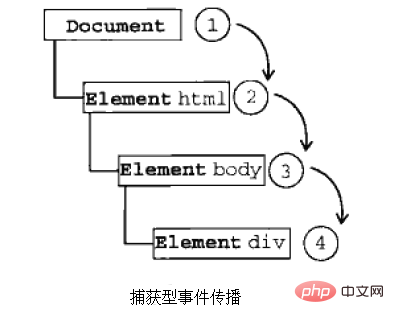
Strim acara yang dirakam: Penyebaran acara adalah daripada daripada yang paling kurang spesifik kepada sasaran acara yang paling khusus. Iaitu, dari akar pokok DOM hingga ke daun. Idea tangkapan peristiwa ialah nod yang kurang spesifik harus menerima peristiwa lebih awal, dan nod yang paling spesifik harus menerima peristiwa terakhir.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="myDiv">Click me!</div>
</body>
</html>< ; p>—》
6c04bd5ca3fcae76e30b72ad730ca86d—》100db36a723c770d327fc0aef2ce13b1—》dokumen dalam strim acara tangkapan The susunan penyebaran peristiwa klik ialah dokumen—》
100db36a723c770d327fc0aef2ce13b1—》6c04bd5ca3fcae76e30b72ad730ca86d—》e388a4556c0f65e1904146cc1a846bee

 nota
nota
:1), semua pelayar moden menyokong acara menggelegak, Walau bagaimanapun, terdapat sedikit perbezaan dalam pelaksanaan khusus: Dalam IE5.5 dan versi terdahulu, acara menggelegak akan melangkau elemen 100db36a723c770d327fc0aef2ce13b1
IE9, Firefox, Chrome dan Safari menggelembungkan acara sehingga ke objek tetingkap.
2), IE9, Firefox, Chrome, Opera dan Safari semuanya menyokong penangkapan acara. Walaupun piawaian DOM memerlukan peristiwa harus disebarkan daripada objek dokumen, penyemak imbas ini menangkap peristiwa daripada objek tetingkap.
3). Memandangkan versi lama penyemak imbas tidak menyokongnya, beberapa orang menggunakan tangkapan acara.
Adalah disyorkan untuk menggunakan acara menggelegak
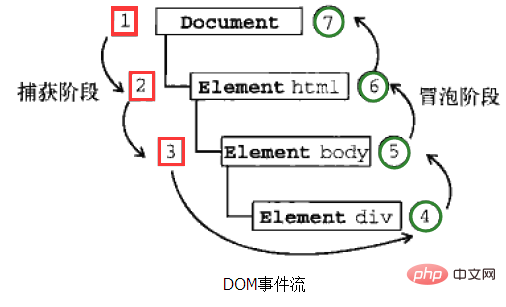
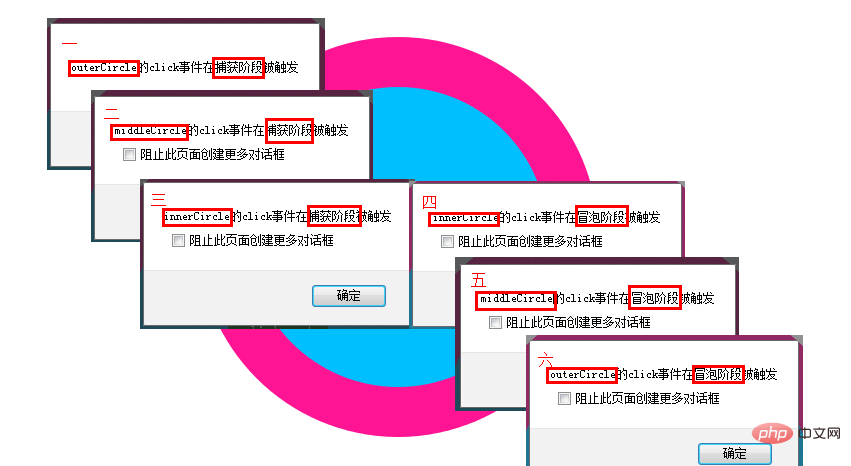
.2), aliran acara DOM DOM标准采用捕获+冒泡。两种事件流都会触发DOM的所有对象,从document对象开始,也在document对象结束。 DOM标准规定事件流包括三个阶段:事件捕获阶段、处于目标阶段和事件冒泡阶段。 note: 1)、尽管“DOM2级事件”标准规范明确规定事件捕获阶段不会涉及事件目标,但是在IE9、Safari、Chrome、Firefox和Opera9.5及更高版本都会在捕获阶段触发事件对象上的事件。结果,就是有两次机会在目标对象上面操作事件。 2)、并非所有的事件都会经过冒泡阶段 。所有的事件都要经过捕获阶段和处于目标阶段,但是有些事件会跳过冒泡阶段:如,获得输入焦点的focus事件和失去输入焦点的blur事件。 两次机会在目标对象上面操作事件例子: 运行效果就是会陆续弹出6个框,为说明原理我整合成了一个图: 【相关推荐:javascript视频教程、web前端】
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<style>
#outer{
position: absolute;
width: 400px;
height: 400px;
top:0;
left: 0;
bottom:0;
right: 0;
margin: auto;
background-color: deeppink;
}
#middle{
position: absolute;
width: 300px;
height:300px;
top:50%;
left: 50%;
margin-left: -150px;
margin-top: -150px;
background-color: deepskyblue;
}
#inner{
position: absolute;
width: 100px;
height:100px;
top:50%;
left:50%;
margin-left: -50px;
margin-top: -50px;;
background-color: darkgreen;
text-align: center;
line-height: 100px;
color:white;
}
#outer,#middle,#inner{
border-radius:100%;
}
</style>
<body>
<div id="outer">
<div id="middle">
<div id="inner">
click me!
</div>
</div>
</div>
<script>
var innerCircle= document.getElementById("inner");
innerCircle.addEventListener("click", function () {
alert("innerCircle的click事件在捕获阶段被触发");
},true);
innerCircle.addEventListener("click", function () {
alert("innerCircle的click事件在冒泡阶段被触发");
},false);
var middleCircle= document.getElementById("middle");
middleCircle.addEventListener("click", function () {
alert("middleCircle的click事件在捕获阶段被触发");
},true);
middleCircle.addEventListener("click", function () {
alert("middleCircle的click事件在冒泡阶段被触发");
},false);
var outerCircle= document.getElementById("outer");
outerCircle.addEventListener("click", function () {
alert("outerCircle的click事件在捕获阶段被触发");
},true);
outerCircle.addEventListener("click", function () {
alert("outerCircle的click事件在冒泡阶段被触发");
},false);
</script>
</body>
</html>
Atas ialah kandungan terperinci Apakah aliran acara dalam JavaScript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Bolehkah Javascript diulas dengan garis miring berganda?
- Bagaimana untuk menggunakan huruf besar huruf pertama dalam javascript
- Pengenalan terperinci tentang cara JavaScript melaksanakan jadual cincang
- Mari kita bincangkan tentang fungsi JavaScript kari
- Ilustrasi terperinci dan contoh pelaksanaan baris gilir dalam JavaScript
- Bagaimana untuk menjumlahkan dan purata tatasusunan javascript

