Rumah >hujung hadapan web >View.js >Ajar anda langkah demi langkah cara melaksanakan pengikatan dua hala vue
Ajar anda langkah demi langkah cara melaksanakan pengikatan dua hala vue
- 青灯夜游ke hadapan
- 2022-03-03 19:41:263596semak imbas
Bagaimana untuk melaksanakan pengikatan dua hala dalam Vue? Artikel ini akan mengajar anda langkah demi langkah cara menulis pengikatan dua hala untuk vue, supaya semua orang dapat memahami dengan lebih baik arah logik pengikatan dua hala, saya harap ia dapat membantu semua orang.

Artikel ini adalah terutamanya proses menulis dan mengisi perangkap, supaya penonton lebih memahami cara melaksanakan pengikatan dua hala dan arah logik pengikatan dua hala . Setakat ini, langkah demi langkah Mari kita laksanakan pengikatan dua hala dari awal. Ini adalah artikel tutorial kelas Selagi anda mengikuti artikel dan memerhatikan setiap kelas dengan teliti, ia tidak sukar untuk dilaksanakan.
Mula
Memulakan ahli sihir? !
Nampak tak betul
Mari kita mulakan semula dengan gambar

Ia boleh dilihat daripada gambar yang new Vue() dibahagikan kepada dua langkah
Ejen mendengar semua data dan mengaitkan dengan
Depuntuk memberitahu pelanggan tentang kemas kini paparan melaluiDep. [Pengesyoran berkaitan: tutorial video vuejs]Menghuraikan semua templat, melanggan data yang digunakan dalam templat dan mengikat fungsi kemas kini, data berlaku Apabila perubahan
Depmemberitahu pelanggan untuk melaksanakan fungsi kemas kini.
Langkah seterusnya ialah menganalisis cara melaksanakannya dan apa yang perlu ditulis Mari kita lihat sekeping kod asas vue ini dari awal
<div id="app">
<input v-model="message" />
<p>{{message}}</p>
</div>let app = new Vue({
el:"#app",
data:{
message:"测试这是一个内容"
}
})Daripada kod di atas, kita boleh melihat operasi new Vue, yang membawa atribut el dan data, yang merupakan atribut paling asas dalam kod html, kita tahu itu <div id="app"> ialah nod akar templat yang diberikan oleh vue , jadi untuk memaparkan halaman, Vue mesti melaksanakan kaedah penghuraian templat <code>Compile kaedah penghuraian juga perlu memproses dua arahan {{ }} dan v-model selain menghuraikan templat, kita juga perlu melaksanakan proksi data Ia adalah untuk melaksanakan kelas Observer
untuk melaksanakan kelas Vue
seperti yang ditunjukkan dalam kod berikut. Ini melengkapkan kelas Vue Ia cukup mudah Jika anda berminat dengan class Jika anda tidak biasa dengan kata kunci, anda disyorkan untuk mempelajarinya terlebih dahulu kelas digunakan di sini, satu ialah kelas data proksi, dan satu lagi ialah kelas templat penghuraian.
class Vue {
constructor(options) {
// 代理数据
new Observer(options.data)
// 绑定数据
this.data = options.data
// 解析模板
new Compile(options.el, this)
}
} Seterusnya, mari tulis kelas Compile untuk menghuraikan templat Mari kita menganalisisnya sekali lagi Untuk menghuraikan templat, adalah mustahil untuk terus beroperasi pada DOM, jadi kita perlu mencipta serpihan dokumen (DOM maya), dan kemudian menyalin nod DOM templat ke nod DOM maya Selepas nod DOM maya dihuraikan, nod DOM maya Selepas menggantikan nod DOM asal
-
dan menyalin nod maya, kita perlu melintasi keseluruhan pepohon nod untuk penghuraian Semasa proses penghuraian, atribut atrr DOM akan dilalui untuk mencari arahan berkaitan Vue Selain itu, kandungan nod
mesti dihuraikan untuk menentukan sama ada terdapat pendakap kerinting berganda textContentdan langganan kepada atribut yang dihuraikan yang digunakan.Melaksanakan penghuraian templat kelas Compile
Kini kami akan melaksanakan secara beransur-ansur
bina kelas
, mula-mula dapatkan nod statik dan kejadian Vue, dan kemudian Tentukan atribut dom maya untuk menyimpan dom mayaCompile
class Compile {
constructor(el, vm) {
// 获取静态节点
this.el = document.querySelector(el);
// vue实例
this.vm = vm
// 虚拟dom
this.fragment = null
// 初始化方法
this.init()
}
}, yang digunakan terutamanya untuk mencipta dom maya dan memanggil Kaedah menghuraikan templat, selepas penghuraian selesai, gantikan nod DOM ke dalam halaman init()
class Compile {
//...省略其他代码
init() {
// 创建一个新的空白的文档片段(虚拟dom)
this.fragment = document.createDocumentFragment()
// 遍历所有子节点加入到虚拟dom中
Array.from(this.el.children).forEach(child => {
this.fragment.appendChild(child)
})
// 解析模板
this.parseTemplate(this.fragment)
// 解析完成添加到页面
this.el.appendChild(this.fragment);
}
}, yang terutamanya merentasi DOM maya Semua subnod dalam dihuraikan dan diproses secara berbeza bergantung pada jenis subnod. parseTemplate
class Compile {
//...省略其他代码
// 解析模板
parseTemplate(fragment) {
// 获取虚拟DOM的子节点
let childNodes = fragment.childNodes || []
// 遍历节点
childNodes.forEach((node) => {
// 匹配大括号正则表达式
var reg = /\{\{(.*)\}\}/;
// 获取节点文本
var text = node.textContent;
if (this.isElementNode(node)) { // 判断是否是html元素
// 解析html元素
this.parseHtml(node)
} else if (this.isTextNode(node) && reg.test(text)) { //判断是否文本节点并带有双花括号
// 解析文本
this.parseText(node, reg.exec(text)[1])
}
// 递归解析,如果还有子元素则继续解析
if (node.childNodes && node.childNodes.length != 0) {
this.parseTemplate(node)
}
});
}
} digunakan untuk membezakan, anda boleh terus melihat portal - : Node.nodeType
- ialah juga dilanjutkan di sini, yang boleh digunakan dalam kod berikut untuk menggunakan melaksanakan kaedah
class Compile {
//...省略其他代码
// 判断是否携带 v-
isVueTag(attrName) {
return attrName.indexOf("v-") == 0
}
// 判断是否是html元素
isElementNode(node) {
return node.nodeType == 1;
}
// 判断是否是文字元素
isTextNode(node) {
return node.nodeType == 3;
}
}class Compile {
//...省略其他代码
// 解析html
parseHtml(node) {
// 获取元素属性集合
let nodeAttrs = node.attributes || []
// 元素属性集合不是数组,所以这里要转成数组之后再遍历
Array.from(nodeAttrs).forEach((attr) => {
// 获取属性名称
let arrtName = attr.name;
// 判断名称是否带有 v-
if (this.isVueTag(arrtName)) {
// 获取属性值
let exp = attr.value;
//切割 v- 之后的字符串
let tag = arrtName.substring(2);
if (tag == "model") {
// v-model 指令处理方法
this.modelCommand(node, exp, tag)
}
}
});
}
}实现
modelCommand方法,在模板解析阶段来说,我们只要把 vue实例中data的值绑定到元素上,并实现监听input方法更新数据即可。
class Compile {
//...省略其他代码
// 处理model指令
modelCommand(node, exp) {
// 获取数据
let val = this.vm.data[exp]
// 解析时绑定数据
node.value = val || ""
// 监听input事件
node.addEventListener("input", (event) => {
let newVlaue = event.target.value;
if (val != newVlaue) {
// 更新data数据
this.vm.data[exp] = newVlaue
// 更新闭包数据,避免双向绑定失效
val = newVlaue
}
})
}
}处理Text元素就相对简单了,主要是将元素中的
textContent内容替换成数据即可
class Compile {
//...省略其他代码
//解析文本
parseText(node, exp) {
let val = this.vm.data[exp]
// 解析更新文本
node.textContent = val || ""
}
}至此已经完成了Compile类的初步编写,测试结果如下,已经能够正常解析模板

下面就是我们目前所实现的流程图部分

坑点一:
- 在第6点
modelCommand方法中并没有实现双向绑定,只是单向绑定,后续要双向绑定时还需要继续处理
坑点二:
- 第7点
parseText方法上面的代码中并没有去订阅数据的改变,所以这里只会在模板解析时绑定一次数据
实现数据代理 Observer 类
这里主要是用于代理data中的所有数据,这里会用到一个Object.defineProperty方法,如果不了解这个方法的先去看一下文档传送门:
文档:
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Object/defineProperty
Observer类主要是一个递归遍历所有data中的属性然后进行数据代理的的一个方法
defineReactive中传入三个参数data, key, val
data和key都是Object.defineProperty的参数,而val将其作为一个闭包变量供Object.defineProperty使用
// 监听者
class Observer {
constructor(data) {
this.observe(data)
}
// 递归方法
observe(data) {
//判断数据如果为空并且不是object类型则返回空字符串
if (!data || typeof data != "object") {
return ""
} else {
//遍历data进行数据代理
Object.keys(data).forEach(key => {
this.defineReactive(data, key, data[key])
})
}
}
// 代理方法
defineReactive(data, key, val) {
// 递归子属性
this.observe(data[key])
Object.defineProperty(data, key, {
configurable: true, //可配置的属性
enumerable: true, //可遍历的属性
get() {
return val
},
set(newValue) {
val = newValue
}
})
}
}下面我们来测试一下是否成功实现了数据代理,在Vue的构造函数输出一下数据
class Vue {
constructor(options) {
// 代理数据
new Observer(options.data)
console.log(options.data)
// 绑定数据
this.data = options.data
// 解析模板
new Compile(options.el, this)
}
}结果如下,我们可以看出已经实现了数据代理。

对应的流程图如下所示

坑点三:
- 这里虽然实现了数据代理,但是按照图上来说,还需要引入管理器,在数据发生变化时通知管理器数据发生了变化,然后管理器再通知订阅者更新视图,这个会在后续的填坑过程过讲到。
实现管理器 Dep 类
上面我们已经实现了模板解析到初始化视图,还有数据代理。而下面要实现的Dep类主要是用于管理订阅者和通知订阅者,这里会用一个数组来记录每个订阅者,而类中也会给出一个notify方法去调用订阅者的update方法,实现通知订阅者更新功能。这里还定义了一个target属性用来存储临时的订阅者,用于加入管理器时使用。
class Dep {
constructor() {
// 记录订阅者
this.subList = []
}
// 添加订阅者
addSub(sub) {
// 先判断是否存在,防止重复添加订阅者
if (this.subList.indexOf(sub) == -1) {
this.subList.push(sub)
}
}
// 通知订阅者
notify() {
this.subList.forEach(item => {
item.update() //订阅者执行更新,这里的item就是一个订阅者,update就是订阅者提供的方法
})
}
}
// Dep全局属性,用来临时存储订阅者
Dep.target = null管理器实现完成之后我们也就实现了流程图中的以下部分。要注意下面几点
-
Observer通知Dep主要是通过调用notify方法 -
Dep通知Watcher主要是是调用了Watcher类中的update方法

实现订阅者 Watcher 类
订阅者代码相对少,但是理解起来还是有点难度的,在Watcher类中实现了两个方法,一个是update更新视图方法,一个putIn方法(我看了好几篇文章都是定义成 get 方法,可能是因为我理解的不够好吧)。
- update:主要是调用传入的
cb方法体,用于更新页面数据 - putIn:主要是用来手动加入到
Dep管理器中。
// 订阅者
class Watcher {
// vm:vue实例本身
// exp:代理数据的属性名称
// cb:更新时需要做的事情
constructor(vm, exp, cb) {
this.vm = vm
this.exp = exp
this.cb = cb
this.putIn()
}
update() {
// 调用cb方法体,改变this指向并传入最新的数据作为参数
this.cb.call(this.vm, this.vm.data[this.exp])
}
putIn() {
// 把订阅者本身绑定到Dep的target全局属性上
Dep.target = this
// 调用获取数据的方法将订阅者加入到管理器中
let val = this.vm.data[this.exp]
// 清空全局属性
Dep.target = null
}
}坑点四:
-
Watcher类中的putIn方法再构造函数调用后并没有加入到管理器中,而是将订阅者本身绑定到target全局属性上而已
埋坑
通过上面的代码我们已经完成了每一个类的构建,如下图所示,但是还是有几个流程是有问题的,也就是上面的坑点。所以下面要填坑

埋坑 1 和 2
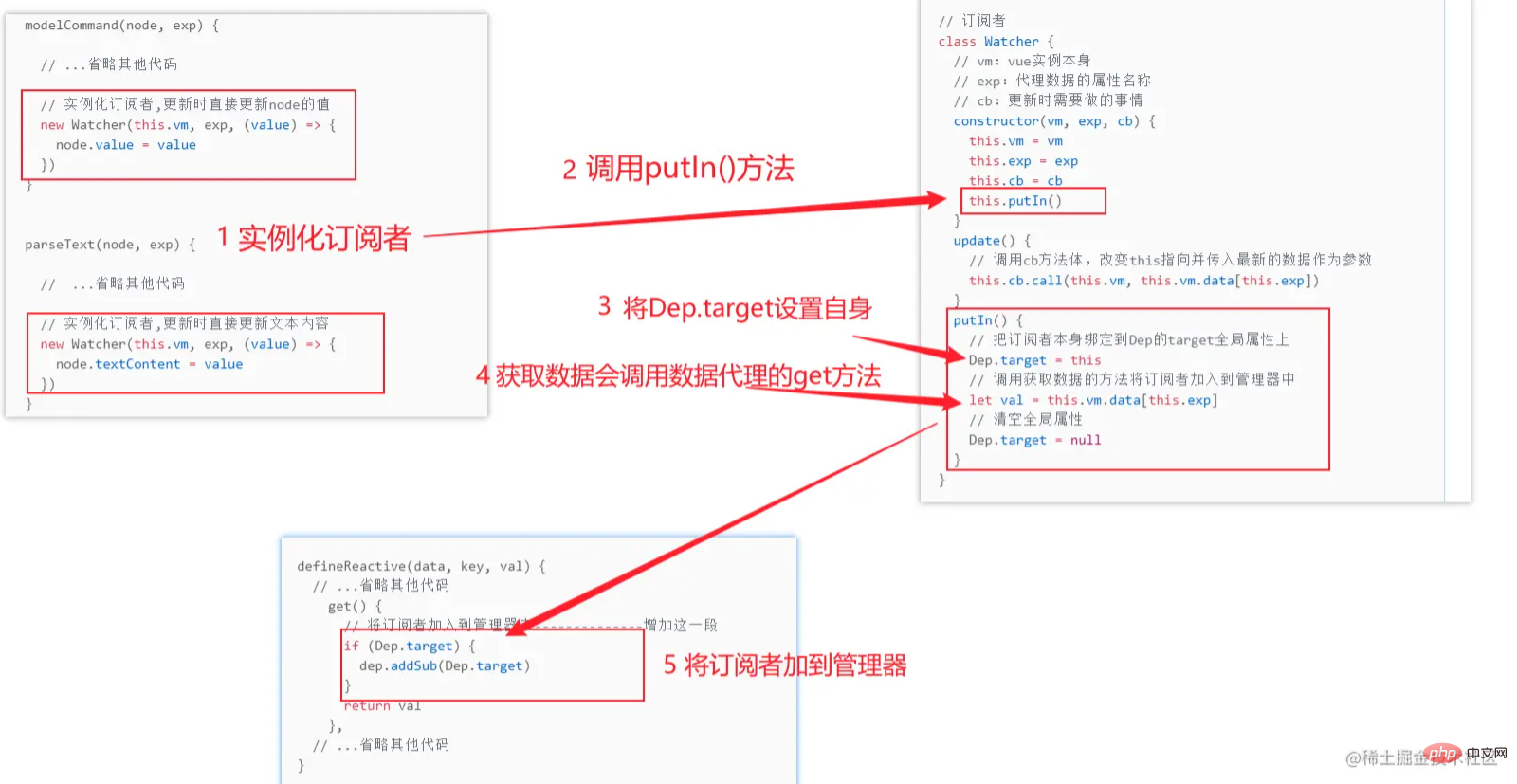
完成坑点一和坑点二,在modelCommand和parseText方法中增加实例化订阅者代码,并自定义要更新时执行的方法,其实就是更新时去更新页面中的值即可
modelCommand(node, exp) {
// ...省略其他代码
// 实例化订阅者,更新时直接更新node的值
new Watcher(this.vm, exp, (value) => {
node.value = value
})
}
parseText(node, exp) {
// ...省略其他代码
// 实例化订阅者,更新时直接更新文本内容
new Watcher(this.vm, exp, (value) => {
node.textContent = value
})
}埋坑 3
完成坑点三,主要是为了引入管理器,通知管理器发生改变,主要是在Object.defineProperty set方法中调用dep.notify()方法
// 监听方法
defineReactive(data, key, val) {
// 实例化管理器--------------增加这一行
let dep = new Dep()
// ...省略其他代码
set(newValue) {
val = newValue
// 通知管理器改变--------------增加这一行
dep.notify()
}
}埋坑 4
完成坑点四,主要四将订阅者加入到管理器中
defineReactive(data, key, val) {
// ...省略其他代码
get() {
// 将订阅者加入到管理器中--------------增加这一段
if (Dep.target) {
dep.addSub(Dep.target)
}
return val
},
// ...省略其他代码
}完成了坑点四可能就会有靓仔疑惑了,这里是怎么加入的呢Dep.target又是什么呢,我们不妨从头看看代码并结合下面这张图

至此我们已经实现了一个简单的双向绑定,下面测试一下

完结撒花
总结
本文解释的并不多,所以才是类教程文章,如果读者有不懂的地方可以在评论去留言讨论
Atas ialah kandungan terperinci Ajar anda langkah demi langkah cara melaksanakan pengikatan dua hala vue. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Apakah SSR? Bagaimana untuk melaksanakan pemaparan sisi pelayan SSR dalam vue?
- Bagaimana untuk berkomunikasi antara komponen Vue3? 10 kaedah komunikasi untuk dikongsi
- Bagaimana pula dengan cangkuk, mengapa kedua-dua vue dan bertindak balas memilihnya?
- Apakah komponen? Membawa anda ke pemahaman yang mendalam tentang komponen Vue.js!
- Apakah perbezaan antara dua mod vue-router?


