Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Apakah maksud pemilih javascript?
Apakah maksud pemilih javascript?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2022-03-02 16:25:563597semak imbas
Dalam JavaScript, pemilih ialah kaedah yang digunakan untuk mendapatkan elemen halaman HTML Anda boleh menyimpan elemen halaman ke dalam objek dan melakukan operasi yang sepadan pada nilai atribut objek ini, seperti "getElementById()". , "getElementsByName()" dsb.

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi JavaScript 1.8.5, komputer Dell G3.
Apakah maksud pemilih javascript?
Pemilih JS digunakan terutamanya untuk mendapatkan elemen dalam halaman HTML, menyimpan elemen dalam halaman ke dalam objek, dan kemudian mengubah suai sifat objek ini operasi sepadan pada nilai untuk mencapai beberapa kesan dinamik untuk menjadikan halaman jelas dan mudah digunakan. Satu perkara yang perlu diperhatikan ialah operasi mestilah objek. Tidak mungkin menggunakan elemen secara langsung sebagai objek.
Pemilih JS secara langsung mengendalikan atribut elemen yang sepadan dengan objek, jadi nilai gaya yang diubah secara langsung mengubah gaya interline, dan keutamaannya jauh lebih tinggi daripada gaya CSS, jadi anda harus memberi perhatian kepadanya apabila menggunakannya. Lengkapkan pilihan penggayaan CSS.
Terdapat terutamanya empat jenis pemilih asli dalam js
- document.getElementById()
- document.getElementsByClassName()
- document.getElementsByName()
- document.getElementsByTagName()
Seterusnya saya akan memperkenalkan secara ringkas penggunaan asas beberapa pemilih
1.document.getElementById()
Pemilih id
Dapatkan objek melalui atribut Id
Bahagian HTML
<p>这是一个p标签</p>
Bahagian JS
var d1 = document.getElementById("p1")
Gambar menunjukkan kandungan yang diperoleh: 
Dengan cara ini, objek Elemen boleh diperoleh daripada HTML dan boleh dikendalikan.
2.document.getElementsByClassName()
Pemilih ClassName
Dapatkan objek melalui atribut ClassName
Bahagian HTML
<p>这是一个p标签</p>这是一个p标签
这是一个a标签 这是一个span标签
Bahagian JS
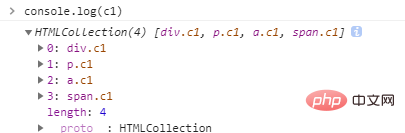
var c1 = document.getElementsByClassName("c1") Seperti yang ditunjukkan dalam gambar, kandungan yang diperoleh: 
Pemilih nama kelas memperoleh objek HTMLCollection, yang merupakan objek yang serupa dengan tatasusunan Jika anda perlu memilih objek Elemen tertentu, maka Anda perlu melakukan operasi yang serupa dengan mengambil elemen tatasusunan, seperti berikut (mengambil item pertama sebagai contoh):
var c1 = document.getElementsByClassName("p1")[0]
Dengan cara ini, anda boleh mendapatkan objek Elemen tertentu, seperti yang ditunjukkan dalam angka: 
Dengan cara ini, anda boleh melakukan operasi khusus pada objek Elemen ini
3.document.getElementsByTagName()
Pemilih TagName
Dapatkan objek melalui nama elemen
Bahagian HTML
- 0
- 1
- 2
- 3
- 4
Bahagian JS
var li = document.getElementsByTagName("li")
Gambar menunjukkan kandungan yang diperoleh:
Kandungan yang diperoleh oleh pemilih TagName adalah sama dengan pemilih ClassName, iaitu objek HTMLCollection, jadi jika anda perlu memilih objek Elemen tertentu, anda juga perlu melakukan operasi yang serupa dengan mendapatkan elemen tatasusunan, seperti berikut (mengambil item pertama sebagai contoh) :
var li = document.getElementsByTagName("li")[0]
Dengan cara ini, anda boleh mendapatkan Objek Elemen tertentu ditunjukkan dalam rajah: 
4.document.getElementsByName()
Nama pemilih
Dapatkan objek melalui atribut Nama
Bahagian HTML
<apakah maksud pemilih javascript> <input>1 <input>2 <input>3 </apakah>maksud pemilih javascript?>
Bahagian JS
var Apakah maksud pemilih javascript? = document.getElementsByName('xx')
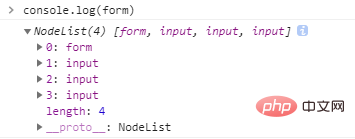
Gambar menunjukkan kandungan yang diperoleh:
Pemilih nama digunakan terutamanya untuk teg borang dan borang lain yang memerlukan atribut nama Untuk mendapatkan teg, anda mendapat objek NodeList ini serupa dengan objek HTMLCollection serupa dengan tatasusunan, seperti berikut:
var Apakah maksud pemilih javascript? = document.getElementsByName("xx")[0]

Subskrip ialah Apabila subskrip adalah 0, dapatkan item pertama
var Apakah maksud pemilih javascript? = document.getElementsByName('xx')[1]

Apabila subskrip adalah 1, dapatkan item kedua
Cadangan berkaitan: tutorial pembelajaran javascript
Atas ialah kandungan terperinci Apakah maksud pemilih javascript?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

