Rumah >hujung hadapan web >uni-app >Mari analisa cara apl uni melaksanakan muat naik gambar
Mari analisa cara apl uni melaksanakan muat naik gambar
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBke hadapan
- 2022-03-01 17:51:2922198semak imbas
Artikel ini membawakan anda pengetahuan yang berkaitan tentang uniapp, terutamanya termasuk cara memuat naik imej Mari kita lihat cara melaksanakannya. Saya harap ia dapat membantu semua orang.

Disyorkan: "tutorial uniapp"
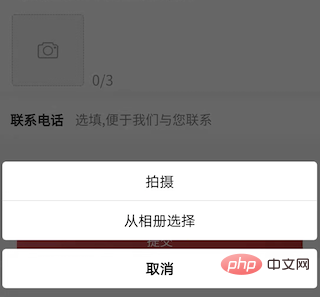
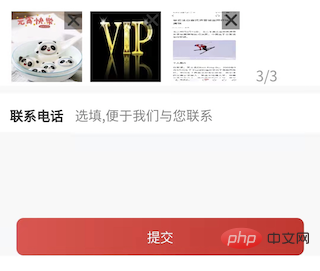
1. Apl Apabila bekerja pada projek, adalah perkara biasa untuk memuat naik sumber seperti gambar dan dokumen Keperluan fungsian adalah sangat biasa: klik butang bingkai foto untuk memilih gambar untuk dimuat naik, klik pada setiap gambar untuk pratonton, dan klik pada ikon padam. setiap gambar untuk memadam gambar yang sepadan. Fungsi asas adalah seperti berikut:
uni-app
Selepas mengkaji portal uni-app, tapak web rasmi mengesyorkan antara muka aplikasiAnda boleh pratonton gambar yang telah dimuat naik;
- Padam gambar yang dipilih atau tidak dipilih
- 2. Latihan projek
untuk memilih gambar daripada album tempatan atau menggunakan Kamera mengambil gambar.
Untuk uni.chooseImage(OBJECT)
yang disebut dalam portal, kebanyakan foto dipilih untuk dimuat naik
merangkum komponenyang lebih lengkap untuk memilih dan memuat naik fail ke storan percuma.dan cdn, penyepaduan sehenti. Sangat disyorkan.
Ia tidak menyokong pelayan tempatan , jadi ia tidak memenuhi keperluan fungsian Gunakan dengan berhati-hati.uni uiuni-file-pickeruniCloudSaya tidak bersetuju dengannya melalui latihan, dapat dilihat bahawa antara muka ini hanya boleh membolehkan klien memuat naik sumber imej ke pelayan latar belakang
Logik umum halaman pelaksanaan projek adalah seperti berikut Logik pelaksanaan halaman lengkap boleh dimuat turun daripada "Uni-app Melaksanakan Muat Naik Imej, Pemadaman, Pratonton dan Pemampatan". uniCloud
Lihat pemaparan
Lapisan logik JS - muat naik imej
<template>
<view>
<!-- 上传图片 -->
<view>
<view>
<image></image>
<view>
<uni-icons></uni-icons>
</view>
</view>
<view>
<image></image>
</view>
<!-- 图片数量提示 -->
<view>{{curTotal}}/3</view>
</view></view></template>
Lapisan logik JS - Pratonton gambar
// 图片选择上传upload() {
var _self = this;
// 图片选择,只支持一次选择一张图片
uni.chooseImage({
count: 1,
sizeType: ['original', 'compressed'], //可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], //从相册、相机选择
success: function (res) {
console.log('res:', res)
_self.curTotal++;
_self.imgList.push(res.tempFilePaths[0]);
const tempFilePaths = res.tempFilePaths[0];
// 图片上传
const uploadTask = uni.uploadFile({
url : 'http://22.189.25.91:9988/admin/sys-file/upload', // post请求地址
filePath: tempFilePaths,
name: 'file', // 待确认
header: {
'Content-Type': 'multipart/form-data',
'Authorization': getApp().globalData.token || 'Basic YXBwOmFwcA=='
},
success: function (uploadFileRes) {
console.log('Success:', uploadFileRes);
_self.imgsID.push(JSON.parse(uploadFileRes.data).data.fileId);
console.log('_self.imgsID:', _self.imgsID)
},
fail: function (uploadFileFail) {
console.log('Error:', uploadFileFail.data);
},
complete: ()=> {
console.log('Complete:');
}
});
},
error : function(e){
console.log(e);
}
});}
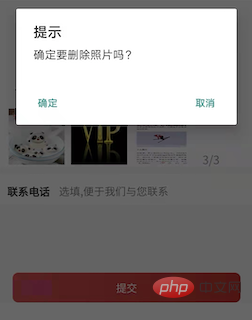
Lapisan logik JS - pemadaman gambar
/**
* 图片预览
* @param {Object} i 选择的图片索引
* @param {Object} imgList 自行封装的图片数组
*/viewImage(i, imgList) {
let imgurl = []
imgList.forEach(item => imgurl.push(item))
uni.previewImage({
urls: imgurl,
current: imgList[i]
});}
Lapisan logik JS - pemampatan gambar
/** 图片删除
* @param {Object} i 删除图片的索引
* @param {Object} imgList 自行封装的图片数组
*/delImg(i, imgList, imgsID) {
uni.showModal({
title: '提示',
content: '确定要删除照片吗?',
cancelText: '取消',
confirmText: '确定',
success: res => {
if(res.confirm) {
imgList.splice(i, 1);
imgsID.splice(i, 1);
this.curTotal--;
}
}
})}}
Nota: Mampatkan imej sebelum memuat naiknya Memandangkan masa pemampatan imej terlalu lama, anda harus menggunakan
// src: 压缩转换原始图片的路径// _this: 当前的this,如果不想传递this可将该函数改为箭头函数// callback: 回调函数,详情chooseImage方法function compressImage(src, _this, callback) {
var dstname = "_doc/IMG-" + (new Date()).valueOf() + ".jpg"; //设置压缩后图片的路径
var width, height, quality;
width = "80%";
height = "80%";
quality = 80;
// 具体情况可查看HTML5+文档 ===> http://www.html5plus.org/doc/zh_cn/zip.html#plus.zip.compressImage
plus.zip.compressImage({
src: src,
dst: dstname,
overwrite: true,
quality: quality,
width: width,
height: height },
function(event) {
callback(event.target, dstname, _this);
},
function(error) {
return src;
});} untuk memampatkan imej sebelum memuat naiknya, jika tidak, muat naik akan dilakukan sebelum pemampatan. Ambil gambar atau pilih gambar dari album/muat naik gambar
awaitKesan aplikasi adalah seperti berikut:
 Muat naik 3 gambar/padam gambar
Muat naik 3 gambar/padam gambar
 3. Ringkasan mata pengetahuan
3. Ringkasan mata pengetahuan
Kaedah memilih gambar album tempatan atau mengambil foto, mendapatkan laluan fail sementara sumber tempatan, dan kemudian memuat naik sumber tempatan ke pelayan pembangun melalui kaedah
dalam permintaan Kaedah uni.chooseImage() dalam permintaan POST ialah uni.uploadFile(). POSTcontent-type3.2 Nota multipart/form-data
- , sila gunakan komponen
- yang dipanggil lebih lengkap yang dirangkumkan oleh
dengan berhati-hati, yang akan fail sumber Pilih dan muat naik ke storan percuma
Aplikasi muat naik imejuni.chooseImage()danuni ui, penyepaduan sehenti yang tidak boleh diubah suai oleh individu. Sangat disyorkan untuk tidak menggunakan!uni-file-pickeruniCloudcdn dilaksanakan Selepas muat naik berjaya, - yang dikembalikan oleh fungsi panggil balik adalah jenis
dan analisis
uni.uploadFile()perlu. digunakan semasa menukar objek.uploadFileRes.dataStringJSON.parse()JSON.parse(uploadFileRes.data).data.fileId)
{ "data": "{\"code\":0,\"msg\":null,\"data\":{\"bucketName\":\"cicc\",\"fileName\":\"5aaa39d669224ffb869b60d245b0751a.jpg\",\"original\":\"1644999553865_mmexport1644913914292.jpg\",\"url\":\"/admin/sys-file/cicc/5aaa39d669224ffb869b60d245b0751a.jpg\",\"fileId\":\"172\"}}", "statusCode": 200, "errMsg": "uploadFile:ok"} Atribut - dalam bahagian perihalan parameter OBJECT ialah
yang sepadan dengan fail yang akan dimuat naik Pembangun lulus di bahagian pelayan Kandungan binari fail boleh diperolehi Bahagian depan dan belakang harus konsisten dengan kunci, jika tidak perkhidmatan tidak akan dapat meminta.
dilaksanakan tanpa sebarang masalah Anda boleh menggunakannya mengikut parameter portal mengikut keperluan anda.uni.uploadFile()namekeykey Aplikasi pratonton imej
Aplikasi pratonton imej -
tutorial pembelajaran uniappuni.previewImage()Disyorkan: " "
Atas ialah kandungan terperinci Mari analisa cara apl uni melaksanakan muat naik gambar. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Cara memperkenalkan dan menggunakan uViewUI dalam projek uniapp
- Ketahui lebih lanjut tentang langkah subkontrak dalam program uniapp dan mini
- Penjelasan terperinci tentang cara memperkenalkan axios dalam projek uniapp
- Ajar anda cara menggunakan projek uniapp h5 di Pagoda dalam masa dua minit
- Cara melaksanakan tolak pintasan siaran langsung dalam uniapp (perkongsian langkah)


 Aplikasi pratonton imej
Aplikasi pratonton imej