Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Apakah maksud > dalam jquery?
Apakah maksud > dalam jquery?
- 青灯夜游asal
- 2022-02-28 15:49:532343semak imbas
Dalam jquery, ">" ialah pemilih elemen kanak-kanak, yang hanya boleh memilih elemen anak bagi elemen tertentu ialah "$("E > F")", dengan E ialah induk elemen, dan F ialah sub-elemen, yang bermaksud bahawa semua sub-elemen F di bawah elemen E dipilih.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.2, komputer Dell G3.
Dalam jquery, ">" merujuk kepada pemilih sub-elemen, yang merupakan jenis pemilih hierarki.
Pemilih elemen kanak-kanak (E>F) hanya boleh memilih elemen anak bagi elemen tertentu, dengan E ialah elemen induk dan F ialah elemen anak, dengan E>F mewakili Semua sub-elemen F di bawah elemen E dipilih.
Sintaks:
$("E > F")Semua pemilih dalam jQuery bermula dengan tanda dolar: $().
Nilai pulangan: Kembalikan set hasil yang sepadan
Contoh:
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("#main > *").css("border", "3px double red");
});
</script>
<style>
body {
font-size: 14px;
}
span#main {
display: block;
background: yellow;
height: 110px;
}
button {
display: block;
float: left;
margin: 2px;
font-size: 14px;
}
div {
width: 90px;
height: 90px;
margin: 5px;
float: left;
background: #bbf;
font-weight: bold;
}
div.mini {
width: 30px;
height: 30px;
background: green;
}
</style>
</head>
<body>
<span id="main">
<div></div>
<button>Child</button>
<div class="mini"></div>
<div>
<div class="mini"></div>
<div class="mini"></div>
</div>
<div><button>Grand</button></div>
<div><span>A Span <em>in</em> child</span></div>
<span>A Span in main</span>
</span>
</body>
</html>Analisis:
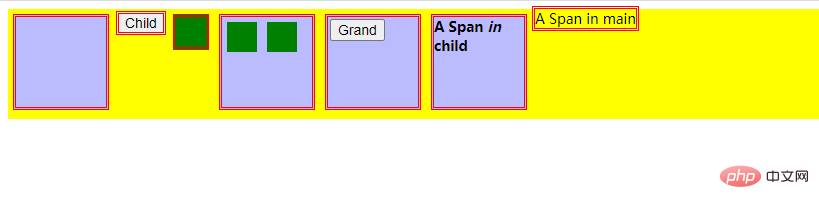
$("#main > *").css("border", "3px double red");
akan memadankan elemen kanak-kanak dalam elemen span, dan mestilah elemen pertama dalam koleksi elemen kanak-kanak Berikut ialah elemen yang dipadankan (ungu)

[Pembelajaran yang disyorkan: tutorial video jQuery, bahagian hadapan web]
Atas ialah kandungan terperinci Apakah maksud > dalam jquery?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Bagaimana untuk mengalih keluar baris gaya pada klik butang dalam jquery
- Bagaimana jquery mengawal css untuk memadam elemen
- Mari kita bincangkan tentang cara melaksanakan animasi menggunakan jQuery (penjelasan kod terperinci)
- Ringkaskan dan kongsi beberapa operasi DOM yang dilaksanakan menggunakan jQuery (koleksi)
- Ringkasan dan perkongsian beberapa wawancara front-end berasaskan jQuery (termasuk Soalan Lazim terminal mudah alih)
- Bagaimana untuk melintasi dalam jQuery? Analisis ringkas beberapa kaedah traversal

