Rumah >hujung hadapan web >tutorial js >jQuery HTML5 kaedah pelaksanaan susun atur aliran air terjun kecantikan_jquery
jQuery HTML5 kaedah pelaksanaan susun atur aliran air terjun kecantikan_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 15:38:371849semak imbas
Contoh dalam artikel ini menerangkan kaedah pelaksanaan reka letak aliran air terjun kecantikan jQuery HTML5. Kongsikan dengan semua orang untuk rujukan anda. Butirannya adalah seperti berikut:
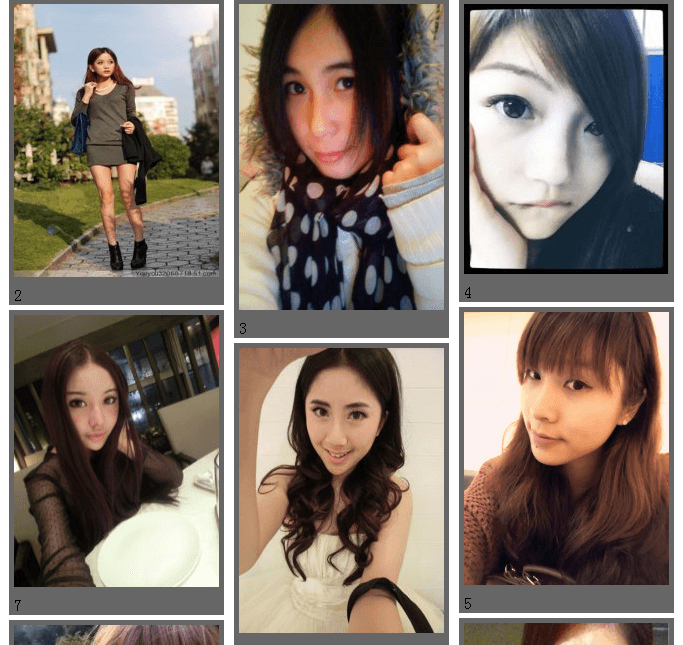
Ini ialah pelaksanaan JavaScript dan HTML5 bagi reka letak aliran air terjun kecantikan Kaedah ini adalah untuk menulis laluan imej dalam tatasusunan JS, tetapi tumpuan nampaknya bukan di sini, tetapi pada cara menyusun imej secara automatik. Anda boleh Selepas menjalankan contoh ini, klik butang "Muat Susun Atur Air Terjun" untuk melihat kesan susunan air terjun ini. Saya harap anda boleh mendapatkan inspirasi daripada kod ini.
Tangkapan skrin kesan berjalan adalah seperti berikut:

Alamat demo dalam talian adalah seperti berikut:
http://demo.jb51.net/js/2015/js-html5-mn-pb-style-codes/
Kod khusus adalah seperti berikut:
<!DOCTYPE HTML>
<html>
<head>
<title>美女瀑布流</title>
<style type="text/css">
*{margin:0;padding:0}
div.section{overflow:hidden}
div.aside{width:225px;float:left;display:inline}
div.aside div.content{margin:5px;background:#666}
div.aside div.content img{width:205px;margin:5px;}
div.aside div.content div.imgcaption{margin:0 5px;line-height:20px}
</style>
</head>
<body>
<div class="section">
<div class="aside"></div>
<div class="aside"></div>
<div class="aside"></div>
<div class="aside"></div>
</div>
<button>加载瀑布流布局</button>
</body>
<script type="text/javascript" src="jquery-1.6.2.min.js"></script>
<script type="text/javascript">
var json=[
{"text":"1","src":"images/1.jpg","height":"273"},
{"text":"2","src":"images/2.jpg","height":"273"},
{"text":"3","src":"images/3.jpg","height":"306"},
{"text":"4","src":"images/4.jpg","height":"270"},
{"text":"5","src":"images/5.jpg","height":"273"},
{"text":"6","src":"images/6.jpg","height":"307"},
{"text":"7","src":"images/7.jpg","height":"272"},
{"text":"8","src":"images/8.jpg","height":"285"},
{"text":"9","src":"images/9.jpg","height":"303"},
{"text":"10","src":"images/10.jpg","height":"272"},
{"text":"11","src":"images/5.jpg","height":"273"},
{"text":"12","src":"images/7.jpg","height":"273"},
{"text":"13","src":"images/3.jpg","height":"280"}
]
function getSmallDiv(wrap,oD){
var len=oD.length;
var h=Infinity;
var getD;
for(var i=0;i<len;i++){
if(oD.eq(i).height()<h){
h=oD.eq(i).height();
getD=oD.eq(i);
}
}
return getD;
}
$("button").click(function(){
for(var i=0;i<json.length;i++){
var str;
str="<div class=\"content\">";
str+="<img src="+json[i].src+" height="+json[i].height+" alt=\"\" />";
str+="<div class=\"imgcaption\">"+json[i].text+"</div>";
str+="</div>";
getSmallDiv($(".section"),$(".aside")).append(str);
}
});
</script>
</html>
Saya harap artikel ini akan membantu pengaturcaraan jQuery semua orang.
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

