Rumah >hujung hadapan web >tutorial js >Mekanisme pelaksanaan JavaScript - promosi berubah-ubah (contoh terperinci)
Mekanisme pelaksanaan JavaScript - promosi berubah-ubah (contoh terperinci)
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBke hadapan
- 2022-02-23 17:47:061989semak imbas
Artikel ini membawakan anda pengetahuan yang berkaitan tentang javascript promosi berubah-ubah dan mengapa terdapat promosi berubah-ubah Mari kita lihat bersama-sama.

Cadangan berkaitan: Tutorial pembelajaran javascript
Mari kita lihat kod tersebut dahulu apa hasilnya?
showName()
console.log(myname)
var myname = '极客时间'
function showName() {
console.log('函数showName被执行');
}
Pengaturcara yang telah menggunakan pembangunan JavaScript harus tahu bahawa JavaScript dilaksanakan mengikut turutan. Jika difahami mengikut logik ini, maka:
- Apabila melaksanakan baris 1, kerana fungsi showName belum ditakrifkan lagi, pelaksanaan harus melaporkan ralat
- Begitu juga jalankan baris 1 . Dalam baris 2, kerana pembolehubah nama saya tidak ditakrifkan, ralat juga akan dilaporkan.
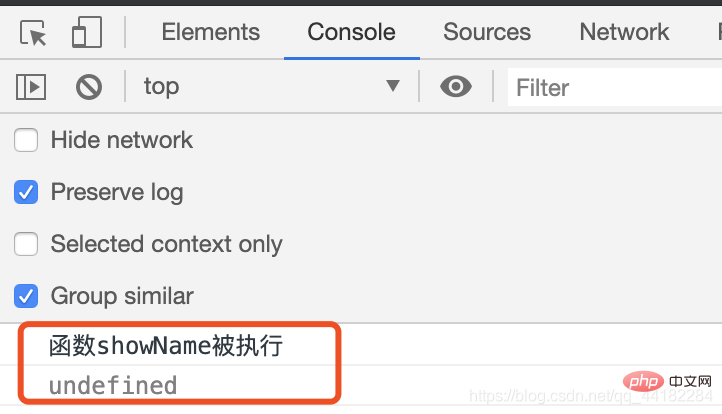
Walau bagaimanapun, hasil pelaksanaan sebenar tidak seperti ini, seperti yang ditunjukkan di bawah: 
Baris 1 mengeluarkan "function showName is executed", baris 2 output "undefined", ini adalah sama dengan Pelaksanaan berurutan seperti yang dibayangkan sebelum ini adalah sedikit berbeza!
Melalui keputusan pelaksanaan di atas, anda sepatutnya sudah tahu bahawa fungsi atau pembolehubah boleh digunakan sebelum ia ditakrifkan Jadi jika anda menggunakan pembolehubah atau fungsi yang tidak ditentukan, bolehkah kod JavaScript terus dilaksanakan? Untuk mengesahkan ini, kami boleh memadamkan takrif nama saya pembolehubah dalam baris 3, seperti berikut:
showName()
console.log(myname)
function showName() {
console.log('函数showName被执行');
}
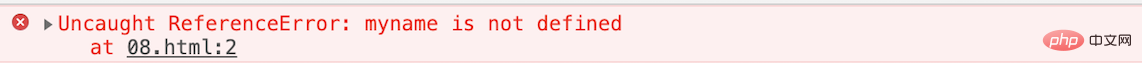
Kemudian apabila kod ini dilaksanakan semula, enjin JavaScript akan melaporkan ralat, dan hasilnya adalah seperti berikut: 
Berdasarkan keputusan pelaksanaan dua keping kod di atas, kita boleh membuat tiga kesimpulan berikut:
- Semasa proses pelaksanaan, jika tidak diisytiharkan pembolehubah digunakan, maka pelaksanaan JavaScript Ralat akan dilaporkan.
- Menggunakan pembolehubah sebelum ia ditakrifkan tidak akan menyebabkan ralat, tetapi nilai pembolehubah akan tidak ditentukan, bukan nilai apabila ia ditakrifkan.
- Gunakannya sebelum definisi fungsi, tiada ralat akan berlaku dan fungsi akan dilaksanakan dengan betul.
Kesimpulan pertama mudah difahami, kerana pembolehubah tidak ditakrifkan, jadi apabila kod JavaScript dilaksanakan, pembolehubah tidak dapat ditemui, jadi JavaScript akan membuang ralat.
Tetapi kesimpulan kedua dan ketiga agak membingungkan:
- Mengapa pembolehubah dan fungsi boleh digunakan sebelum ia ditakrifkan? Ini nampaknya menunjukkan bahawa kod JavaScript tidak dilaksanakan baris demi baris.
- Dengan cara yang sama, mengapakah hasil pemprosesan pembolehubah dan fungsi berbeza? Contohnya, dalam hasil pelaksanaan di atas, fungsi showName yang digunakan lebih awal boleh mencetak hasil lengkap, tetapi nilai pembolehubah nama saya yang digunakan terlebih dahulu tidak ditentukan, bukan nilai "masa geek" yang digunakan dalam definisi.
Pengangkat Pembolehubah
Untuk menerangkan kedua-dua masalah ini, anda perlu memahami dahulu apa itu pengangkat pembolehubah.
Tetapi sebelum memperkenalkan promosi berubah-ubah, mari kita lihat kod berikut dahulu untuk melihat apa itu pengisytiharan dan tugasan dalam JavaScript.
var myname = '极客时间'
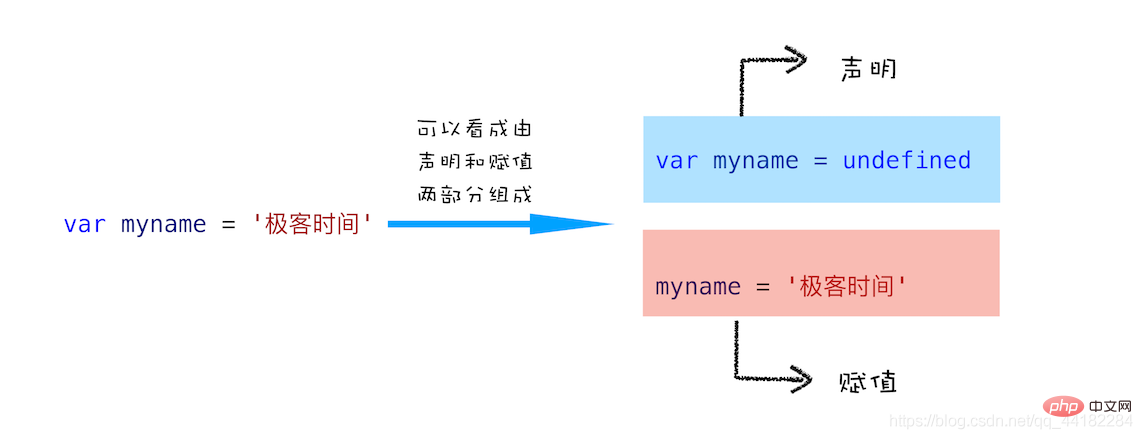
Anda boleh menganggap kod ini terdiri daripada dua baris kod:
var myname //声明部分 myname = '极客时间' //赋值部分
Seperti yang ditunjukkan di bawah: 
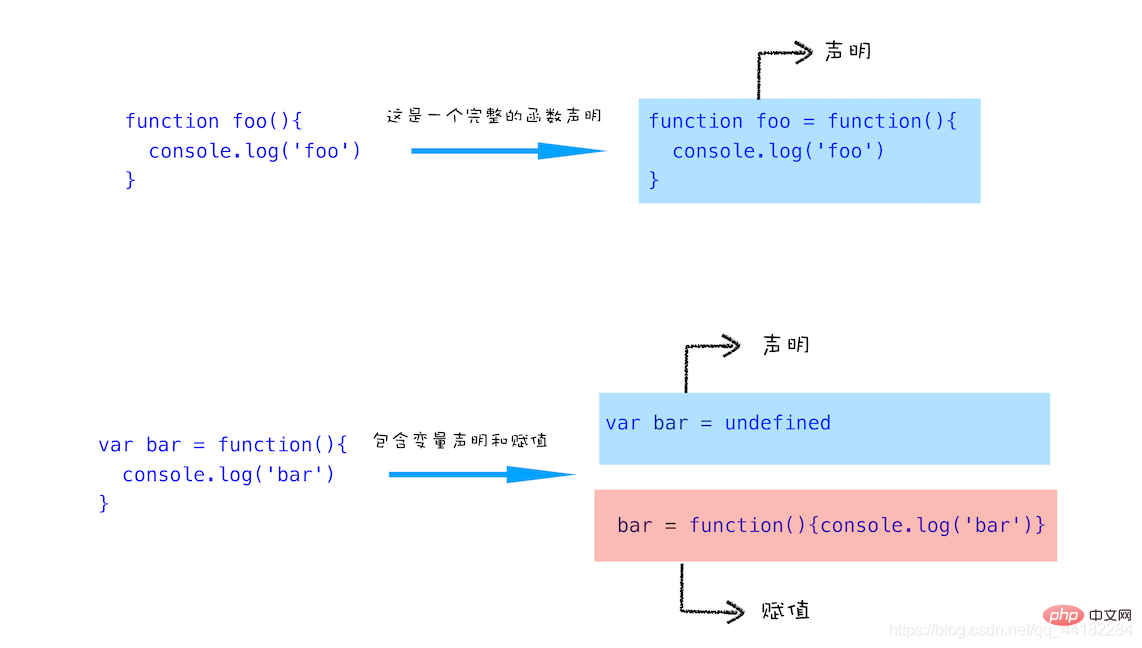
Di atas ialah Pengisytiharan dan penetapan pembolehubah, kemudian mari kita lihat pengisytiharan dan penugasan fungsi, digabungkan dengan kod berikut:
function foo(){
console.log('foo')
}
var bar = function(){
console.log('bar')
}
Fungsi pertama foo ialah pengisytiharan fungsi yang lengkap, yang bermaksud tiada operasi Involves assignment; fungsi kedua ialah mengisytiharkan bar pembolehubah terlebih dahulu, dan kemudian menetapkan fungsi(){console.log('bar')} ke bar. Untuk pemahaman intuitif, anda boleh rujuk gambar berikut: 
Okay, sekarang kita faham operasi pengisytiharan dan tugasan, kini kita boleh bercakap tentang apa itu promosi berubah-ubah.
Apa yang dipanggil promosi pembolehubah merujuk kepada "tingkah laku" di mana enjin JavaScript mempromosikan bahagian pengisytiharan pembolehubah dan bahagian pengisytiharan fungsi ke permulaan kod semasa pelaksanaan kod JavaScript . Selepas pembolehubah dipromosikan, nilai lalai akan ditetapkan untuk pembolehubah ini ialah nilai biasa yang tidak ditentukan.
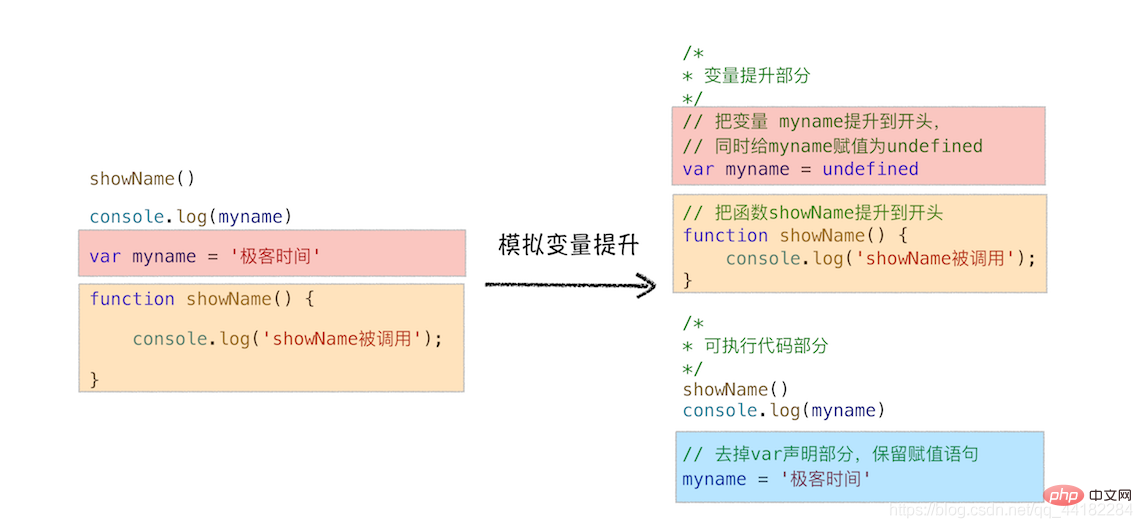
Mari kita simulasi pelaksanaan:
/*
* 变量提升部分
*/// 把变量 myname提升到开头,// 同时给myname赋值为undefinedvar myname = undefined// 把函数showName提升到开头function showName() {
console.log('showName被调用');}/*
* 可执行代码部分
*/showName()console.log(myname)// 去掉var声明部分,保留赋值语句myname = '极客时间'
Untuk mensimulasikan kesan peningkatan pembolehubah, kami membuat pelarasan berikut pada kod, seperti yang ditunjukkan di bawah: 
Seperti yang dapat dilihat dari gambar, dua pelarasan utama telah dibuat kepada kod asal:
- 第一处是把声明的部分都提升到了代码开头,如变量 myname 和函数 showName,并给变量设置默认值 undefined;
- 第二处是移除原本声明的变量和函数,如var myname = '极客时间’的语句,移除了 var 声明,整个移除 showName 的函数声明。
通过这两步,就可以实现变量提升的效果。你也可以执行这段模拟变量提升的代码,其输出结果和第一段代码应该是完全一样的。
通过这段模拟的变量提升代码,相信你已经明白了可以在定义之前使用变量或者函数的原因——函数和变量在执行之前都提升到了代码开头。
JavaScript 代码的执行流程
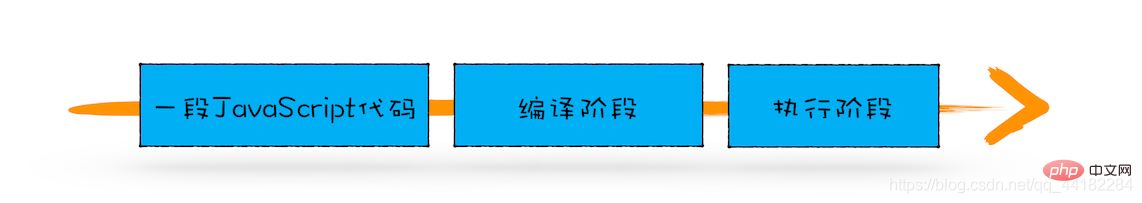
从概念的字面意义上来看,“变量提升”意味着变量和函数的声明会在物理层面移动到代码的最前面,正如我们所模拟的那样。但,这并不准确。实际上变量和函数声明在代码里的位置是不会改变的,而且是在编译阶段被 JavaScript 引擎放入内存中。对,你没听错,一段 JavaScript 代码在执行之前需要被 JavaScript 引擎编译,编译完成之后,才会进入执行阶段。大致流程你可以参考下图:
1. 编译阶段
那么编译阶段和变量提升存在什么关系呢?
为了搞清楚这个问题,我们还是回过头来看上面那段模拟变量提升的代码,为了方便介绍,可以把这段代码分成两部分。
第一部分:变量提升部分的代码。
var myname = undefined
function showName() {
console.log('函数showName被执行');
}
第二部分:执行部分的代码。
showName() console.log(myname) myname = '极客时间'
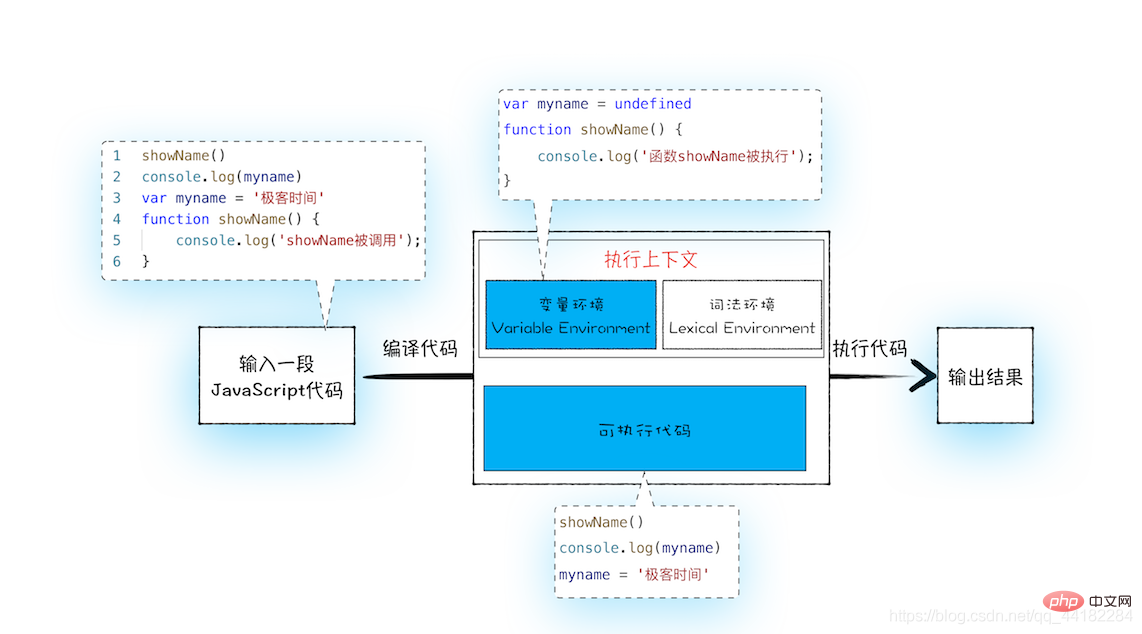
下面我们就可以把 JavaScript 的执行流程细化,如下图所示:

从上图可以看出,输入一段代码,经过编译后,会生成两部分内容:执行上下文(Execution context)和可执行代码。
执行上下文是 JavaScript 执行一段代码时的运行环境,比如调用一个函数,就会进入这个函数的执行上下文,确定该函数在执行期间用到的诸如 this、变量、对象以及函数等。
关于执行上下文的细节,我会在下一篇文章《08 | 调用栈:为什么 JavaScript 代码会出现栈溢出?》做详细介绍,现在你只需要知道,在执行上下文中存在一个变量环境的对象(Viriable Environment),该对象中保存了变量提升的内容,比如上面代码中的变量 myname 和函数 showName,都保存在该对象中。
你可以简单地把变量环境对象看成是如下结构:
VariableEnvironment:
myname -> undefined,
showName ->function : {console.log(myname)
了解完变量环境对象的结构后,接下来,我们再结合下面这段代码来分析下是如何生成变量环境对象的。
showName()
console.log(myname)
var myname = '极客时间'
function showName() {
console.log('函数showName被执行');
}
我们可以一行一行来分析上述代码:
- 第 1 行和第 2 行,由于这两行代码不是声明操作,所以 JavaScript 引擎不会做任何处理;
- 第 3 行,由于这行是经过 var 声明的,因此 JavaScript 引擎将在环境对象中创建一个名为 myname 的属性,并使用 undefined 对其初始化;
- 第 4 行,JavaScript 引擎发现了一个通过 function 定义的函数,所以它将函数定义存储到堆 (HEAP)中,并在环境对象中创建一个 showName 的属性,然后将该属性值指向堆中函数的位置(不了解堆也没关系,JavaScript 的执行堆和执行栈我会在后续文章中介绍)。
这样就生成了变量环境对象。接下来 JavaScript 引擎会把声明以外的代码编译为字节码,至于字节码的细节,我也会在后面文章中做详细介绍,你可以类比如下的模拟代码:
showName() console.log(myname) myname = '极客时间'
好了,现在有了执行上下文和可执行代码了,那么接下来就到了执行阶段了。
2. 执行阶段
JavaScript 引擎开始执行“可执行代码”,按照顺序一行一行地执行。下面我们就来一行一行分析下这个执行过程:
- 当执行到 showName 函数时,JavaScript 引擎便开始在变量环境对象中查找该函数,由于变量环境对象中存在该函数的引用,所以 JavaScript 引擎便开始执行该函数,并输出“函数 showName 被执行”结果。
- 接下来打印“myname”信息,JavaScript 引擎继续在变量环境对象中查找该对象,由于变量环境存在 myname 变量,并且其值为 undefined,所以这时候就输出 undefined。
- 接下来执行第 3 行,把“极客时间”赋给 myname 变量,赋值后变量环境中的 myname 属性值改变为“极客时间”,变量环境如下所示:
VariableEnvironment:
myname -> "极客时间",
showName ->function : {console.log(myname)
好了,以上就是一段代码的编译和执行流程 。
代码中出现相同的变量或者函数怎么办?
现在你已经知道了,在执行一段 JavaScript 代码之前,会编译代码,并将代码中的函数和变量保存到执行上下文的变量环境中,那么如果代码中出现了重名的函数或者变量,JavaScript 引擎会如何处理?
我们先看下面这样一段代码:
function showName() {
console.log('极客邦');
}
showName();
function showName() {
console.log('极客时间');
}
showName();
在上面代码中,我们先定义了一个 showName 的函数,该函数打印出来“极客邦”;然后调用 showName,并定义了一个 showName 函数,这个 showName 函数打印出来的是“极客时间”;最后接着继续调用 showName。那么你能分析出来这两次调用打印出来的值是什么吗?
我们来分析下其完整执行流程:
- 首先是编译阶段。遇到了第一个 showName 函数,会将该函数体存放到变量环境中。接下来是第二个 showName 函数,继续存放至变量环境中,但是变量环境中已经存在一个 showName 函数了,此时,第二个 showName 函数会将第一个 showName 函数覆盖掉。这样变量环境中就只存在第二个 showName 函数了。
- 接下来是执行阶段。先执行第一个 showName 函数,但由于是从变量环境中查找 showName 函数,而变量环境中只保存了第二个 showName 函数,所以最终调用的是第二个函数,打印的内容是“极客时间”。第二次执行 showName 函数也是走同样的流程,所以输出的结果也是“极客时间”。
综上所述,一段代码如果定义了两个相同名字的函数,那么最终生效的是最后一个函数。
总结
好了,今天就到这里,下面我来简单总结下今天的主要内容:
- JavaScript 代码执行过程中,需要先做变量提升,而之所以需要实现变量提升,是因为 JavaScript 代码在执行之前需要先编译。
- 在编译阶段,变量和函数会被存放到变量环境中,变量的默认值会被设置为 undefined;在代码执行阶段,JavaScript 引擎会从变量环境中去查找自定义的变量和函数。
- 如果在编译阶段,存在两个相同的函数,那么最终存放在变量环境中的是最后定义的那个,这是因为后定义的会覆盖掉之前定义的。
相关推荐:javascript学习教程
Atas ialah kandungan terperinci Mekanisme pelaksanaan JavaScript - promosi berubah-ubah (contoh terperinci). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Apakah pengendali javascript?
- Penjelasan terperinci dan pengenalan kes prinsip penghias Javascript
- Apakah fungsi yang boleh digunakan oleh JavaScript untuk melaksanakan kotak amaran?
- Bagaimana untuk menggunakan huruf besar huruf terakhir dalam JavaScript
- Adakah javascript dan asp kedua-dua bahasa skrip?

