Rumah >hujung hadapan web >View.js >Ringkaskan dan kongsi 8 komponen UI Vue.js, anda boleh menggunakannya pada bila-bila masa!
Ringkaskan dan kongsi 8 komponen UI Vue.js, anda boleh menggunakannya pada bila-bila masa!
- 青灯夜游ke hadapan
- 2022-02-21 10:35:532167semak imbas
Artikel ini meringkaskan dan berkongsi 8 Vue.js komponen UI untuk anda Datang dan kumpulkan mereka, mungkin anda boleh menggunakannya.

Vue.js dengan cepat menjadi kegemaran pembangun apabila ia berkaitan dengan pembangunan aplikasi web. Dengan lebih 123,000 bintang di GitHub, perpustakaan JavaScript yang moden dan segar ini merupakan pilihan yang menarik untuk pembangun kerana ia mudah untuk disepadukan ke dalam projek sedia ada. Ia pantas, ia sangat berkuasa. Anda boleh menggunakannya untuk membina aplikasi satu halaman yang dinamik, berskala dan boleh diselenggara dari awal. [Cadangan berkaitan: tutorial video vue.js]
Sebagai rangka kerja JavaScript, Vue.js membolehkan anda memberikan data dinamik ke DOM dengan mudah, mengikat data ke elemen DOM dan Mengurus/mengekalkan keadaan aplikasi (storan tempatan) tanpa memerlukan pengguna memuat semula pelayar. Ia lebih disukai kerana ia ringan, modular dan memerlukan konfigurasi minimum. Ia juga sangat pantas dan mempunyai saiz fail yang rendah. Pembangun boleh dengan mudah menggugurkannya ke dalam mana-mana projek atau rangka kerja sedia ada.
Memandangkan Vue.js secara beransur-ansur menjadi rangka kerja pilihan untuk lebih banyak pembangun, berikut ialah 8 komponen UI yang patut diberi perhatian dan berharap dapat menyepadukannya ke dalam projek anda pada tahun 2022. Pada akhir setiap komponen, saya telah menambahkan pautan ke akaun repositori GitHub komponen itu supaya anda boleh menyumbang.
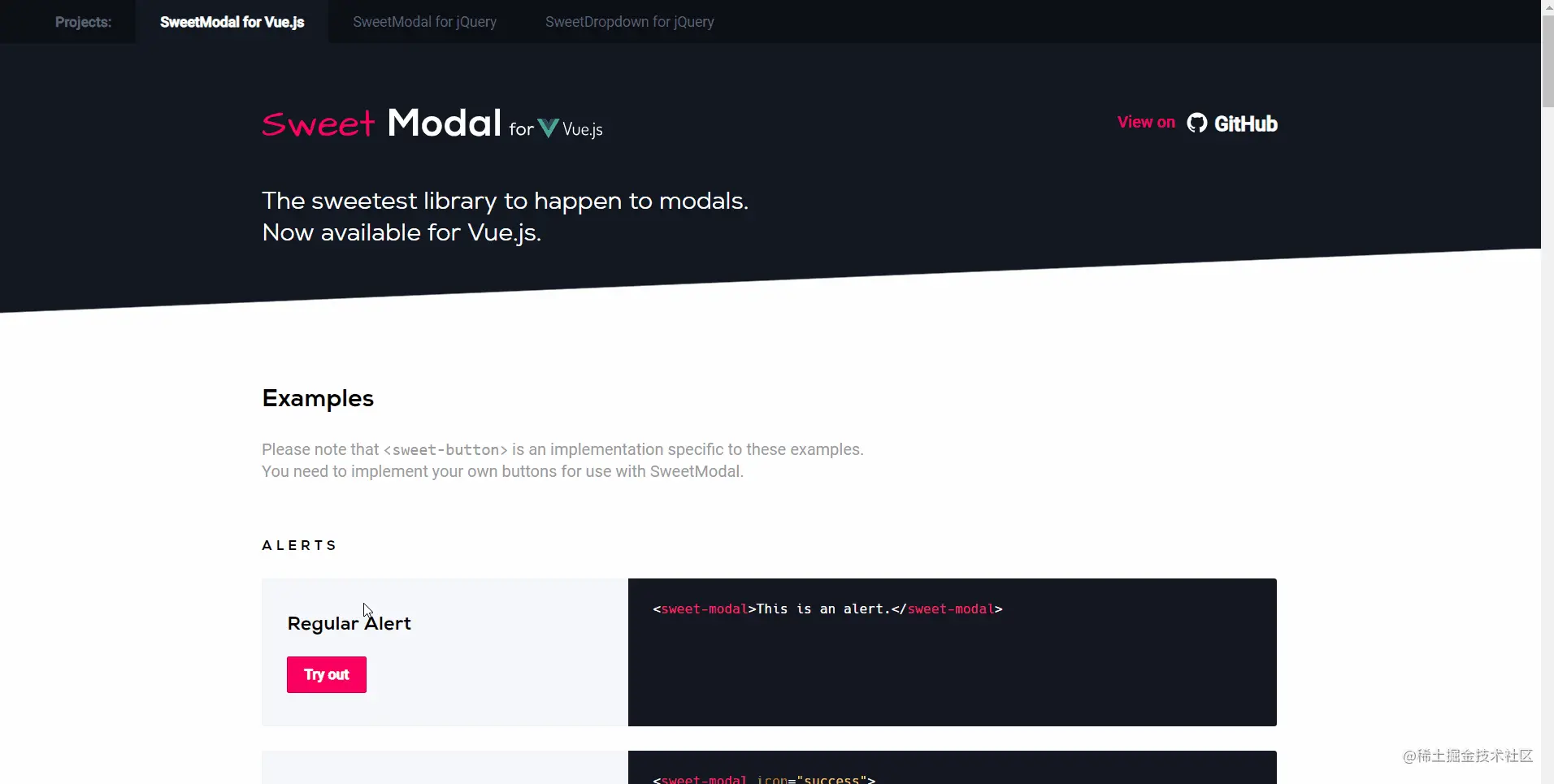
Modal Manis

Modal ialah cara yang bagus untuk menambahkan sedikit sesuatu yang berbeza pada pengalaman pengguna sesuatu aplikasi web anda. Sweet Modal memberikan anda banyak pilihan modal yang hebat, banyak Modal pasti menjadikan apl web anda unik. Ia boleh digunakan untuk mengumpul data melalui borang atau hanya menyampaikan makluman, setiap projek memerlukan Modal yang cantik. Dengan lebih 500 bintang di GitHub, ini pastinya projek yang patut diawasi.
GitHub: https://github.com/adeptoas/sweet-modal-vue
Vue Scrollama
Vue Scrollama ialah komponen yang membolehkan anda membuat interaksi dipacu tatal pada halaman web dengan mudah, memberikan pengguna pengalaman seperti cerita. Dengan komponen ini, visual bercakap untuk diri mereka sendiri. Ia juga sangat boleh disesuaikan dan boleh membuat beberapa aplikasi web yang menakjubkan.
GitHub: https://github.com/shenoy/vue-scrollama
Vue-parallax
Parallax ialah cara terbaik untuk menambah keceriaan dan keunikan pada aplikasi web anda, Vue-parallax membolehkan anda melaksanakan paralaks dengan mudah dalam projek Vue anda, dan ia boleh disesuaikan sepenuhnya. Komponen ini mempunyai lebih 300 bintang di GitHub, ia mempunyai penyelenggaraan tetap dan komuniti baru muncul yang semakin berkembang.
GitHub: https://github.com/apertureless/vue-parallax
Vue-typer
Terdapat sesuatu yang istimewa tentang kesan mesin taip, ia melibatkan pengguna, dan seperti kebanyakan komponen UI yang baik, ia melibatkan pengguna dan mencipta pengalaman yang lebih baik. Jangan lupa bahawa komponen ini sangat boleh disesuaikan dan terdapat banyak pilihan untuk menukar jenis fon, saiz, kelajuan menaip dan banyak perkara lain untuk menjadikan aplikasi web anda sempurna?
GitHub: https://github.com/cngu/vue-typer
Vue-slider
Imej menarik pengguna dan peluncur ialah cara terbaik untuk mempamerkannya. Vue-slider memberikan kami peluncur gaya "Netflix" responsif yang sangat moden yang pasti akan menyerlahkan apl web anda.
GitHub: https://github.com/fanyeh/vue-slider
Vue.js Popover
Tetingkap timbul dan petua alat – komponen UI yang penting tetapi diremehkan. Ini ialah cara yang bagus untuk memaparkan maklumat kepada pengguna tanpa mengalihkan perhatian mereka daripada kandungan utama yang ingin anda sampaikan kepada mereka. Vue.js popover membolehkan kami menambah petua alat kreatif dan animasi serta popover pada elemen aplikasi web kami yang berbeza.
GitHub: https://github.com/euvl/vue-js-popover
Vue-bar

Apabila bercakap tentang data, pembentangan adalah penting. Mencipta bar yang boleh disesuaikan, moden, elegan dan menarik untuk mewakili data dalam aplikasi web anda menjadi lebih mudah dengan Vue-bar.
Vue Infinite Slide Bar
Komponen UI yang sangat khusus, Infinite Slide Bar membolehkan anda memaparkan maklumat yang biasanya membosankan kepada pengguna anda dengan cara yang benar-benar baharu.
GitHub: https://github.com/biigpongsatorn/vue-infinite-slide-bar
Sesetengah komponen UI tidak membuat senarai, tetapi mereka pasti patut diberi perhatian.
- Vue Dark Mode (https://www.vuedarkmode.com/)
Kumpulan/koleksi pelbagai komponen UI ini menambah nilai tambahan pada projek Vue A dark anda tema telah diterima pakai, dengan ikon dan elemen berwarna untuk dipadankan. Bagus untuk menambahkan mod gelap pada apl web anda, atau hanya mencampurkan reka bentuk.
Itu sahaja, 8 komponen UI Vue.js yang menakjubkan yang boleh anda laksanakan dalam projek anda sekarang. Apa tunggu lagi
Teks asal bahasa Inggeris: https://blog.bitsrc.io/8-vue-js-ui-component-for-2019-5bfff4df480e
Pengarang: Krissanawat Kaewsanmuang
(Mempelajari perkongsian video: bahagian hadapan web)
Atas ialah kandungan terperinci Ringkaskan dan kongsi 8 komponen UI Vue.js, anda boleh menggunakannya pada bila-bila masa!. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Mari kita bincangkan tentang maksud Hooks kepada Vue
- Bagaimana untuk melaksanakan animasi peralihan dalam Vue3? Analisis kaedah perpustakaan komponen dan animasi
- Berkongsi maklumat berguna: 7 cara untuk berkomunikasi dengan komponen Vue3!
- Mari kita bincangkan tentang prinsip pelaksanaan Provide and Inject dalam Vue3
- Mari kita bincangkan tentang cara merangkum pertimbangan status log masuk tanpa menggunakan Vuex
- 37 soalan temuduga Vue biasa untuk meningkatkan rizab pengetahuan Vue anda!







