Rumah >hujung hadapan web >tutorial js >Bagaimana untuk mengalih keluar nilai atribut kelas dalam javascript
Bagaimana untuk mengalih keluar nilai atribut kelas dalam javascript
- 青灯夜游asal
- 2022-02-18 16:28:254846semak imbas
Dalam JavaScript, anda boleh menggunakan kaedah setAttribute() untuk mengalih keluar nilai atribut kelas Anda hanya perlu menggunakan fungsi ini untuk menetapkan nilai atribut kelas kepada rentetan kosong. objek elemen.setAttribute("kelas","")".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi JavaScript 1.8.5, komputer Dell G3.
Dalam JavaScript, anda boleh menggunakan kaedah setAttribute() untuk mengalih keluar nilai atribut kelas.
kaedah setAttribute() menambah atribut yang ditentukan dan memberikannya nilai yang ditentukan. Jika sifat yang dinyatakan ini sudah wujud, nilai hanya ditetapkan/diubah.
Anda hanya perlu menggunakan kaedah setAttribute() untuk menetapkan nilai atribut kelas kepada rentetan kosong untuk mengalih keluar nilai atribut kelas.
Contoh pelaksanaan:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
.box{
border: 1px solid red;
background-color: pink;
}
</style>
</head>
<body>
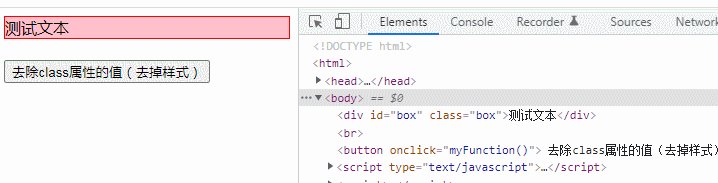
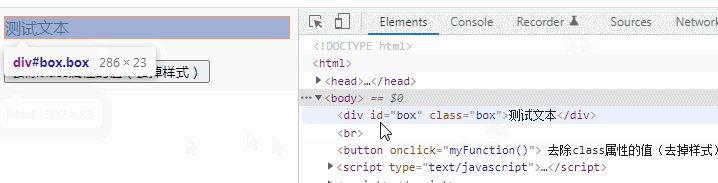
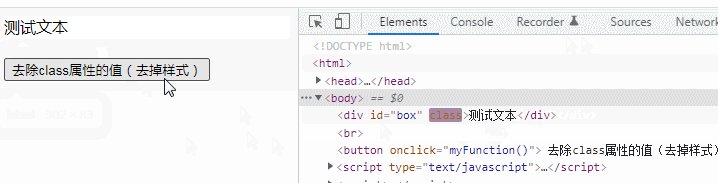
<div id="box" class="box">测试文本</div><br>
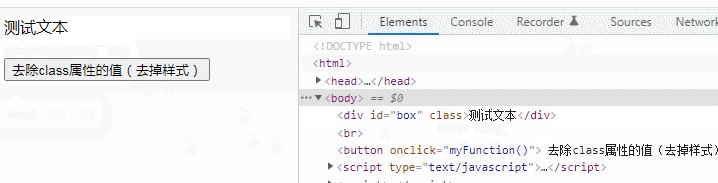
<button onclick="myFunction()"> 去除class属性的值(去掉样式)</button>
<script type="text/javascript">
function myFunction() {
var div=document.getElementById("box");
div.setAttribute("class","");
}
</script>
</body>
</html>
[Cadangan berkaitan: tutorial pembelajaran javascript]
Atas ialah kandungan terperinci Bagaimana untuk mengalih keluar nilai atribut kelas dalam javascript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

