Rumah >hujung hadapan web >tutorial js >Bagaimana untuk menentukan sama ada rentetan ialah nombor dalam javascript
Bagaimana untuk menentukan sama ada rentetan ialah nombor dalam javascript
- 青灯夜游asal
- 2022-02-16 14:17:2021436semak imbas
Dalam JavaScript, anda boleh menggunakan fungsi Number() dan fungsi isNaN() untuk menentukan sama ada rentetan ialah nombor Sintaks ialah "isNaN(Number("String",10)"; jika benar dikembalikan, maka rentetan itu bukan nombor, sebaliknya ia adalah nombor

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi JavaScript 1.8. 5, komputer Dell G3
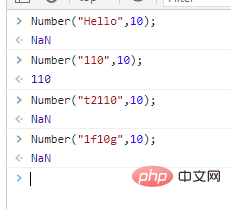
Javascript menentukan sama ada rentetan ialah nomborDalam proses menukar rentetan kepada nombor melalui Number(), jika rentetan itu mengandungi bukan nombor, kemudian Akan mengembalikan NaN, rujuk kod berikut
Number("Hello",10);//return NAN
Number("110",10);//return 110
Number("t2110",10);//return NAN
Number("1f10g",10);//return NAN Jadi anda boleh menggunakan isNaN() untuk menentukan sama ada nilai pulangan Number() ialah NaN untuk menentukan sama ada rentetan itu ialah nombor Jika benar dikembalikan, rentetan itu bukan nombor, jika tidak, ia adalah kod pelaksanaan:
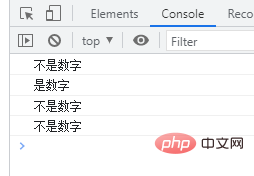
Jadi anda boleh menggunakan isNaN() untuk menentukan sama ada nilai pulangan Number() ialah NaN untuk menentukan sama ada rentetan itu ialah nombor Jika benar dikembalikan, rentetan itu bukan nombor, jika tidak, ia adalah kod pelaksanaan:
function f(a){
if(isNaN(Number(a,10))){
console.log("不是数字");
}
else{
console.log("是数字");
}
}Nota: Anda tidak boleh menggunakan kaedah berikut untuk menilai: f("hello");
f("10");
f("d10jh5");
f("10jh5"); Oleh kerana NaN dan dirinya sendiri tidak mahu menunggu, ini adalah cara untuk menilai NaN adalah
Oleh kerana NaN dan dirinya sendiri tidak mahu menunggu, ini adalah cara untuk menilai NaN adalah
【Berkaitan Disyorkan:
tutorial pembelajaran javascriptNumber("Hello",10)==NaN;//return false
Number("110",10)==NaN;//return false]
.
Atas ialah kandungan terperinci Bagaimana untuk menentukan sama ada rentetan ialah nombor dalam javascript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis ringkas tentang warisan JavaScript dan rantaian prototaip
- Bagaimana untuk mengalih keluar aksara pertama rentetan dalam javascript
- Apa yang digunakan untuk mengisytiharkan fungsi dalam javascript
- Adakah terdapat objek terbina dalam dalam javascript
- Bagaimana untuk mengalih keluar dua tempat perpuluhan dalam javascript
- Ringkasan dan perkongsian: 6 cara untuk memecahkan mata dalam JavaScript (kumpul untuk pembelajaran)

