Rumah >hujung hadapan web >Tutorial Bootstrap >Bagaimana untuk melaksanakan bar skrol dalam bootstrap
Bagaimana untuk melaksanakan bar skrol dalam bootstrap
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2022-02-15 10:08:126882semak imbas
Kaedah pelaksanaan: 1. Gunakan kelas "
<div class="pre-scrollable">" untuk melaksanakan bar skrol 2. Gunakan ""
Persekitaran pengendalian tutorial ini: sistem Windows 10, bootstrap versi 3.3.7, komputer DELL G3
Cara melaksanakan bar skrol dalam bootstrap
1: Tambahkan gaya bootstrap untuk menambah bar skrol
Malah, cuma tambahkan pra-tatal pada atribut kelas modul yang berkaitan.
Sebagai contoh, tambahkan pra-tatal dalam
:<div class="pre-scrollable">
Dua: Tambah bar skrol dengan menetapkan limpahan
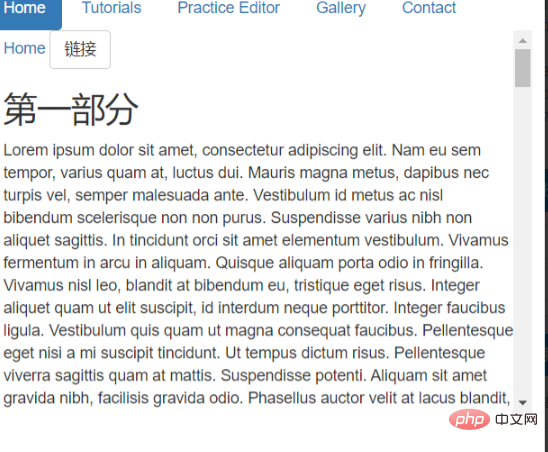
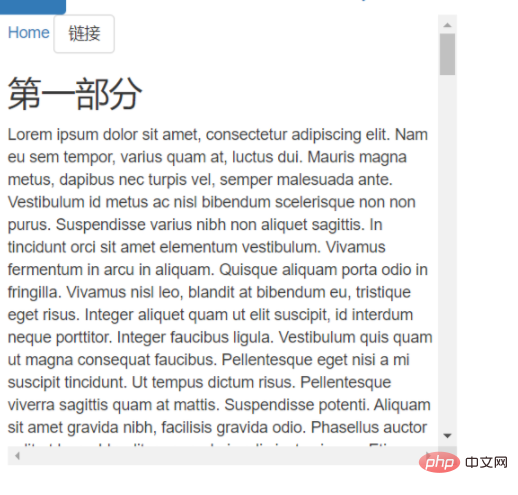
<div style=" overflow:scroll; width:400px; height:400px;”></div>Ingat bahawa lebar dan tinggi mesti ditetapkan, jika tidak, ia tidak akan berfungsi apabila lebar dan tinggi tidak melebihi, ia hanya satu garis.
<div style="max-width:90%"https://img.php.cn/upload/image/360/751/900/1644890770322405.png" title="1644890770322405.png" alt="Bagaimana untuk melaksanakan bar skrol dalam bootstrap"></p> <p></p><pre class="brush:html;toolbar:false"><div style="position:absolute; height:400px; overflow:auto"></div>Jika anda mahu bar skrol mendatar muncul , maka: overflow-x:auto
Begitu juga, bar skrol menegak ialah: overflow-y:auto
Jika div disertakan dalam objek lain seperti td, kedudukan boleh ditetapkan kepada Relative: position: relative
Tiga: Hide scroll bar
{overflow: hidden !important;} atau {overflow-x: hidden; overflow-y: hidden;} masing-masing boleh menyembunyikan paksi-x Atau bar skrol paksi-y
Cadangan berkaitan:
tutorial bootstrap
Atas ialah kandungan terperinci Bagaimana untuk melaksanakan bar skrol dalam bootstrap. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!