Rumah >hujung hadapan web >View.js >Artikel ini akan memberi anda penjelasan terperinci tentang operator panggilan rantai pilihan '?.' dalam Vue2.
Artikel ini akan memberi anda penjelasan terperinci tentang operator panggilan rantai pilihan '?.' dalam Vue2.
- 青灯夜游ke hadapan
- 2022-02-14 20:34:086740semak imbas
Artikel ini akan memperkenalkan anda kepada operator panggilan berantai pilihan "?." dalam Vue2, dan bercakap tentang penyelesaian kepada ralat semasa menggunakan ?. Saya harap ia akan membantu semua orang.

Mula-mula, mari kita bincang tentang apa itu ?.(Pengendali panggilan rangkaian pilihan)
Pengendali rantaian pilihan (
?.) membenarkan membaca nilai harta yang terletak jauh dalam rantaian objek yang disambungkan tanpa perlu mengesahkan secara eksplisit Sama ada setiap rujukan dalam rantaian adalah sah. Fungsi operator?.adalah serupa dengan operator rantai., kecuali apabila rujukan kosong (batal) (nullatauundefined) tidak akan menyebabkan ralat, nilai pulangan litar pintas ungkapan ini ialahundefined. Apabila digunakan dengan panggilan fungsi, mengembalikanundefinedjika fungsi yang diberikan tidak wujud. [Cadangan berkaitan: tutorial video vue.js]Pautan: https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/ Rujukan/Operator/Optional_chaining
Ringkasnya, kami biasanya menggunakan operator "." untuk mendapatkan versi ditingkatkan nilai tertentu objek. Apabila nilai sebelumnya tidak wujud, menghalang perkara yang tidak ditentukan daripada melaporkan ralat.
Tanpa berlengah lagi, mari terus ke kod.
let obj = { a: { b: { c: ['冰墩墩', '冬奥会'] } } }
// 当我们想获取“冰墩墩”的时候
// 如果直接obj.a.b.c[0]的话a、b、c任意一项不存在的话都会报错
// 正确的做法是
obj && obj.a && obj.a.b && obj.a.b.c && obj.a.b.c[0] // 冰墩墩
// 而采用?.操作符的话
obj?.a?.b?.c?.[0] // 冰墩墩Apabila kami menemui struktur data bersarang dalam dalam kerja kami, kami menggunakan && untuk menyemak sama ada atribut itu wujud. Kod menjadi sangat kembung. Kebolehbacaan dan penyelenggaraan sangat membingungkan. Tetapi menggunakan ?. adalah lebih mudah dan kebolehbacaan sangat dipertingkatkan
2 Masalah menggunakan ? dalam templat Vue2
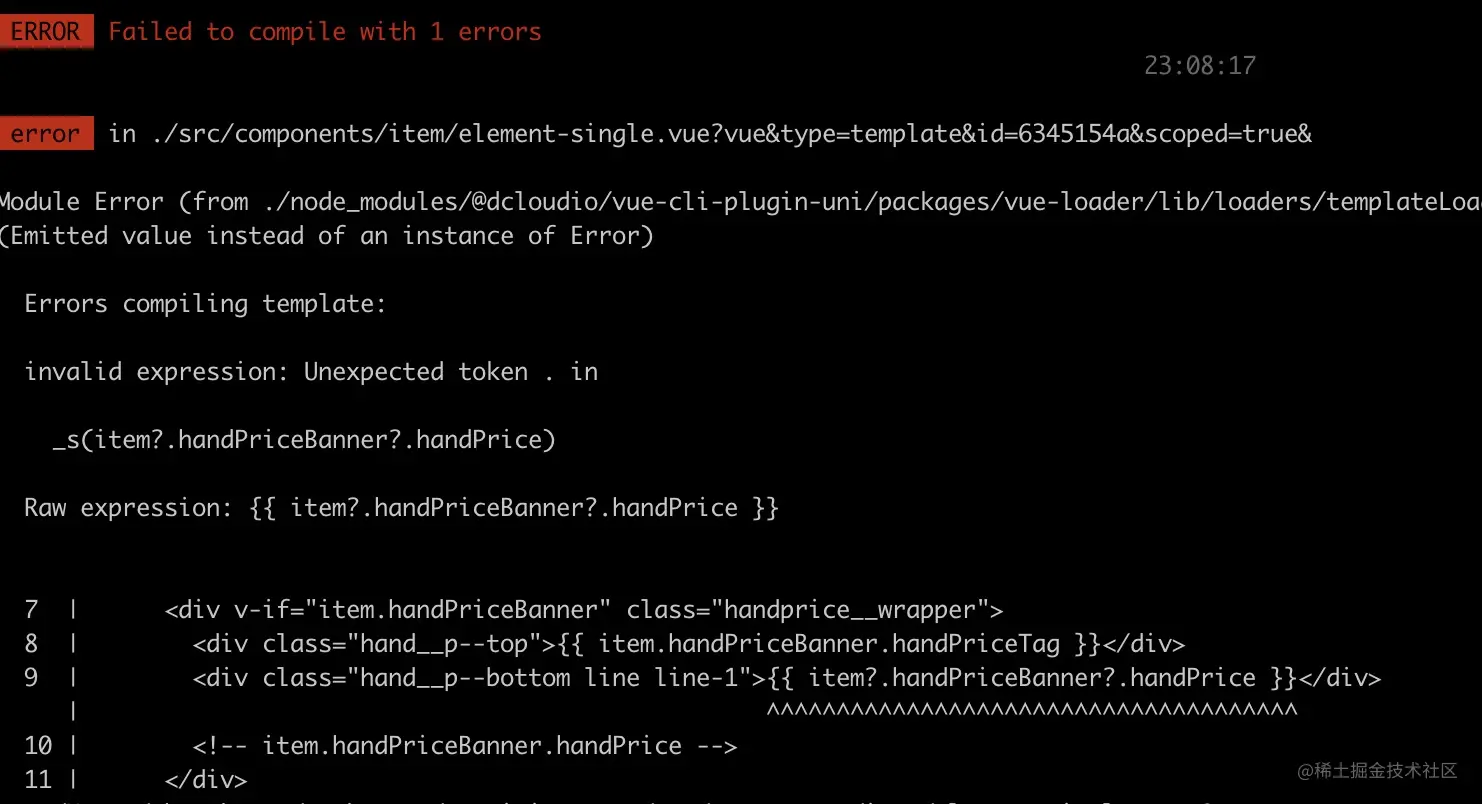
Bila. kami mempelajari kemahiran baharu dan ingin menonjolkan diri dalam dunia kod dengan penuh minat, kami mendapati ia boleh digunakan secara normal dalam js dalam persekitaran Vue2?, tetapi dalam Ralat telah dilaporkan dalam templat.

Pengendali ?. tidak boleh dikenal pasti dalam templat Vue2 Ini mungkin kerana sintaks rantaian ? dan tiada dalam templat. Saya rasa anda semua bukan orang biasa apabila berurusan dengan aspek ini
Memandangkan ia boleh digunakan dalam js, kami akan mengikuti idea untuk selesaikan masalah ini
3 Penyelesaian
- Kaedah _get dalam lodash perpustakaan pihak ketiga<. .>
- Memintas perubahan kepada kod sumber templat, kod itu terlalu mengganggu
- Tulis cangkuk dan gantungkannya pada global/mixins untuk memanggilnya pada bila-bila masa
- Fikirkan Selepas beberapa ketika, hanya penyelesaian terakhir yang paling boleh dipercayai. Mari kita buat sendiri? tunggu tunggu tunggu Oleh kerana kita ingin menulis fungsi ?. kita sendiri, mengapa kita harus menentukan bahawa keyName yang diluluskan mengandungi ?.?
- Mengapa tidak membiarkan keyName secara langsung dan juga mempunyai fungsi ? sebab jika nilai sebelumnya tidak ditakrifkan, kita Ia harus dikembalikan secara langsung, tetapi ia tidak boleh diganggu terlebih dahulu menggunakan kaedah pengurangan. Jadi versi lain kod telah dioptimumkan
Kemudian kami menyambungkannya ke prototaip Vue dan boleh menggunakannya pada bila-bila masa
let obj = { a: { b: { c: ['冰墩墩', '冬奥会'] } } }
function variableJudge(obj, keyName, tag = '?.') {
if (!obj) return undefined
let keys = keyName.split(tag)
return keys.reduce((objNew, keyItem) => {
if (keyItem === '') return objNew
if (keyItem.indexOf('.') !== -1) return variableJudge1(objNew, keyItem, '.')
return objNew?.[keyItem]
}, obj)
}
//------------------------------ Proxy 版本 --------------------------------------
function variableJudgeProxy(obj, tag = '?.') {
if (!obj) return undefined
return new Proxy(obj, {
get: (obj, key) => {
const keys = key.split(tag)
return keys.reduce((objNew, keyItem) => {
if (keyItem === '') return objNew
if (keyItem.indexOf('.') !== -1) return variableJudgeProxy(objNew, '.')[keyItem]
return objNew?.[keyItem]
}, obj)
}
})
}
console.log(variableJudge(obj, '?.a?.b?.c?.0')) //冰墩墩
console.log(variableJudgeProxy(obj)['?.a?.b?.c?.0']) //冰墩墩Mari kita ambil lihat pada templat Bagaimana untuk menggunakan
4. Ringkasan
let obj = { a: { b: { c: ['冰墩墩', '冬奥会'] } } }
const variableJudge = (obj, keyName) => {
if (!obj) return null
let keys = (keyName + '').split('.')
let tempObj = obj
for (let i = 0; i < keys.length; i++) {
if (!tempObj) return
if (keys[i] !== '') tempObj = tempObj?.[keys[i]]
}
return tempObj
}
console.log(variableJudge(obj, '.a.b.c.0')) //冰墩墩Vue.prototype.$vj = variableJudge?.(
Panggilan rantai pilihan operator
) Sebenarnya, masih terdapat banyak kegunaan menarik untuk ditemui oleh semua orang Artikel ini hanya untuk?. Jika ada artikel/kod di mana saya boleh mencarinya? Semua orang dialu-alukan untuk mencadangkan mata pengoptimuman// 省去了臃肿的代码为空判断 是不是赏心悦目了
<div>{{ $vj(ugc, '.itemList.item.pic.picList.1.picUrl') }}</div>Jika artikel ini membantu anda, anda boleh berkongsi dengan orang lainSekarang anda telah melihatnya, ia bukan mudah untuk dibuat, jadi sila tinggalkan sedikit suka.
Untuk lebih banyak pengetahuan berkaitan pengaturcaraan, sila lawati:Video Pengaturcaraan! !
Atas ialah kandungan terperinci Artikel ini akan memberi anda penjelasan terperinci tentang operator panggilan rantai pilihan '?.' dalam Vue2.. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis ringkas tentang apa itu penghias? Bagaimana untuk menggunakan penghias dalam Vue?
- Analisis mendalam tentang cara mengurus keadaan kongsi dalam Vue 3? 【terjemah】
- Ringkasan terperinci 25 kemahiran Vue yang mesti anda gunakan!
- Vue3.0 ciri baharu dan ringkasan penggunaan (tersusun dan dikongsi)
- Bagaimana untuk pra-memaparkan halaman web dalam Vue? Analisis ringkas tentang penggunaan prerender-spa-plugin

