Rumah >hujung hadapan web >tutorial css >Pandangan terperinci pada kecerunan, bayang-bayang dan penapis CSS
Pandangan terperinci pada kecerunan, bayang-bayang dan penapis CSS
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBke hadapan
- 2022-02-10 18:11:324436semak imbas
Artikel ini membawakan anda pengetahuan yang berkaitan tentang kecerunan, bayang-bayang dan penapis dalam css, termasuk kecerunan linear, kecerunan jejari, kecerunan kon dan isu lain yang berkaitan. Saya harap ia akan membantu semua orang.

Pembelajaran yang disyorkan: tutorial video css
1 🎜 >
Kecerunan CSS ialah jenis khas jenis yang diwakili oleh , yang terdiri daripada peralihan beransur-ansur antara dua atau lebih warna. imagegradientTiga jenis kecerunan:
-
linear-gradient()Radial: dicipta oleh fungsi -
radial-gradient()Kon : Dicipta oleh fungsi conic-gradient()ps: Kecerunan berulang juga boleh dibuat menggunakan fungsi
. repeating-linear-gradient()repeating-radial-gradient() Kecerunan boleh digunakan di mana-mana
image2. Kecerunan linear CSS
2.1 Pengenalan kepada kecerunan linear
- Penjelasan
-
Untuk mencipta kecerunan linear, hanya nyatakan dua warna Ini dipanggil hentian warna. Tentukan sekurang-kurangnya dua hentian warna Anda juga boleh menetapkan titik permulaan dan arah (atau sudut) dan kesan kecerunan.
-
background-image: linear-gradient(direction(方向), color1(颜色值), color2(颜色值), ...);
2.2 Aplikasi Kecerunan Linear
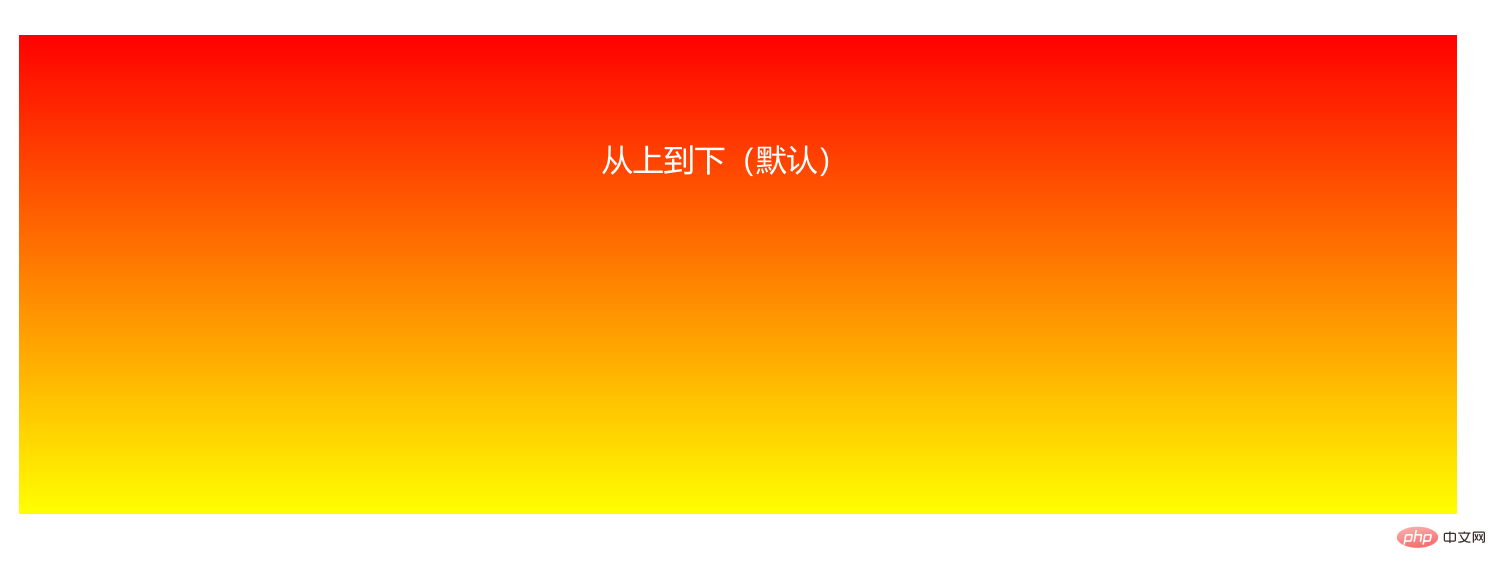
2.2.1 Kecerunan linear - dari atas ke bawah (lalai)
- Contoh kod
-
<style> .box { width: 300px; height: 100px; background-image: linear-gradient(red, yellow); }</style> <p></p>Kesannya adalah seperti berikut
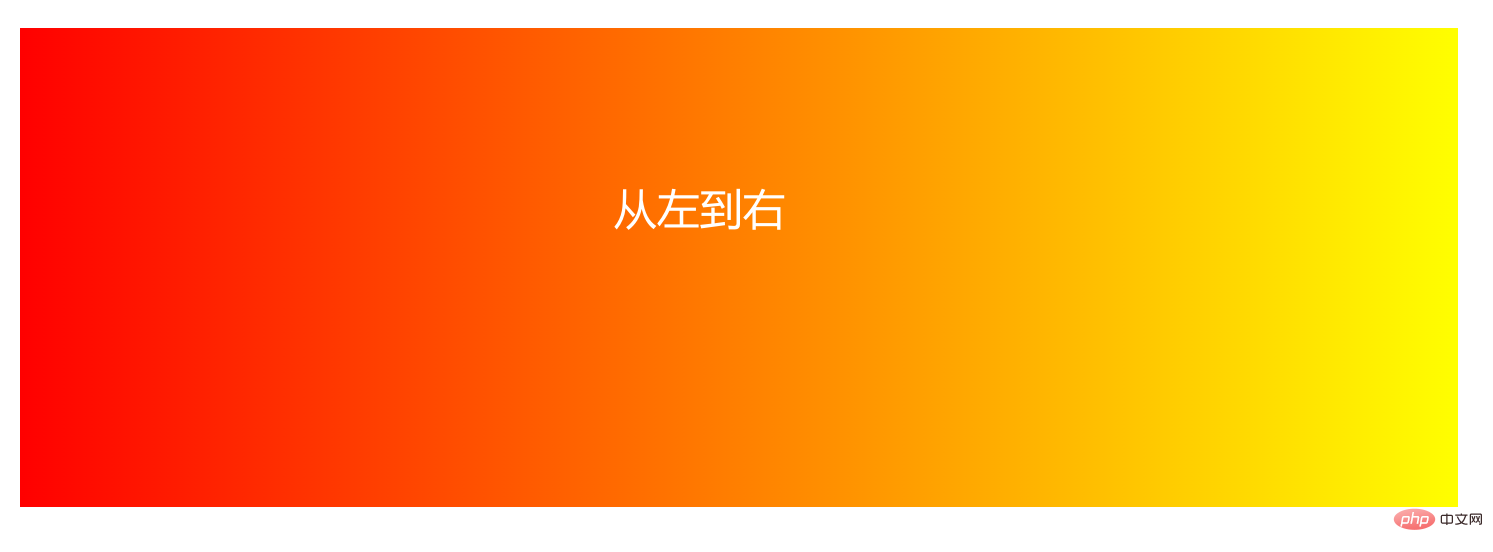
 2.2.2 Kecerunan linear - dari kiri ke kanan
2.2.2 Kecerunan linear - dari kiri ke kanan
- Contoh kod
-
background-image: linear-gradient(to right, red, yellow);
Kesannya seperti berikut
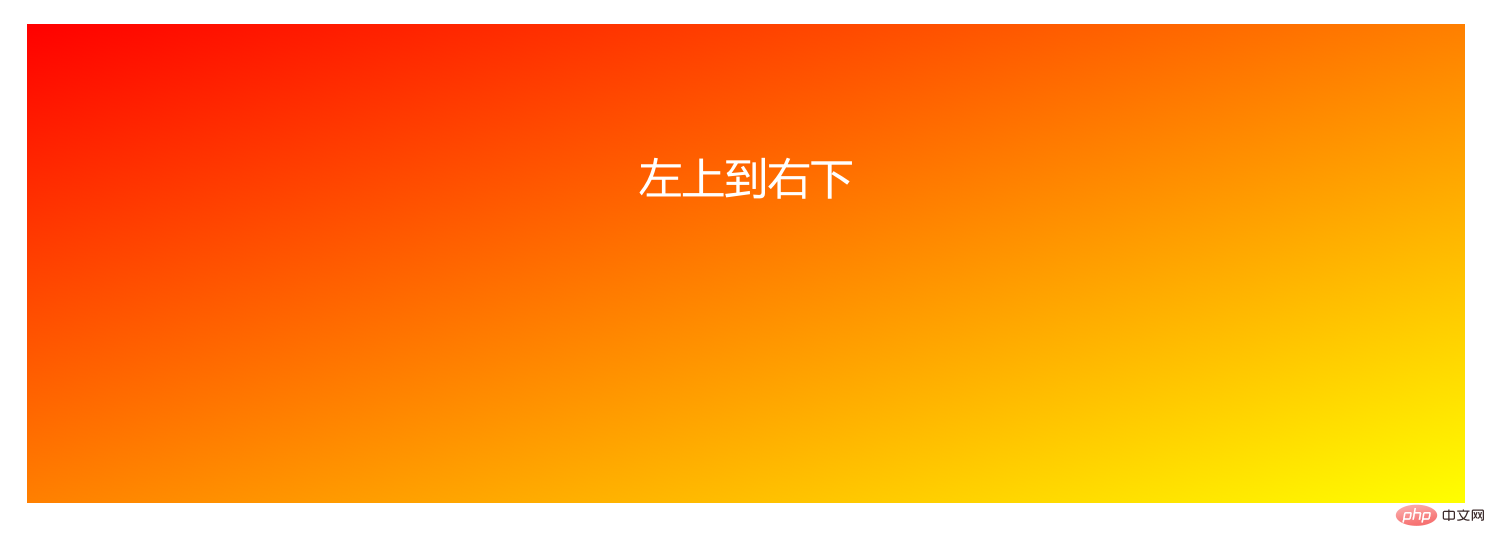
 2.2.3 Kecerunan Linear - Diagonal
2.2.3 Kecerunan Linear - Diagonal
- Contoh Kod
-
background-image: linear-gradient(to bottom right, red, yellow);
Kesannya adalah seperti berikut
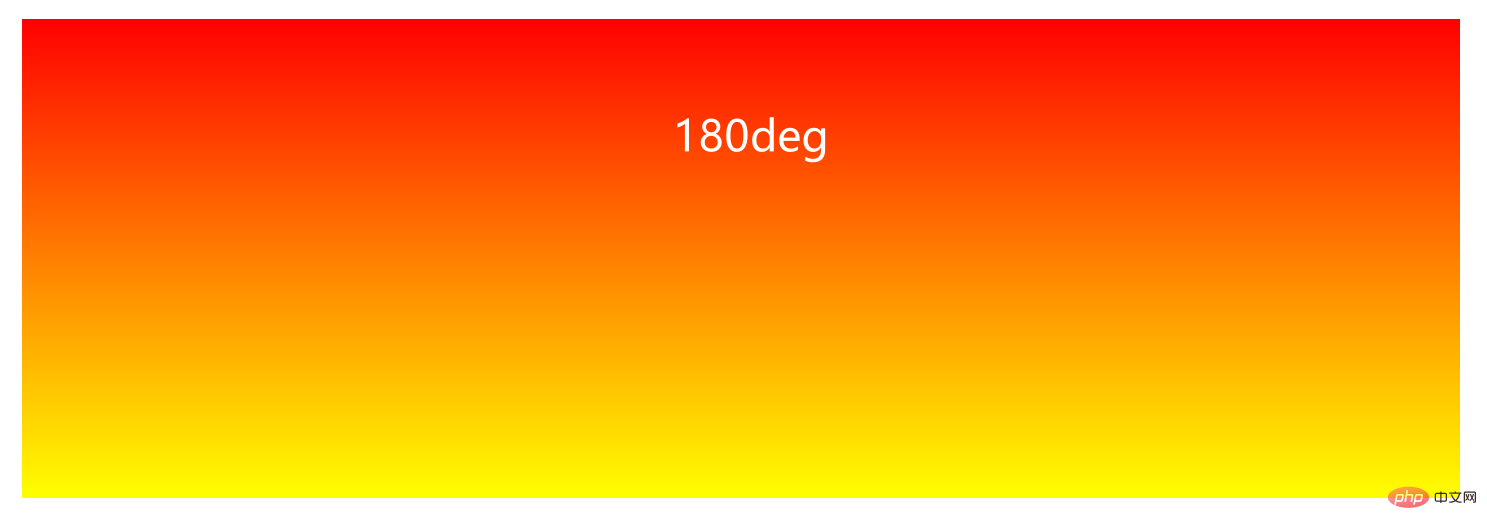
 2.2.4 Kecerunan Linear - Sudut Set
2.2.4 Kecerunan Linear - Sudut Set
- Arahan
-
Jika anda ingin mengawal arah kecerunan dengan lebih tepat, anda boleh menetapkan sudut tertentu untuk kecerunan.
- Apabila menggunakan sudut, mewakili arah kecerunan dari bawah ke atas,
- mewakili arah kecerunan dari kiri ke kanan, dan sudut positif sedemikian adalah mengikut arah jam. Dan sudut negatif bermaksud lawan jam.
0deg90deg
Contoh kod -
background-image: linear-gradient(180deg, red, yellow);
Kesannya adalah seperti berikut
 2.2.5 Kecerunan linear - menggunakan pelbagai skala warna
2.2.5 Kecerunan linear - menggunakan pelbagai skala warna
- Contoh kod
-
background-image: linear-gradient(red, yellow, green);
Kesannya adalah seperti berikut
 2.2.6 Kecerunan Linear - Ulangan Kecerunan Linear
2.2.6 Kecerunan Linear - Ulangan Kecerunan Linear
- Penerangan Fungsi
-
- digunakan untuk mengulang kecerunan linear.
repeating-linear-gradient()
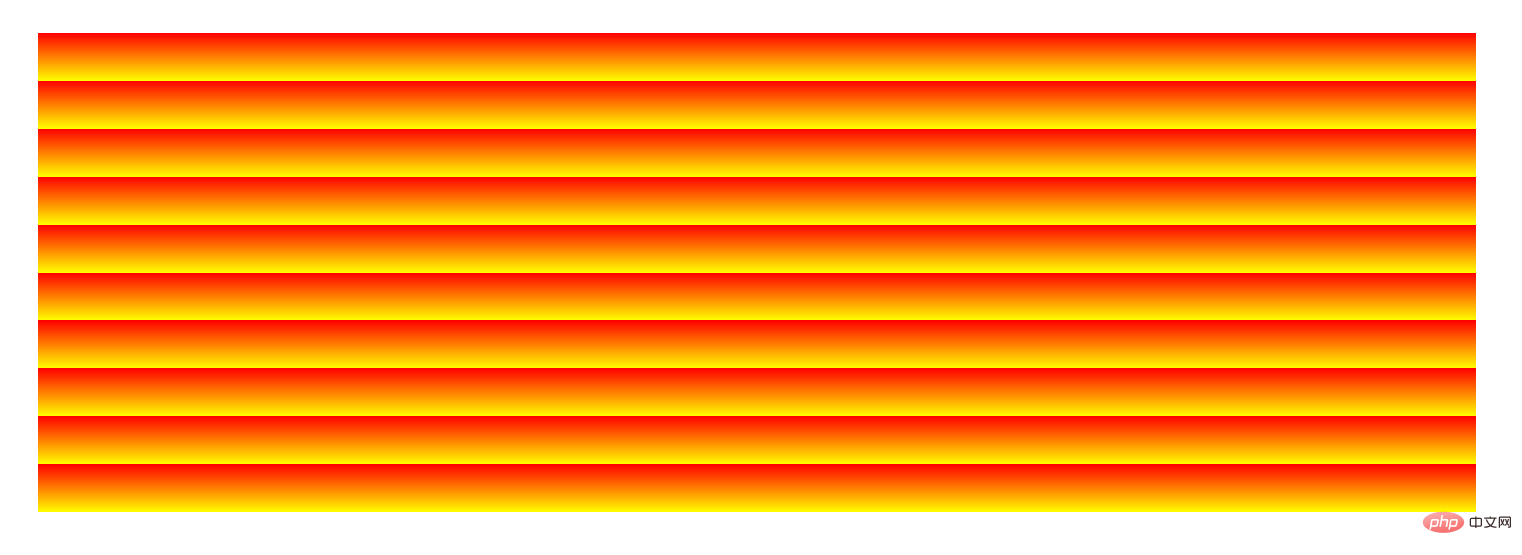
Contoh kod -
background-image: repeating-linear-gradient(red, yellow 10px);
Kesannya adalah seperti berikut
 3. Kecerunan jejari CSS
3. Kecerunan jejari CSS
3.1 Pengenalan kepada kecerunan jejari
- Penjelasan
- Kecerunan jejari adalah serupa dengan kecerunan linear, kecuali kecerunan itu memancar keluar dari titik pusat.
- Anda boleh menentukan lokasi titik tengah ini, dan anda juga boleh menjadikannya bulat atau elips.
Sintaksis -
background-image: radial-gradient(shape(设置形状,默认为椭圆形), size(最远角), position(中心), color1(颜色值), color2(颜色值));
3.2 Aplikasi Kecerunan Radial
3.2.1 Kecerunan jejari - skala warna sekata (lalai)
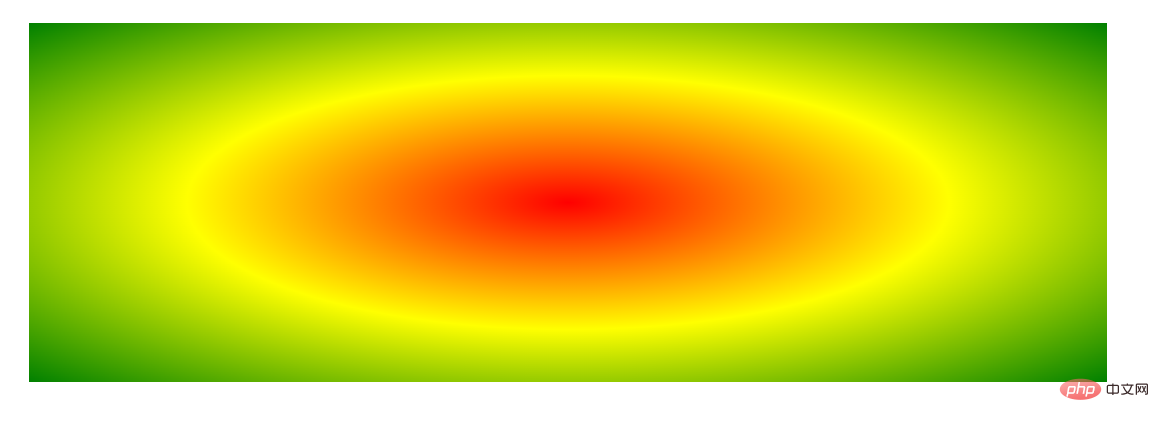
- Contoh kod
-
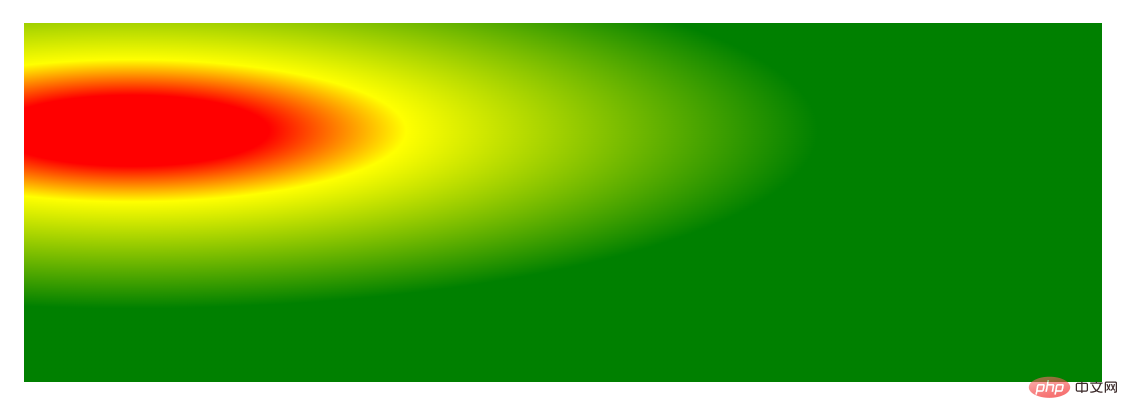
<style> .box { width: 300px; height: 100px; background-image: radial-gradient(red, yellow, green); }</style> <p></p>Kesannya adalah seperti berikut
 3.2.2 Kecerunan jejari - skala warna dengan jarak yang berbeza
3.2.2 Kecerunan jejari - skala warna dengan jarak yang berbeza
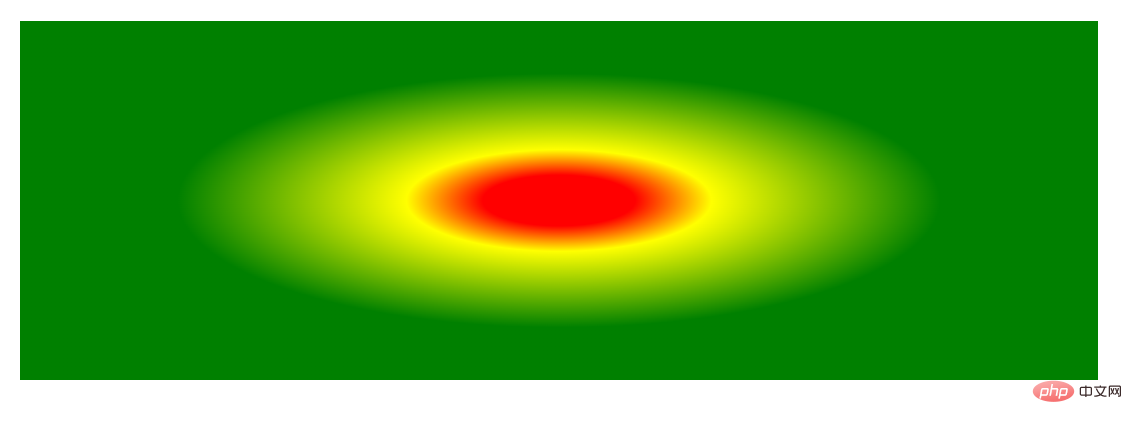
- Contoh kod
-
background-image: radial-gradient(red 10%, yellow 20%, green 50%);
Kesannya adalah seperti berikut
 3.2.3 Kecerunan Jejari - Set Bentuk
3.2.3 Kecerunan Jejari - Set Bentuk
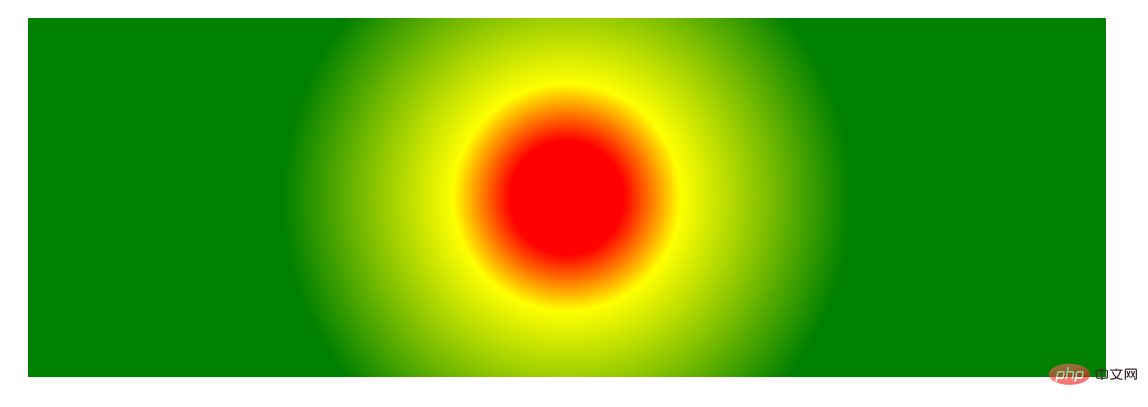
- Contoh Kod
-
-
/* 设置为圆形形状 */background-image: radial-gradient(circle, red 10%, yellow 20%, green 50%);
Kesannya adalah seperti berikut
-
 3.2.4 Kecerunan Jejari - Tetapkan pusat kecerunan
3.2.4 Kecerunan Jejari - Tetapkan pusat kecerunan
- Arahan
-
Anda boleh meletakkan pusat kecerunan menggunakan kata kunci, peratusan atau panjang mutlak, panjang dan nilai peratusan berulang jika terdapat hanya satu, jika tidak ikut kedudukan dari kiri ke kanan tertib.
-
background-image: radial-gradient(at 10% 30%, red 10%, yellow 20%, green 50%);
Kesannya adalah seperti berikut

3.2.5 径向渐变-重复径向渐变
-
代码示例
background-image: repeating-radial-gradient(black, black 5px, #fff 5px, #fff 10px);
效果如下

四、CSS 圆锥渐变
4.1 介绍圆锥渐变
-
说明
- 圆锥渐变类似于径向渐变,两者均为圆形,并使用元素的中心作为色标的源点。
- 它是围绕中心点按照扇形方向进行旋转的渐变。
-
语法
background-image: conic-gradient(from angle(表示起始的角度,默认为从上到下) at position(设置圆锥中心点的位置), start-color(定义开始颜色), stop-color(定义结束颜色))
4.2 圆锥渐变的应用
4.2.1 圆锥渐变-顺时针方向旋转(默认方式)
-
代码示例
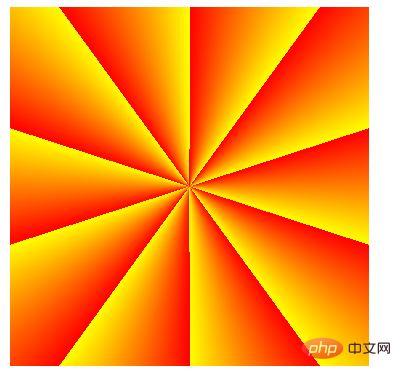
<style> .box { width: 300px; height: 300px; background-image: conic-gradient(red,yellow); }</style> <p></p>效果如下

4.2.2 圆锥渐变-设置渐变的中心点
-
代码示例
background-image: conic-gradient(at 30% 20%, red,yellow);
效果如下

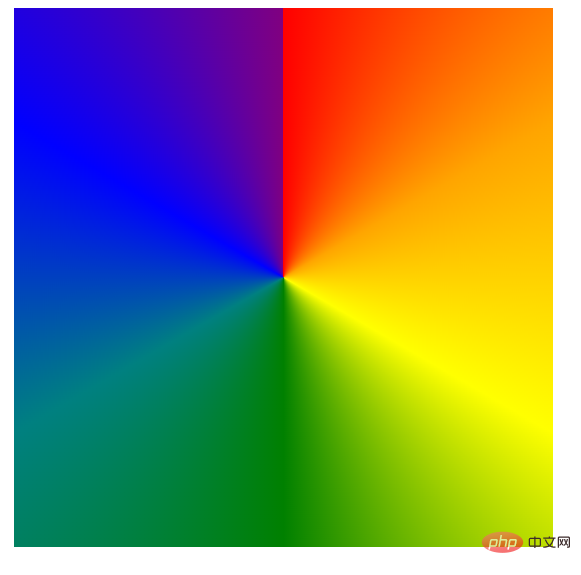
4.2.3 圆锥渐变-使用多个色标
-
代码示例
background-image: conic-gradient(red, orange, yellow, green, teal, blue, purple);
-
效果如下

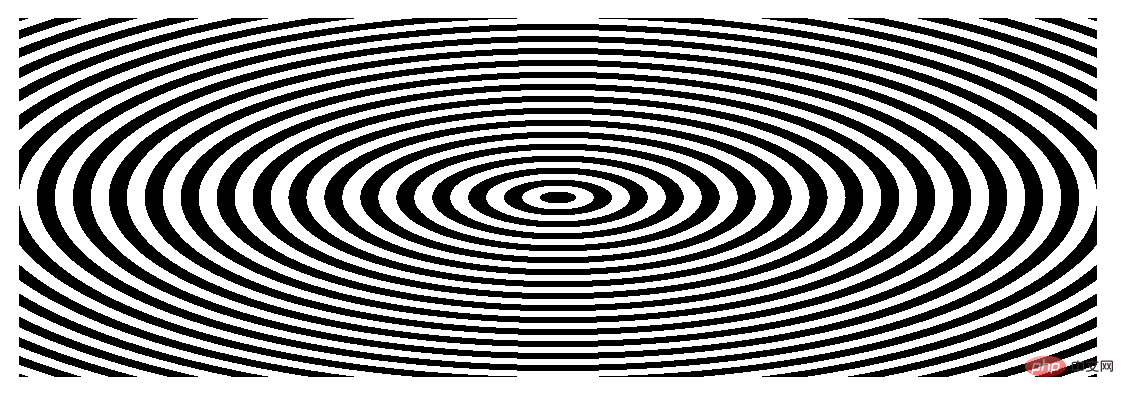
4.2.4 圆锥渐变-重复圆锥渐变
-
代码示例
background-image: repeating-conic-gradient(red 10%, yellow 20%);
效果如下

五、CSS 渐变补充知识
5.1 创建实线
-
说明
- 要在不同颜色之间创建一条单一的硬线,即不同颜色的颜色不是不同的,可以将不同的位置颜色设置为相同
-
代码示例
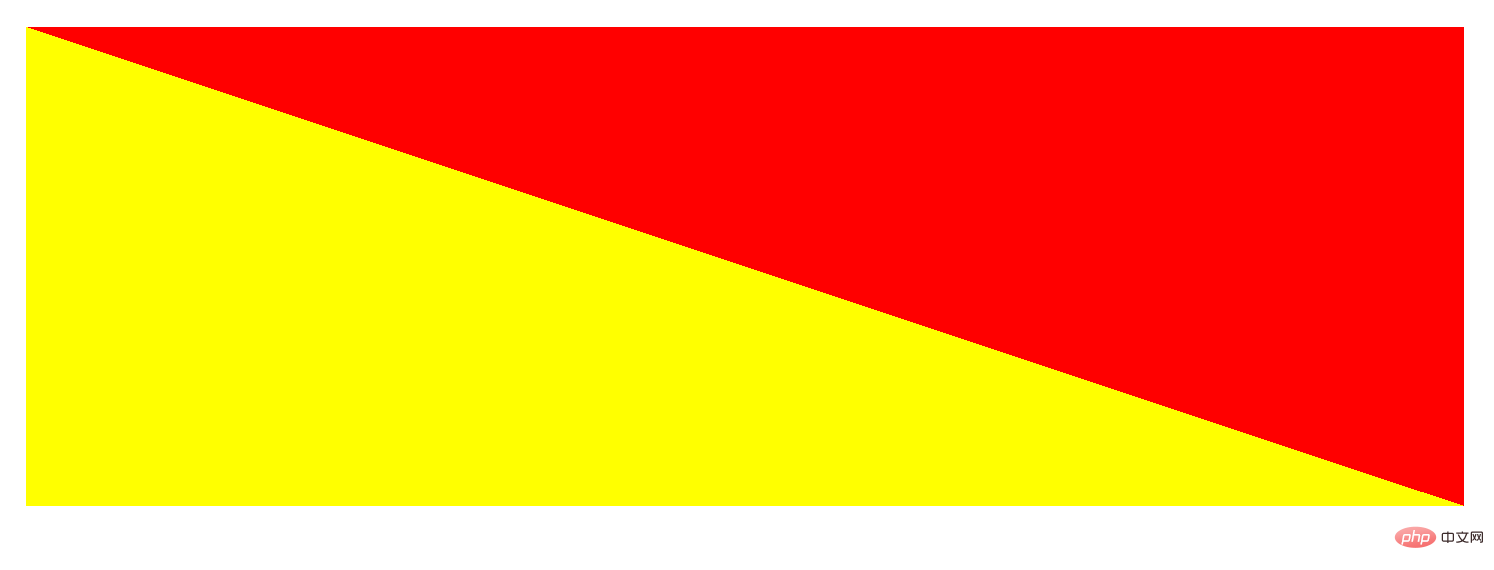
background: linear-gradient(to bottom left, red 50%, yellow 50%);
效果如下

5.2 使用透明度
-
说明
- 如需添加透明度,我们使用 rgba() 函数来定义色标。 rgba() 函数中的最后一个参数可以是 0 到 1 的值,它定义颜色的透明度:0 表示全透明,1 表示全彩色(无透明)。
- 也可以使用
transparent参数,代表全透明。
-
代码示例
background-image: linear-gradient(to right, transparent, red);
效果如下

CSS 阴影
一、初识 CSS 阴影
CSS阴影主要的作用是可以让页面中的文字和元素具有立体的效果,从而被突出出来。
两种阴影属性:
-
box-shadow:用于给元素添加阴影 -
text-shadow:用于给文本添加阴影
ps:还有一个 filter 滤镜的函数drop-shadow()也可以添加阴影,它主要用于给透明图像的非透明部分添加阴影效果。
二、box-shadow属性
2.1 介绍box-shadow属性
-
说明
- 用于在元素的框架上添加阴影效果,还可以在同一个元素上设置多个阴影效果,用逗号隔开。
-
语法
box-shadow: OffsetX(水平偏移), OffsetY(垂直偏移), Blur(模糊半径), Spread(扩展距离,阴影的尺寸), Color(阴影颜色), Position(阴影位置,默认在外部(outset));
2.2 box-shadow属性的应用
2.2.1 box-shadow属性-基本使用
-
代码示例
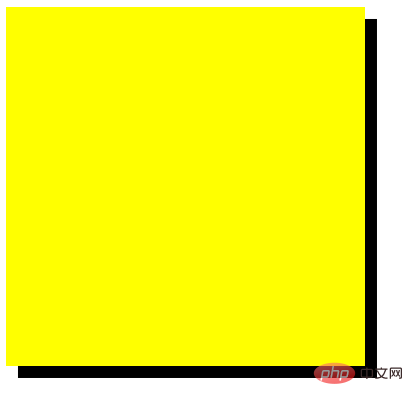
<style> .box { width: 300px; height: 300px; background-color: yellow; box-shadow: 10px 10px; }</style> <p></p>效果如下

2.2.2 box-shadow属性-多重阴影与定向阴影
-
代码示例
box-shadow: -5px 0 5px 0px #000, 0 -5px 5px 0px #000;
效果如下

2.2.3 box-shadow属性-模拟边框
-
代码示例
box-shadow: 0px 0px 0px 10px #000, 0px 0px 0px 20px red;
-
效果如下

2.2.4 box-shadow属性-内阴影
-
代码示例
box-shadow: 0px 0px 30px 10px red inset;
-
效果如下

三、text-shadow属性
3.1 介绍text-shadow属性
-
说明
- 为文字添加阴影,也可以添加多个阴影,用逗号隔开。
-
语法
text-shadow: OffsetX(水平偏移), OffsetY(垂直偏移), Blur(模糊半径), Color(阴影颜色));
-
注意
-
text-shadow没有扩展距离属性值,阴影位置属性值。
-
3.2 text-shadow属性的应用
3.2.1 text-shadow属性-基本使用
-
代码示例
<style> .box { width: 300px; height: 300px; background-color: yellow; text-shadow: 0px 0px 5px red; }</style> <p>hello world</p>效果如下

text-shadow属性基本与box-shadow属性一样,就不多举例了
CSS 滤镜
一、初识 CSS 滤镜
滤镜这两个字我相信大家都很熟悉,平时爱自拍,拍照的同学肯定都会打开滤镜修饰一下图片吧,那么CSS滤镜也是这样,直接用filter属性来修饰图像。
二、CSS 滤镜方法
-
blur():模糊
- 可以任何长度单位,值为 0 显示原图,值越大越模糊
-
brightness():亮度
- 百分比,可用 0~1 代替,值为 0 显示全黑,值为 100% 显示原图
-
contrast():对比度
- 百分比,可用 0~1 代替,值为 0 显示全黑,值为 100% 显示原图
-
drop-shadow():阴影
-
说明
- 与
box-shadow属性类似 - 没有内阴影效果
- 不能阴影叠加
- 与
-
代码示例
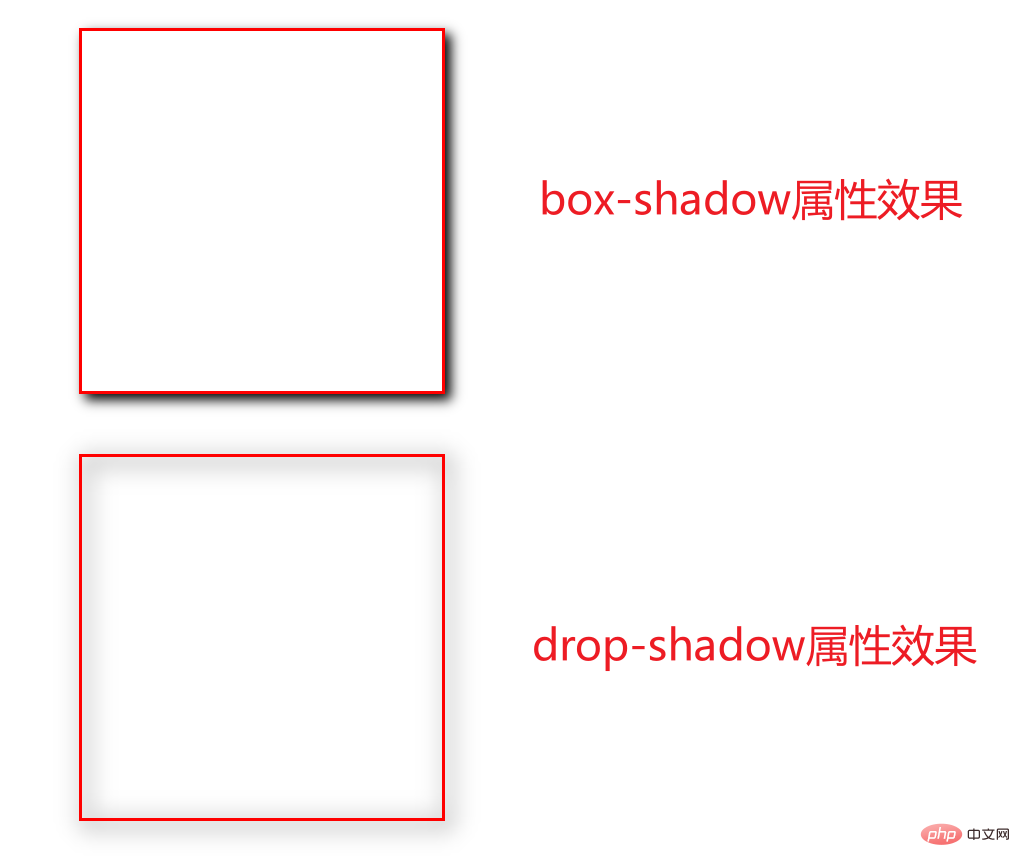
/* 代码示例 */ <style> .box1 { width: 300px; height: 300px; border: 3px solid red; box-shadow: 5px 5px 10px 0 black; } .box2 { width: 300px; height: 300px; border: 3px solid red; filter: drop-shadow(5px 5px 10px black); } </style> <p></p> <p></p>
-

-
grayscale():灰度
- 百分比,可用 0~1 代替,值为 0 显示原图,值为 100% 显示全灰
-
hue-rotate():色相旋转
- 角度,值为 0 显示原图,值为 0~360deg 减弱原图色彩,
-
invert():反相
- 百分比,可用 0~1 代替,值为 0 显示原图,值为 100% 完全反转原图色彩
-
opacity():透明度
- 百分比,可用 0~1 代替,值为 0 显示透明,值为 100% 显示原图
-
saturate():饱和度
- 百分比,可用 0~1 代替,值为 0 完全不饱和原图,值为 100% 显示原图
-
sepia():褐色
- 百分比,可用 0~1 代替,值为 0 显示原图,值为 100% 显示褐色
三、CSS 滤镜的应用
3.1 CSS滤镜-将图片设置为灰色
-
代码示例
<style> .box { filter: grayscale(1); }</style> <p> <img src="/static/imghwm/default1.png" data-src="./imgs/1.jpg" class="lazy" alt="Pandangan terperinci pada kecerunan, bayang-bayang dan penapis CSS" > </p>效果如下

具体的滤镜调制方法可以参照CSSgram的官网进行学习
Atas ialah kandungan terperinci Pandangan terperinci pada kecerunan, bayang-bayang dan penapis CSS. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Apakah perkataan atribut untuk menetapkan kelajuan seragam animasi dalam css3?
- Ringkasan penggunaan css preprocessor scss worth collect
- Analisis mendalam tentang gaya tetapan semula CSS tersuai
- Pemahaman mendalam tentang pembolehubah css (ringkasan tersusun)
- Mari kita bincangkan tentang penukaran automatik pemalam postcss bagi px kepada rem