Rumah >hujung hadapan web >tutorial js >Bagaimana untuk memadam elemen pertama tatasusunan dalam javascript
Bagaimana untuk memadam elemen pertama tatasusunan dalam javascript
- 青灯夜游asal
- 2022-02-07 10:49:078815semak imbas
Cara memadam beberapa elemen pertama tatasusunan dalam JavaScript: 1. Gunakan splice(), sintaks "array.splice(nyatakan indeks kedudukan, 1)" 2. Gunakan padam kata kunci, sintaks "padam tatasusunan nama[ Nyatakan indeks lokasi]".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi JavaScript 1.8.5, komputer Dell G3.
Kaedah Javascript untuk memadamkan beberapa elemen pertama tatasusunan
1 Gunakan kaedah splice()
Objek Array dalam JavaScript menyediakan kaedah splice() untuk melaksanakan operasi khusus pada tatasusunan. splice() mungkin kaedah tatasusunan yang paling berkuasa Ia boleh digunakan dalam pelbagai cara Di sini kami hanya memperkenalkan kaedah memadamkan elemen tatasusunan. Apabila memadamkan elemen tatasusunan, ia boleh memadamkan sebarang bilangan item dengan menyatakan hanya 2 parameter: kedudukan item pertama yang akan dipadamkan dan bilangan item yang akan dipadamkan.
Sintaks untuk memadam elemen:
array.splice(index,howmany)
Indeks parameter pertama boleh menentukan kedudukan subskrip permulaan (iaitu, kedudukan di mana elemen dipadamkan); 🎜>
- Parameter kedua berapa banyak menentukan bilangan elemen yang perlu dipadamkan (iaitu satu atau lebih elemen yang perlu dipadamkan).
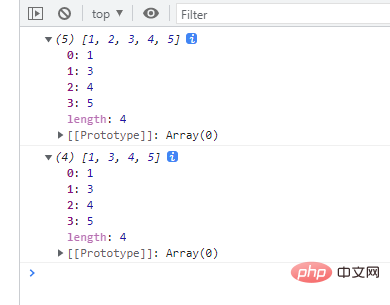
var arr= [1,2,3,4,5]; console.log(arr); arr.splice(1,1); console.log(arr);Dapat dilihat bahawa: gunakan
untuk bermula dari kedudukan subskrip 1 ( yang kedua dalam tatasusunan) elemen) mula memadamkan satu elemen, iaitu, arr[1] dipadam, jadi hasil output ialah: arr.splice(1,1)

2 . Gunakan kata kunci padam
JavaScript menyediakan kata kunci padam untuk memadamkan elemen tatasusunan.var colors = ["red", "blue", "grey", "green"]; delete colors[0]; console.log(colors); // [undefined, "blue", "grey", "green"]Perlu diingat bahawa selepas menggunakan padam untuk memadam elemen, panjang tatasusunan tidak berubah, tetapi elemen yang dipadam ditetapkan kepada tidak ditentukan. [Cadangan berkaitan:
tutorial pembelajaran javascript]
Atas ialah kandungan terperinci Bagaimana untuk memadam elemen pertama tatasusunan dalam javascript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Cara menggunakan javascript untuk mencari nombor dari 0 hingga 200 yang tidak boleh dibahagikan dengan 13
- Bagaimana untuk melaksanakan n kepada kuasa kth dalam javascript
- Adakah javascript bahasa yang disusun?
- Apakah maksud fokus dalam javascript
- Apakah acara fokus javascript
- Apakah kegunaan new dalam javascript

