 hujung hadapan web
hujung hadapan web Soal Jawab bahagian hadapan
Soal Jawab bahagian hadapan Apakah jenis aliran acara yang terdapat dalam javascript?
Apakah jenis aliran acara yang terdapat dalam javascript?Strim acara JavaScript ialah: 1. Strim acara menggelegak, penyebaran acara adalah daripada sasaran acara yang paling khusus kepada sasaran acara yang paling kurang spesifik 2. Strim acara jenis tangkap, penyebaran acara adalah dari Daripada sasaran acara yang paling kurang khusus kepada sasaran acara yang paling khusus 3. Aliran acara DOM.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi JavaScript 1.8.5, komputer Dell G3.
1.
Acara ialah detik interaksi tertentu yang berlaku dalam tetingkap dokumen atau penyemak imbas.
Acara ialah tindakan tertentu yang dilakukan oleh pengguna atau penyemak imbas itu sendiri, seperti klik, muatkan dan alih tetikus ialah nama acara. Acara
ialah jambatan interaksi antara javaScript dan DOM.
Jika anda mencetuskannya, saya akan melaksanakannya - apabila peristiwa itu berlaku, fungsi pengendalinya dipanggil untuk melaksanakan kod JavaScript yang sepadan untuk memberikan respons.
Contoh biasa ialah: peristiwa pemuatan dicetuskan apabila halaman dimuatkan; peristiwa klik dicetuskan apabila pengguna mengklik pada elemen.
2. Aliran acara
Aliran acara menerangkan susunan acara diterima daripada halaman.
1 Kesedaran acara
Soalan: Klik pada elemen halaman, apakah jenis elemen Boleh. anda merasakan peristiwa sedemikian?
Jawapan: Apabila anda mengklik pada elemen, anda juga mengklik pada elemen bekas elemen itu, atau malah keseluruhan halaman.
Contoh: Terdapat tiga bulatan sepusat Tambahkan fungsi pemprosesan acara yang sepadan pada setiap bulatan dan timbulkan teks yang sepadan. Apabila anda mengklik bulatan paling dalam, anda juga mengklik bulatan luar, jadi acara klik bulatan luar juga akan dicetuskan.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<style>
#outer{
position: absolute;
width: 400px;
height: 400px;
top:0;
left: 0;
bottom:0;
right: 0;
margin: auto;
background-color: deeppink;
}
#middle{
position: absolute;
width: 300px;
height:300px;
top:50%;
left: 50%;
margin-left: -150px;
margin-top: -150px;
background-color: deepskyblue;
}
#inner{
position: absolute;
width: 100px;
height:100px;
top:50%;
left:50%;
margin-left: -50px;
margin-top: -50px;;
background-color: darkgreen;
text-align: center;
line-height: 100px;
color:white;
}
#outer,#middle,#inner{
border-radius:100%;
}
</style>
<body>
<div id="outer">
<div id="middle">
<div id="inner">
click me!
</div>
</div>
</div>
<script>
var innerCircle= document.getElementById("inner");
innerCircle.onclick= function () {
alert("innerCircle");
};
var middleCircle= document.getElementById("middle");
middleCircle.onclick=function(){
alert("middleCircle");
}
var outerCircle= document.getElementById("outer");
outerCircle.onclick= function () {
alert("outerCircle");
}
</script>
</body>
</html> Kesannya adalah seperti berikut:




2. Aliran peristiwa
Apabila sesuatu peristiwa berlaku, ia akan disebarkan antara nod elemen dan nod akar dalam susunan tertentu peristiwa. Proses penyebaran ini Iaitu, aliran peristiwa DOM.1), dua model aliran peristiwa
Tertib penyebaran peristiwa sepadan dengan dua model aliran peristiwa penyemak imbas: tangkap aliran peristiwa dan aliran acara menggelegak.Aliran acara menggelegak: Penyebaran acara adalah daripada paling spesifiksasaran acara kepada The kurang spesifik sasaran acara. Iaitu, dari daun pokok DOM hingga ke akarnya. [Disyorkan]
Merakam strim acara: Penyebaran acara adalah daripada paling spesifik sasaran acara kepada sasaran acara yang paling khusus. Iaitu, dari akar pokok DOM hingga ke daun.
Idea tangkapan peristiwa ialah nod yang kurang spesifik harus menerima peristiwa lebih awal, dan nod yang paling spesifik harus menerima peristiwa terakhir.<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="myDiv">Click me!</div>
</body>
</html>Dalam kod HTML di atas, elemen dalam halaman diklik
Dalam strim acara menggelegak, urutan penyebaran acara klik ialah< ; p>—》
—》—》dokumen dalam strim acara tangkapan The susunan penyebaran peristiwa klik ialahdokumen—》—》
—》


nota:
1)、所有现代浏览器都支持事件冒泡,但在具体实现中略有差别:
IE5.5及更早版本中事件冒泡会跳过元素(从body直接跳到document)。
IE9、Firefox、Chrome、和Safari则将事件一直冒泡到window对象。
2)、IE9、Firefox、Chrome、Opera、和Safari都支持事件捕获。尽管DOM标准要求事件应该从document对象开始传播,但这些浏览器都是从window对象开始捕获事件的。
3)、由于老版本浏览器不支持,很少有人使用事件捕获。建议使用事件冒泡。
2)、DOM事件流
DOM标准采用捕获+冒泡。两种事件流都会触发DOM的所有对象,从document对象开始,也在document对象结束。

DOM标准规定事件流包括三个阶段:事件捕获阶段、处于目标阶段和事件冒泡阶段。
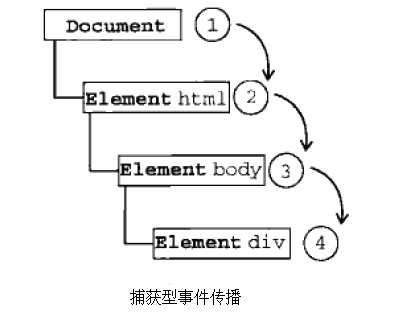
- 事件捕获阶段:实际目标(
)在捕获阶段不会接收事件。也就是在捕获阶段,事件从document到再到
就停止了。上图中为1~3. - 处于目标阶段:事件在
上发生并处理。但是事件处理会被看成是冒泡阶段的一部分。
- 冒泡阶段:事件又传播回文档。
note:
1)、尽管“DOM2级事件”标准规范明确规定事件捕获阶段不会涉及事件目标,但是在IE9、Safari、Chrome、Firefox和Opera9.5及更高版本都会在捕获阶段触发事件对象上的事件。结果,就是有两次机会在目标对象上面操作事件。
2)、并非所有的事件都会经过冒泡阶段 。所有的事件都要经过捕获阶段和处于目标阶段,但是有些事件会跳过冒泡阶段:如,获得输入焦点的focus事件和失去输入焦点的blur事件。
两次机会在目标对象上面操作事件例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<style>
#outer{
position: absolute;
width: 400px;
height: 400px;
top:0;
left: 0;
bottom:0;
right: 0;
margin: auto;
background-color: deeppink;
}
#middle{
position: absolute;
width: 300px;
height:300px;
top:50%;
left: 50%;
margin-left: -150px;
margin-top: -150px;
background-color: deepskyblue;
}
#inner{
position: absolute;
width: 100px;
height:100px;
top:50%;
left:50%;
margin-left: -50px;
margin-top: -50px;;
background-color: darkgreen;
text-align: center;
line-height: 100px;
color:white;
}
#outer,#middle,#inner{
border-radius:100%;
}
</style>
<body>
<div id="outer">
<div id="middle">
<div id="inner">
click me!
</div>
</div>
</div>
<script>
var innerCircle= document.getElementById("inner");
innerCircle.addEventListener("click", function () {
alert("innerCircle的click事件在捕获阶段被触发");
},true);
innerCircle.addEventListener("click", function () {
alert("innerCircle的click事件在冒泡阶段被触发");
},false);
var middleCircle= document.getElementById("middle");
middleCircle.addEventListener("click", function () {
alert("middleCircle的click事件在捕获阶段被触发");
},true);
middleCircle.addEventListener("click", function () {
alert("middleCircle的click事件在冒泡阶段被触发");
},false);
var outerCircle= document.getElementById("outer");
outerCircle.addEventListener("click", function () {
alert("outerCircle的click事件在捕获阶段被触发");
},true);
outerCircle.addEventListener("click", function () {
alert("outerCircle的click事件在冒泡阶段被触发");
},false);
</script>
</body>
</html>运行效果就是会陆续弹出6个框,为说明原理我整合成了一个图:

3、事件流的典型应用事件代理
传统的事件处理中,需要为每个元素添加事件处理器。js事件代理则是一种简单有效的技巧,通过它可以把事件处理器添加到一个父级元素上,从而避免把事件处理器添加到多个子级元素上。
1)、事件代理
事件代理的原理用到的就是事件冒泡和目标元素,把事件处理器添加到父元素,等待子元素事件冒泡,并且父元素能够通过target(IE为srcElement)判断是哪个子元素,从而做相应处理。关于target更多内容请参考javaScript事件(四)event的公共成员(属性和方法) 下面举例来说明。
传统事件处理,为每个元素添加事件处理器,代码如下:
<body>
<ul id="color-list">
<li>red</li>
<li>orange</li>
<li>yellow</li>
<li>green</li>
<li>blue</li>
<li>indigo</li>
<li>purple</li>
</ul>
<script>
(function(){
var colorList=document.getElementById("color-list");
var colors=colorList.getElementsByTagName("li");
for(var i=0;i<colors.length;i++)
{
colors[i].addEventListener('click',showColor,false);
};
function showColor(e)
{
e=e||window.event;
var targetElement=e.target||e.srcElement;
alert(targetElement.innerHTML);
}
})();
</script>
</body>事件代理的处理方式,代码如下:
<body>
<ul id="color-list">
<li>red</li>
<li>orange</li>
<li>yellow</li>
<li>green</li>
<li>blue</li>
<li>indigo</li>
<li>purple</li>
</ul>
<script>
(function(){
var colorList=document.getElementById("color-list");
colorList.addEventListener('click',showColor,false);
function showColor(e)
{
e=e||window.event;
var targetElement=e.target||e.srcElement;
if(targetElement.nodeName.toLowerCase()==="li"){
alert(targetElement.innerHTML);
}
}
})();
</script>
</body>2)、事件代理的好处
总结一下事件代理的好处:
- 将多个事件处理器减少到一个,因为事件处理器要驻留内存,这样就提高了性能。想象如果有一个100行的表格,对比传统的为每个单元格绑定事件处理器的方式和事件代理(即table上添加一个事件处理器),不难得出结论,事件代理确实避免了一些潜在的风险,提高了性能。
- DOM更新无需重新绑定事件处理器,因为事件代理对不同子元素可采用不同处理方法。如果新增其他子元素(a,span,p等),直接修改事件代理的事件处理函数即可,不需要重新绑定处理器,不需要再次循环遍历。
3)、事件代理的问题:【update20170502】
代码如下:事件代理同时绑定了li和span,当点击span的时候,li和span都会冒泡。
<li><span>li中的span的内容</span></li>
<script>
$(document).on('click', 'li', function(e){
alert('li li');
});
$(document).on('click', 'span', function(e){
alert('li span');
})
</script>解决办法:
方法一:span的事件处理程序中阻止冒泡
$(document).on('click', 'span', function(e){
alert('li span');
e.stopPropagation();
})方法二:li的事件处理程序中检测target元素
$(document).on('click', 'li', function (e) {
if (e.target.nodeName == 'SPAN') {
e.stopPropagation();
return;
}
alert('li li');
});4)、事件代理的一个有趣应用【update20170502】
点击一个列表时,输出对应的索引
<script>
var ul=document.querySelector('ul');
var lis=ul.querySelectorAll('ul li');
ul.addEventListener('click', function (e) {
var target= e.target;
if(target.nodeName.toUpperCase()==='LI'){
alert([].indexOf.call(lis,target));
}
},false)
</script>【相关推荐:javascript学习教程】
Atas ialah kandungan terperinci Apakah jenis aliran acara yang terdapat dalam javascript?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 React: Kekuatan perpustakaan JavaScript untuk pembangunan webApr 18, 2025 am 12:25 AM
React: Kekuatan perpustakaan JavaScript untuk pembangunan webApr 18, 2025 am 12:25 AMReact adalah perpustakaan JavaScript yang dibangunkan oleh Meta untuk membina antara muka pengguna, dengan terasnya menjadi pembangunan komponen dan teknologi DOM maya. 1. Komponen dan Pengurusan Negeri: React menguruskan keadaan melalui komponen (fungsi atau kelas) dan cangkuk (seperti UseState), meningkatkan kebolehgunaan semula kod dan penyelenggaraan. 2. DOM maya dan pengoptimuman prestasi: Melalui DOM maya, bereaksi dengan cekap mengemas kini DOM sebenar untuk meningkatkan prestasi. 3. Kitaran Hidup dan Cangkuk: Cangkuk (seperti Useeffect) membolehkan komponen fungsi menguruskan kitaran hayat dan melakukan operasi kesan sampingan. 4. Contoh Penggunaan: Dari Komponen Helloworld Asas ke Pengurusan Negeri Global Lanjutan (USEContext dan
 Ekosistem React: Perpustakaan, Alat, dan Amalan TerbaikApr 18, 2025 am 12:23 AM
Ekosistem React: Perpustakaan, Alat, dan Amalan TerbaikApr 18, 2025 am 12:23 AMEkosistem React termasuk perpustakaan pengurusan negeri (seperti redux), perpustakaan penghalaan (seperti reactrouter), perpustakaan komponen UI (seperti bahan-UI), alat ujian (seperti jest), dan alat bangunan (seperti webpack). Alat ini bekerjasama untuk membantu pemaju membangun dan mengekalkan aplikasi dengan cekap, meningkatkan kualiti kod dan kecekapan pembangunan.
 Pembangunan React dan Frontend: Gambaran keseluruhan yang komprehensifApr 18, 2025 am 12:23 AM
Pembangunan React dan Frontend: Gambaran keseluruhan yang komprehensifApr 18, 2025 am 12:23 AMReact adalah perpustakaan JavaScript yang dibangunkan oleh Facebook untuk membina antara muka pengguna. 1. Ia mengamalkan teknologi DOM komponen dan maya untuk meningkatkan kecekapan dan prestasi pembangunan UI. 2. Konsep teras React termasuk komponenisasi, pengurusan negeri (seperti useState dan useeffect) dan prinsip kerja dom maya. 3. 4. Kesilapan umum seperti melupakan untuk menambah atribut utama atau kemas kini status yang salah boleh didebitkan melalui ReactDevTools dan log. 5. Pengoptimuman prestasi dan amalan terbaik termasuk menggunakan react.memo, segmentasi kod dan menyimpan kod yang boleh dibaca dan mengekalkan kebolehpercayaan
 Kekuatan React dalam HTML: Pembangunan Web ModenApr 18, 2025 am 12:22 AM
Kekuatan React dalam HTML: Pembangunan Web ModenApr 18, 2025 am 12:22 AMPenggunaan React dalam HTML meningkatkan kecekapan dan fleksibiliti pembangunan web melalui komponen dan DOM maya. 1) Idea komponen reaksi memecah UI ke dalam unit yang boleh diguna semula untuk memudahkan pengurusan. 2) Prestasi pengoptimuman DOM maya, meminimumkan operasi DOM melalui algoritma yang berbeza. 3) Sintaks JSX membolehkan penulisan HTML dalam JavaScript untuk meningkatkan kecekapan pembangunan. 4) Gunakan cangkuk UseState untuk menguruskan keadaan dan merealisasikan kemas kini kandungan dinamik. 5) Strategi pengoptimuman termasuk menggunakan react.memo dan usecallback untuk mengurangkan rendering yang tidak perlu.
 Memahami Fungsi Utama React: Perspektif FrontendApr 18, 2025 am 12:15 AM
Memahami Fungsi Utama React: Perspektif FrontendApr 18, 2025 am 12:15 AMFungsi utama React termasuk pemikiran komponen, pengurusan negeri dan dom maya. 1) Idea komponenisasi membolehkan pemisahan UI menjadi bahagian yang boleh diguna semula untuk meningkatkan kebolehbacaan kod dan kebolehkerjaan. 2) Pengurusan Negeri menguruskan data dinamik melalui negeri dan prop, dan perubahan mencetuskan kemas kini UI. 3) Prestasi Pengoptimuman DOM Maya, kemas kini UI melalui pengiraan operasi minimum Replika DOM dalam ingatan.
 Pembangunan Frontend dengan React: Kelebihan dan TeknikApr 17, 2025 am 12:25 AM
Pembangunan Frontend dengan React: Kelebihan dan TeknikApr 17, 2025 am 12:25 AMKelebihan React adalah fleksibiliti dan kecekapannya, yang dicerminkan dalam: 1) Reka bentuk berasaskan komponen meningkatkan kebolehgunaan semula kod; 2) Teknologi DOM Maya mengoptimumkan prestasi, terutamanya apabila mengendalikan banyak kemas kini data; 3) Ekosistem yang kaya menyediakan sejumlah besar perpustakaan dan alat pihak ketiga. Dengan memahami bagaimana React Works dan menggunakan contoh, anda boleh menguasai konsep terasnya dan amalan terbaik untuk membina antara muka pengguna yang cekap dan boleh dipelihara.
 React vs Rangka Kerja Lain: Membandingkan dan Berbeza PilihanApr 17, 2025 am 12:23 AM
React vs Rangka Kerja Lain: Membandingkan dan Berbeza PilihanApr 17, 2025 am 12:23 AMReact adalah perpustakaan JavaScript untuk membina antara muka pengguna, sesuai untuk aplikasi besar dan kompleks. 1. Inti React adalah komponen dan DOM maya, yang meningkatkan prestasi rendering UI. 2. Berbanding dengan Vue, React lebih fleksibel tetapi mempunyai lengkung pembelajaran yang curam, yang sesuai untuk projek besar. 3. Berbanding dengan sudut, bertindak balas lebih ringan, bergantung kepada ekologi komuniti, dan sesuai untuk projek yang memerlukan fleksibiliti.
 Demystifying React in HTML: Bagaimana semuanya berfungsiApr 17, 2025 am 12:21 AM
Demystifying React in HTML: Bagaimana semuanya berfungsiApr 17, 2025 am 12:21 AMReact beroperasi di HTML melalui DOM maya. 1) React menggunakan sintaks JSX untuk menulis struktur seperti HTML. 2) Kemas kini UI Pengurusan Maya DOM, rendering yang cekap melalui algoritma yang berbeza. 3) Gunakan reactDom.render () untuk menjadikan komponen ke DOM sebenar. 4) Pengoptimuman dan amalan terbaik termasuk menggunakan react.memo dan komponen pemisahan untuk meningkatkan prestasi dan penyelenggaraan.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Dreamweaver CS6
Alat pembangunan web visual

Muat turun versi mac editor Atom
Editor sumber terbuka yang paling popular

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

DVWA
Damn Vulnerable Web App (DVWA) ialah aplikasi web PHP/MySQL yang sangat terdedah. Matlamat utamanya adalah untuk menjadi bantuan bagi profesional keselamatan untuk menguji kemahiran dan alatan mereka dalam persekitaran undang-undang, untuk membantu pembangun web lebih memahami proses mengamankan aplikasi web, dan untuk membantu guru/pelajar mengajar/belajar dalam persekitaran bilik darjah Aplikasi web keselamatan. Matlamat DVWA adalah untuk mempraktikkan beberapa kelemahan web yang paling biasa melalui antara muka yang mudah dan mudah, dengan pelbagai tahap kesukaran. Sila ambil perhatian bahawa perisian ini





