Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Analisis mendalam rendering sisi klien (CSR) dan rendering sisi pelayan (SSR)
Analisis mendalam rendering sisi klien (CSR) dan rendering sisi pelayan (SSR)
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBke hadapan
- 2022-01-24 17:46:162791semak imbas
Artikel ini membawa anda pengetahuan tentang CSR rendering sisi klien dan SSR rendering sisi pelayan.

Prekata: Pengenalan ringkas kepada SEO
- SEO (Search Engine Optimization) merujuk kepada pengoptimuman enjin carian, dalam bahasa awam istilah Ia adalah untuk meringkaskan peraturan kedudukan carian enjin carian dan mengoptimumkan laman web secara munasabah untuk meningkatkan kedudukan laman web anda dalam enjin carian seperti Baidu atau Google, supaya lebih ramai pengguna boleh mengakses tapak web anda.
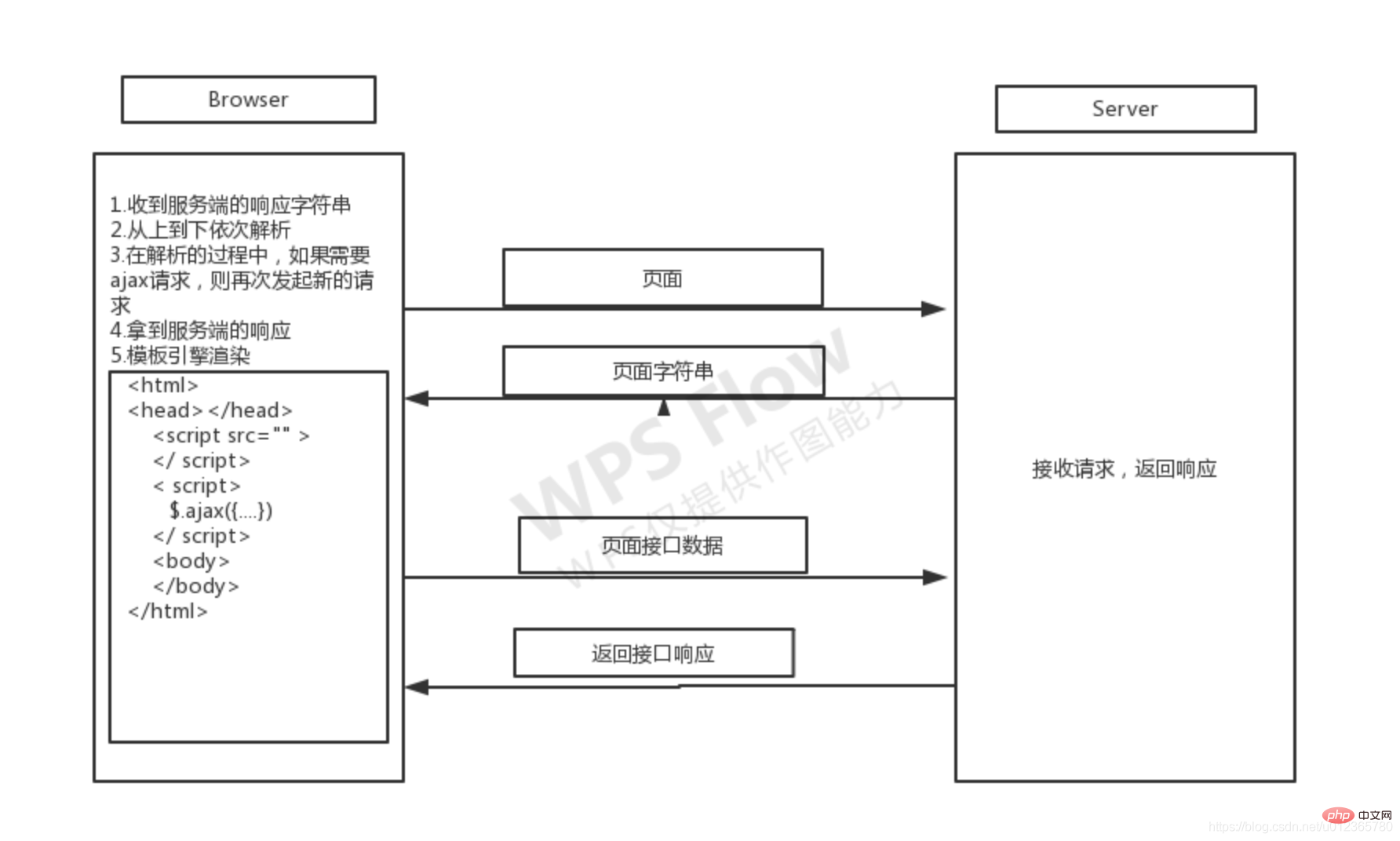
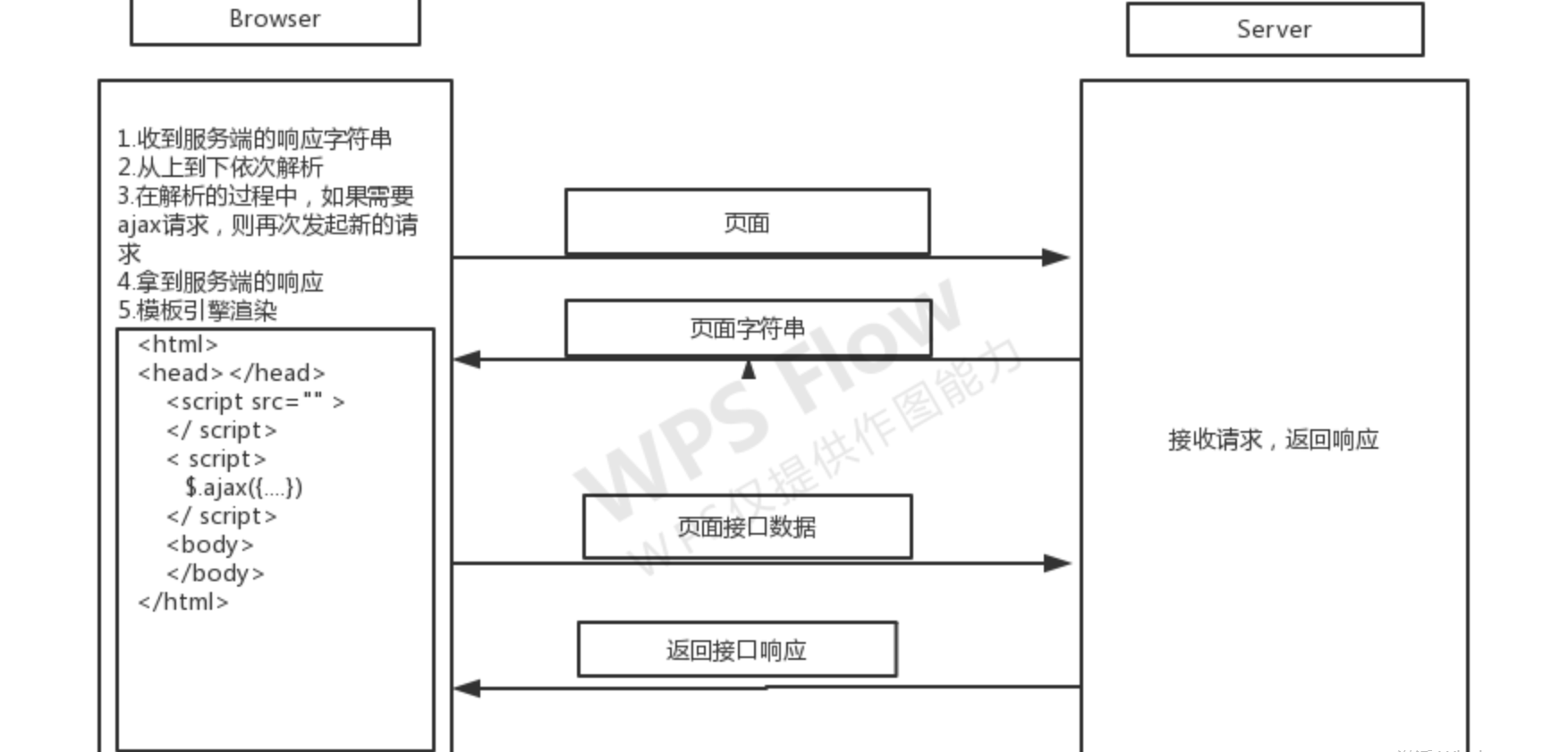
Rendering sisi pelanggan:
-
Rendering sisi pelanggan (Render Side Pelanggan) ialah apabila pengguna mengakses tapak web melalui Permintaan URL. Pelayan mengembalikan dokumen HTML, dan kemudian penyemak imbas menghuraikan dan memaparkan halaman paparan Js, css, fail imej, dll. perlu menghantar permintaan kepada pelayan sekali lagi untuk meminta pemuatan data.

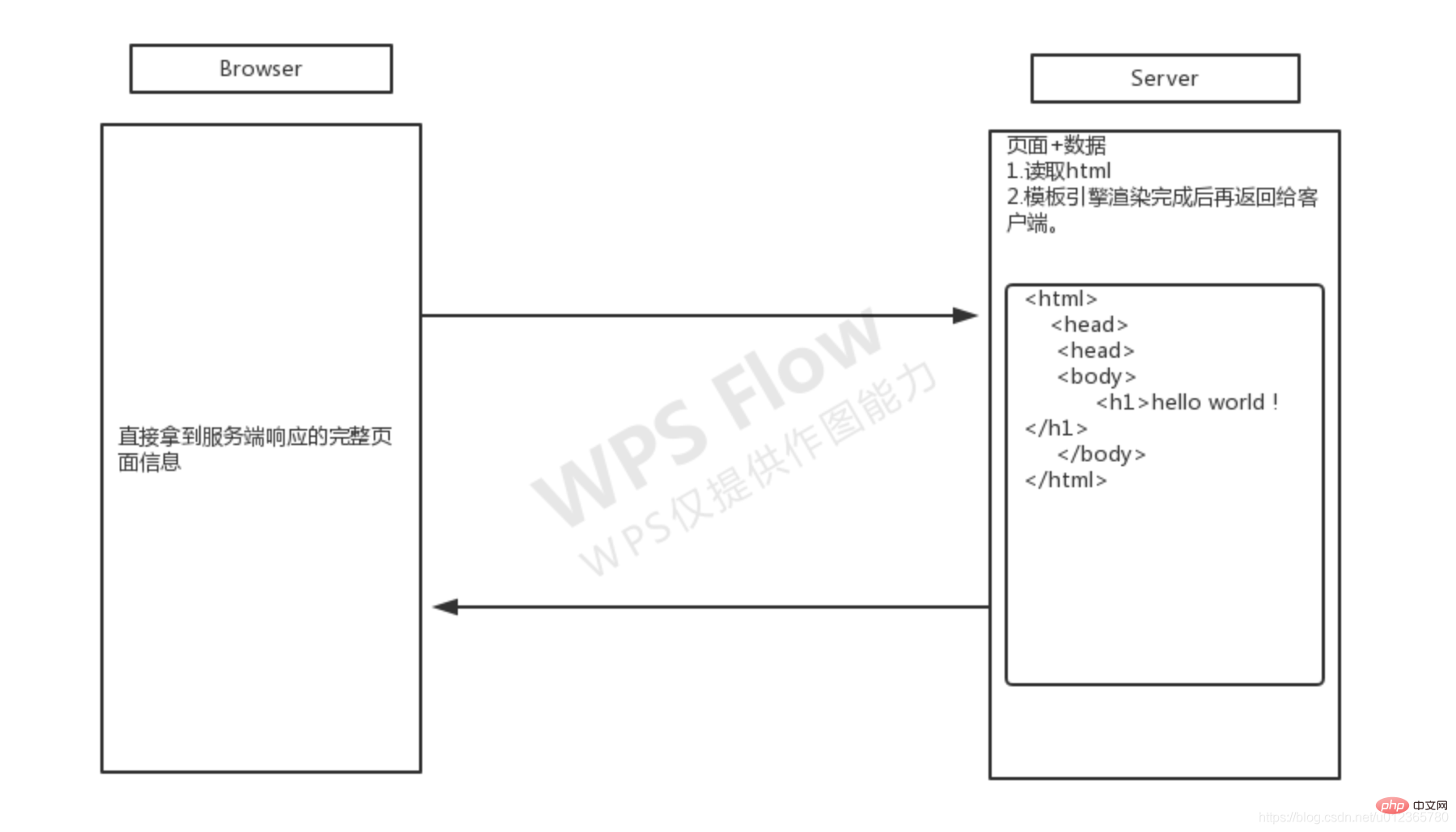
Pemarahan sebelah pelayan:
-
sepadan dengan pemaparan sebelah pelanggan Ia adalah pemaparan sisi pelayan (SSR) Dari bahagian pelayan, semua halaman paparan pemaparan hadapan ialah rentetan rentetan, termasuk pemaparan html, js dan css ialah aksara html yang diproses kepada klien, dan dalam rentetan HTML yang dikembalikan, pengetahuan bahagian pelayan secara langsung menulis data bahagian pelayan dan maklumat lain yang perlu dipaparkan dalam HTML ke dalam rentetan HTML ini supaya penyemak imbas pelanggan boleh memprosesnya secara langsung.

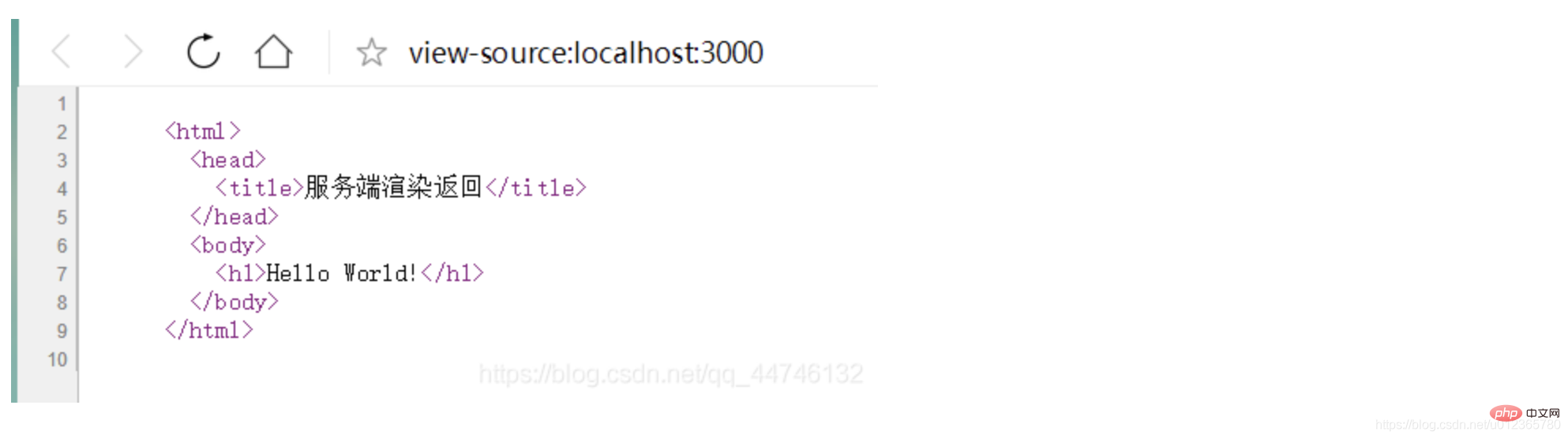
Berikut ialah contoh ringkas pemaparan sebelah pelayan:
import Koa from 'koa'
import Router from 'koa-router'
const app = new Koa()
const router = new Router()
router.get('/', async (ctx) => {
ctx.body = `
<title>服务端渲染返回</title>
<h1>Hello World!</h1>
`
})
app.use(router.routes())
app.listen(3000, () => {
console.log("koa server listening on 3000")
})
Melalui perkara di atas pelayan Rentetan html yang dikembalikan dipaparkan terus pada klien sebagai halaman web yang sepadan, supaya klien tidak lagi perlu berulang kali meminta pelayan untuk memuatkan data

Paparan sisi pelayan VS pemaparan sisi klien
- Perbezaan terbesar antara CSR dan SSR ialah apabila CSR memaparkan halaman, pelayan secara langsung mengembalikan HTML kepada klien untuk rendering dan paparan, manakala SSR menjadikan halaman tersebut.
- **Kelemahan CSR tradisional=> **
- Memandangkan HTML dikembalikan terus kepada klien untuk rendering, pelanggan perlu menghantar AJAX beberapa kali ke pelayan Menarik kod JS untuk pelaksanaan akan memperlahankan kelajuan pemuatan skrin pertama halaman.
- Ia tidak mesra SEO, kerana pelanggan kami menarik JS daripada pelayan untuk pelaksanaan, dan perangkak enjin carian hanya boleh mengecam kandungan struktur html, tetapi tidak dapat mengenali kod js.
Oleh itu, kemunculan SSR dapat menyelesaikan kekurangan CSR tradisional, kerana pada masa ini, permintaan pelanggan akan mendapat HTML yang diberikan oleh pelayan kami, yang cukup untuk SEO.

Untuk lebih banyak pengetahuan berkaitan pengaturcaraan, sila lawati: Pengenalan kepada Pengaturcaraan! !
Atas ialah kandungan terperinci Analisis mendalam rendering sisi klien (CSR) dan rendering sisi pelayan (SSR). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Adakah atribut sudut bulat div merupakan atribut baharu dalam CSS3?
- Bagaimana untuk mencapai kesan flip tiga dimensi dalam css3
- Apakah yang diwakili oleh setiap nilai atribut penjuru bulat css3?
- Adakah rgba atribut baharu dalam css3?
- Bagaimana untuk menetapkan berapa banyak aksara untuk dipaparkan dalam baris dalam css3