Rumah >hujung hadapan web >tutorial js >Prinsip pelaksanaan skop peringkat blok JavaScript (penjelasan terperinci dengan gambar dan teks)
Prinsip pelaksanaan skop peringkat blok JavaScript (penjelasan terperinci dengan gambar dan teks)
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBke hadapan
- 2022-02-01 06:00:312996semak imbas
Artikel ini memberi anda pengetahuan tentang prinsip pelaksanaan skop peringkat blok dalam JavaScript Sebelum ES6, skop peringkat blok tidak disokong oleh JavaScript. Bagaimanakah JavaScript menyokong skop peringkat blok? Artikel ini akan menerangkan prinsip pelaksanaan asas skop peringkat blok dan saya harap ia akan membantu semua orang.

Skop dan konteks pelaksanaan
Ramai orang berpendapat bahawa skop dan konteks pelaksanaan adalah konsep yang sama.
Skop
Skop ditentukan apabila fungsi diisytiharkan Skop ialah satu set peraturan untuk mencari pembolehubah mengikut nama, yang menentukan hak akses kod yang sedang dilaksanakan kepada pembolehubah. JavaScript menyokong tiga jenis skop: skop global, skop fungsi dan skop peringkat blok.
Konteks pelaksanaan
Konteks pelaksanaan ialah kerja penyediaan yang dilakukan oleh enjin js semasa pra-penyusunan daripada tafsiran kepada berjalan Ia mewujudkan persekitaran pelaksanaan kawasan semasa ini konteks.
Timbunan pelaksanaan
Timbunan panggilan digunakan untuk memasang pelbagai konteks pelaksanaan dalam kod js Ia adalah mekanisme untuk enjin js menjejaki pelaksanaan fungsi.
Ambil kod berikut sebagai contoh:
console.log(1);
function pFn() {
console.log(2);
(function cFn() {
console.log(3);
}());
console.log(4);
}
pFn();
console.log(5);
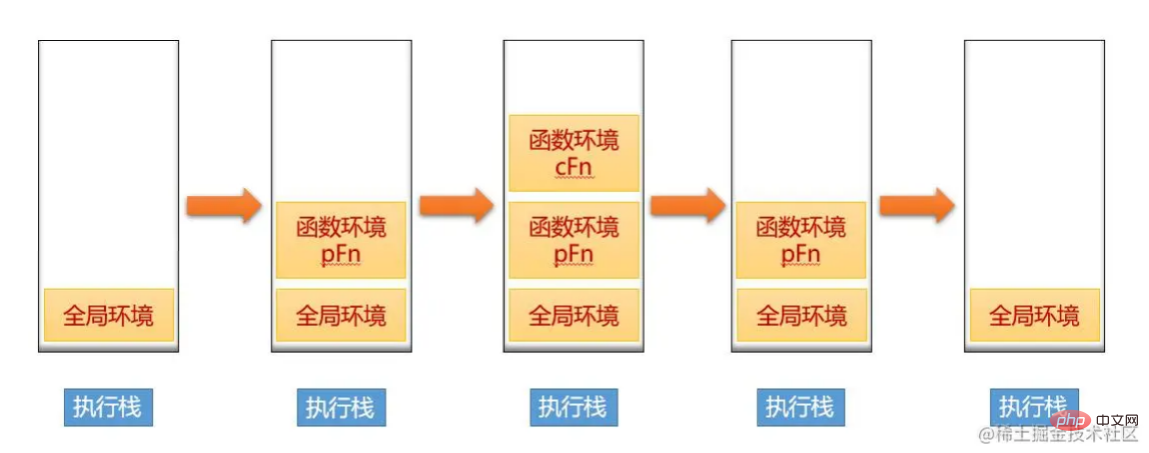
//输出:1 2 3 4 5Pertama sekali terdapat konteks pelaksanaan dalam persekitaran global Selepas memanggil pFn, konteks pelaksanaan persekitaran fungsi pFn ditolak ke timbunan. Memandangkan pFn dilaksanakan fungsi cFn, jadi teruskan tolak konteks pelaksanaan fungsi cFn, dan keluarkannya dari timbunan dalam urutan selepas pelaksanaan.
Konteks global hanya akan dimusnahkan sebelum aplikasi keluar, seperti menutup halaman web atau keluar dari penyemak imbas

Bagaimanakah javascript menyokong tahap blok skop
Kami tahu bahawa disebabkan reka bentuk awal yang tidak standard dalam js, menggunakan kata kunci var untuk mentakrifkan pembolehubah akan membawa kepada satu siri masalah seperti promosi pembolehubah Walau bagaimanapun, untuk mengekalkan keserasian, kami juga perlu mengekalkan sokongan untuk kaedah var mengisytiharkan pembolehubah , Jadi: Bagaimanakah JavaScript menyokong kedua-dua promosi pembolehubah dan skop peringkat blok?
Mari kita ambil kod berikut sebagai contoh:
function foo() {
var a = 1;
let b = 2;
{
let b = 3;
var c = 4;
let d = 5;
console.log(a);
console.log(b);
}
console.log(b);
console.log(c);
console.log(d);
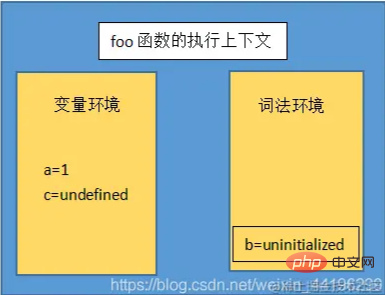
}Pertama, pembolehubah yang diisytiharkan oleh var di dalam fungsi disimpan dalam persekitaran pembolehubah, dan pembolehubah yang diisytiharkan oleh let disimpan dalam peringkat prapenyusun kepada persekitaran leksikal Sudah tentu, pembolehubah yang diisytiharkan oleh let dalam skop blok di dalam badan fungsi tidak disimpan dalam persekitaran leksikal.

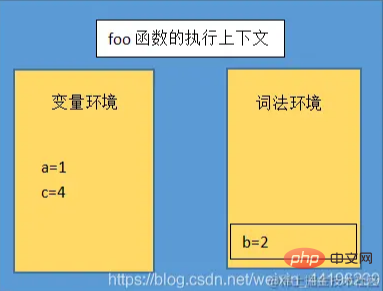
Teruskan melaksanakan kod Apabila melaksanakan ke dalam blok kod, nilai a dalam persekitaran pembolehubah telah ditetapkan kepada 1, dan nilai b dalam persekitaran leksikal. telah ditetapkan kepada 2. Ambil perhatian bahawa pembolehubah b dan d yang diisytiharkan dengan let tidak ditakrifkan pada masa ini tetapi tidak diinisialisasi

Akhir sekali, selepas pelaksanaan skop blok dalam badan fungsi tamat, pembolehubah dalamannya Ia akan muncul dari atas timbunan persekitaran leksikal

Ringkasan
Kita boleh tahu jawapan kepada soalan di atas :
diisytiharkan dengan biarkan Pembolehubah disimpan dalam persekitaran leksikal skop peringkat blok dilaksanakan melalui struktur tindanan persekitaran leksikal, manakala promosi pembolehubah dicapai melalui gabungan kedua-dua sokongan kedua-dua promosi pembolehubah dan skop peringkat blok
Dan cara mencari pembolehubah:
Mulakan dari bahagian atas timbunan skop persekitaran leksikal dan cari ke bawah Jika dijumpai, kembalikan nilai. Jika tidak ditemui, teruskan mencari dalam persekitaran berubah
Cadangan berkaitan: Tutorial pembelajaran javascript
Atas ialah kandungan terperinci Prinsip pelaksanaan skop peringkat blok JavaScript (penjelasan terperinci dengan gambar dan teks). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Cara menggunakan javascript untuk menentukan sama ada ia adalah tahun lompat
- Bagaimana untuk membuat replace replace all dalam javascript
- Rantaian skop, prinsip asas JavaScript (penjelasan terperinci dengan gambar dan teks)
- Apakah infiniti negatif dalam JavaScript
- Bagaimana untuk menentukan berapa hari terdapat dalam sebulan menggunakan javascript

